| handcock | Date: Thứ 7, 2011-05-21, 5:02 PM | Message # 1 |
 Đến gần khí quyển
Group: Administrators
Messages: 1074
Reputation: 10
Status: Offline
| [size=11]EAS - Khai mạc Forum này tui xin giới thiệu các bạn một Tuts rất hay sưu tầm được từ một trang nước ngoài,mình đã dịch sang tiếng Việt và dùng nó để làm banner website này!mong mọi người ủng hộ forum. 
Bắt đầu nào!
Tạo hiệu ứng chữ cỏ cho văn bản bằng Photoshop
Nguồn PSwish
Dịch EAS
Bước 1
Hướng dẫn này được tạo thành ba phần:
+nền-background,
+các văn bản-text
+một số hiệu ứng
Vì vậy, trước hết chúng ta sẽ tạo một background. Để làm điều này chúng ta tạo ra một document mới trong Photoshop. Kích thước tôi làm 1920 x 1200 vì tôi muốn hình ảnh này làm nền máy tính xách tay của tôi.
Chúng tôi bắt đầu bằng cách sử dụng công cụ Gradient (G) đi từ màu vàng-xanh (# adbf41) tới màu xanh lá cây tầm trung (# 328a26).

Bước 2
Bây giờ chúng tôi muốn tạo ra một background thật sự ghồ ghề, mờ nhạt giống như giấy. Vì vậy, điều đầu tiên chúng ta cần là một kết cấu ... giấy!
Rất vui là bạn có thể lấy một số mẫu giấy thật từ Bittbox.
Vì vậy hãy chọn lấy một mẫu, desaturate nó (Ctrl + Shift + U) và căng nó trên đầu trang để phù hợp với canvas size.

Bước 3
Bây giờ chúng ta thiết lập các lớp phủ với Opacity 70% để pha trộn các kết cấu với nền màu xanh lá cây của chúng ta.

Bước 4
Tôi sao chép lớp này, quay 180 độ và thiết lập Opacity 20%.
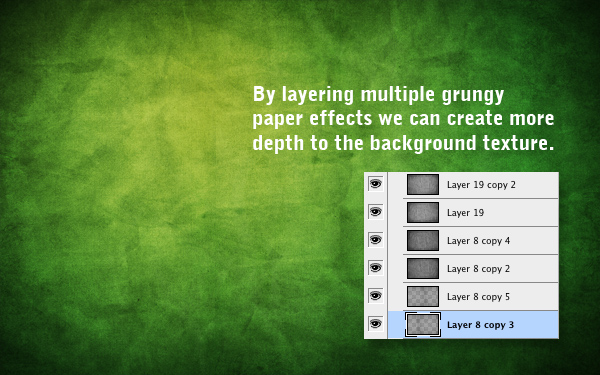
Sau đó tôi mang lại trong một vài lớp kết cấu giấy grungy (sử dụng kết cấu khác nhau, chủ yếu là từ Bittbox) và đặt chúng theo blend mode overlays.
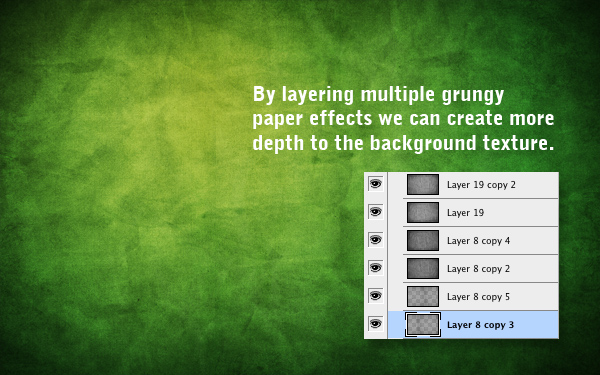
Nhưng cũng vì tôi nhận ra rằng các textures nhìn vẫn còn một chút grainy và chưa nhỏ và sắc nét. Vì vậy, bằng cách kết hợp thêm textures và sau đó làm mờ lại tất cả, tôi có thể có được một nền đẹp, sắc nét tổng thể.
Và như bạn có thể nhìn thấy trong ảnh chụp màn hình có sáu lớp ở đây. Ngoài ra đừng quên nếu bạn là một thành viên bạn có thể tải các tập tin PSD cho hướng dẫn này và hãy xem trong đó.

Bước 5
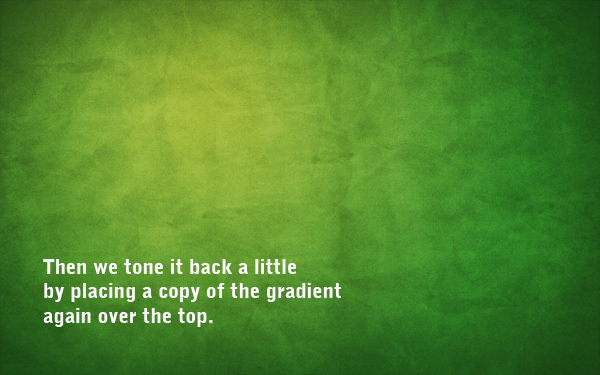
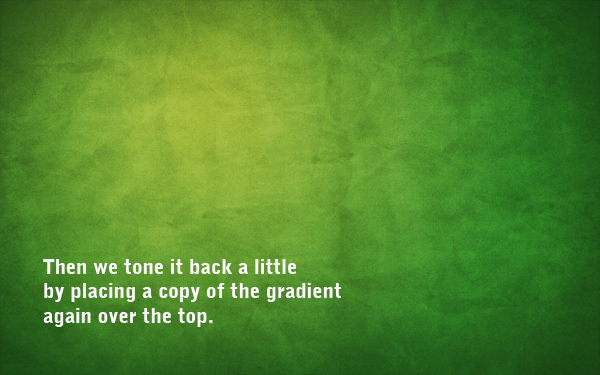
Bây giờ tôi nhân đôi gradient background ban đầu, đặt lớp vừa nhân bản trên tất cả các layer khác và để Opacity 40%.

Bước 6
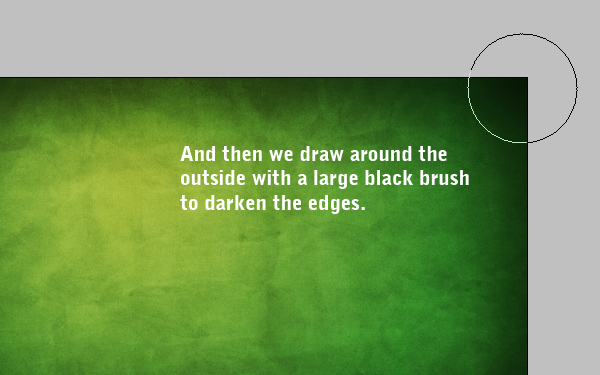
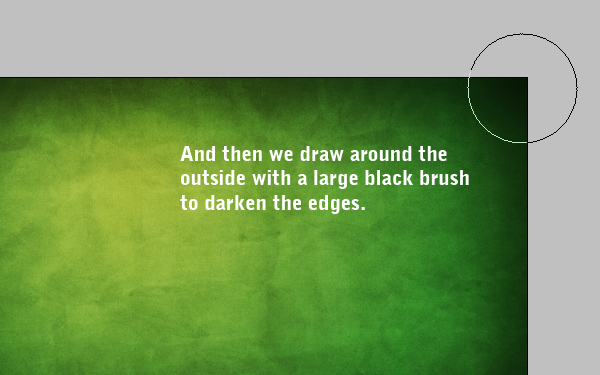
Bây giờ chúng ta tạo một layer mới trên đầu trang và sử dụng brush tool size lớn, hardness vừa phải, màu đen,để thêm một số vùng màu đen vào mép layer vừa tạo. giá trị opacity để khoảng 30% và quét. Bạn có thể lặp lại trong các lớp và dùng thêm Gaussian Blur (đặt để về 32px). Bằng cách đó các mép thực sự được làm mềm hơn.

Bước 7
OK,giờ chúng ta đã có một background khá đẹp!

Bước 8:
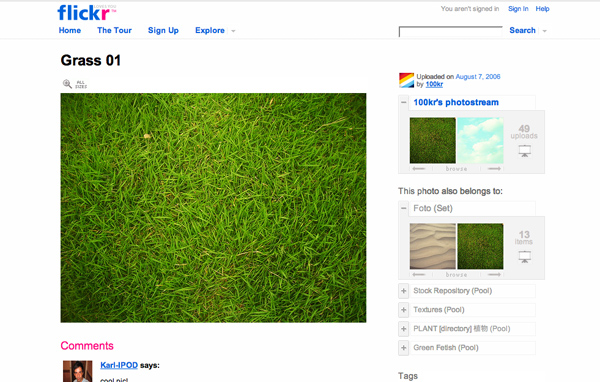
Giờ thì tiến hành tạo một số văn bản. Để làm được điều đó, chúng ta sẽ cần một font cỏ tốt, để mask . Sau khi tìm kiếm rất nhiều, cuối cùng tôi đã tìm thấy hình ảnh đám cỏ này trên Flickr.
Vì vậy, tải về các hình ảnh ở kích thước đầy đủ và sao chép nó lên document của bạn.

Bước 9
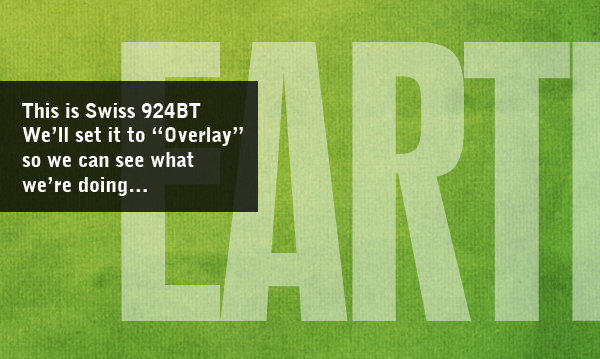
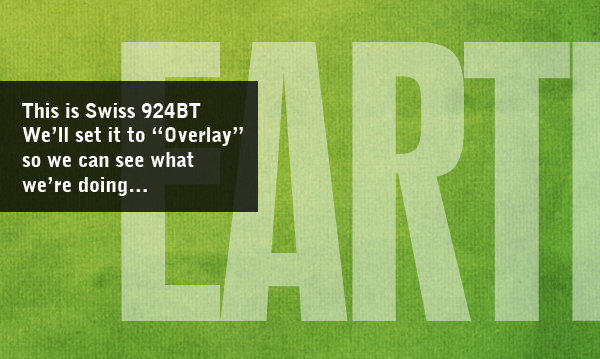
Tiếp theo chúng ta cần chọn font. Tôi đã chọn font Thụy Sĩ 924BT. Tôi nghĩ rằng nó trông đẹp. Và tôi đã viết chữ “EARTH”.
Do đó, chỉ thiết lập văn bản của bạn ra theo màu trắng và đặt nó vào và để Opacity 50%. Lớp này sẽ không thực sự hiển thị cuối cùng, nó chỉ là một lớp sử dụng để chỉnh sửa,xác định.

Bước 10
OK, đây là các văn bản trên đầu trang của cỏ chúng tôi đã nhận được.
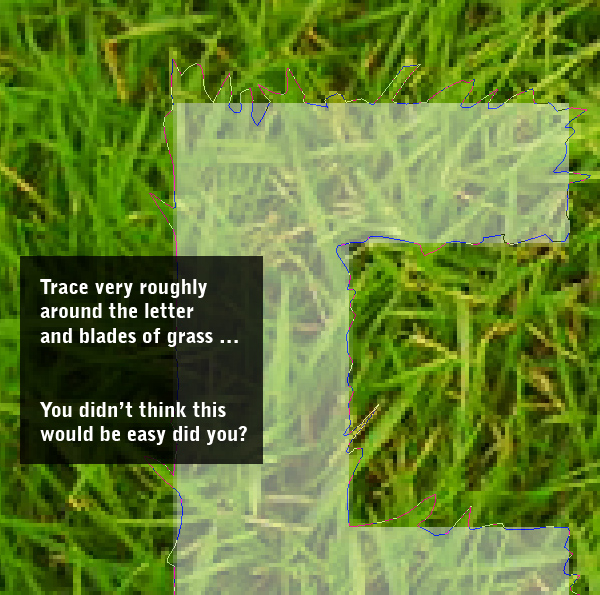
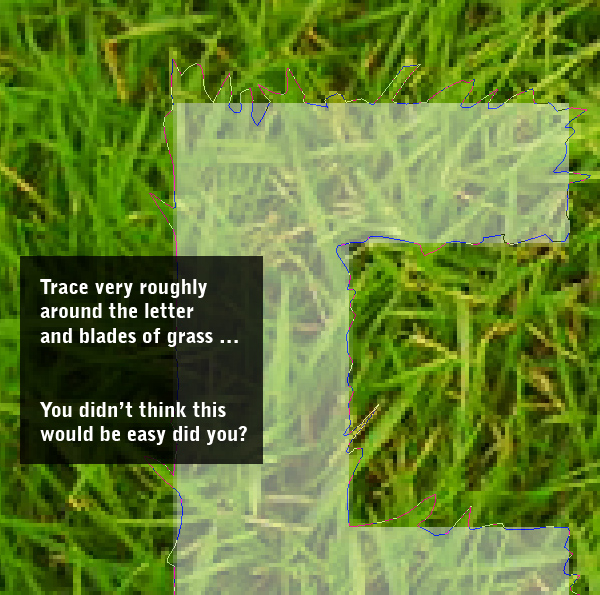
Bây giờ lên kế hoạch một chút! Để làm cho văn bản trên cỏ, nó sẽ không có được chỉ đủ để stencil ra cỏ. Thay vào đó chúng ta cần nó để xem xét tất cả các rough, với bit cỏ gắn bó ra mép. Để làm được điều đó, chúng ta sẽ sử dụng các chữ cái hình như là một hướng dẫn sơ và sau đó truy khoảng xung quanh và định kỳ jut ra để theo dõi xung quanh lưỡi của cỏ.
Tôi sẽ cảnh báo bạn ngay bây giờ, điều này sẽ khá là mệt đấy!

Bước 11
OK, đây là cái chúng tôi đang cần. Bạn nên sử dụng Pencil tool (Ctrl +P) và bạn cần sử dụng nó thành thạo trước khi bạn bắt đầu.
Chú ý trong những phần đường path tôi để chìa ra, tùy theo sự sắp xếp của các lá cỏ. Bằng cách đó, cuối cùng trông chúng sẽ giống như mẩu cỏ áp vào và trông thật hơn.

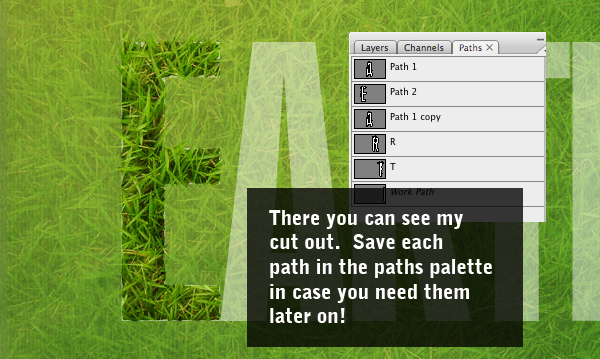
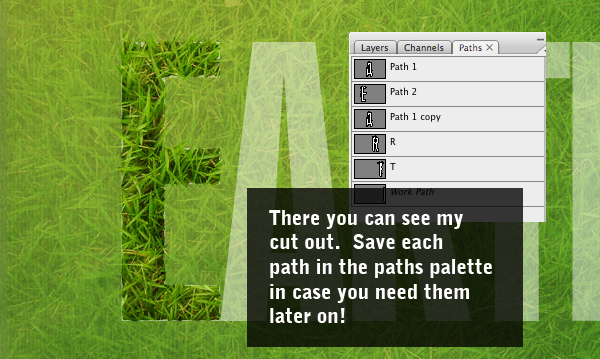
Bước 12
Khi bạn đã hoàn thành vùng chọn của bạn, tốt nhất là lưu nó vào bảng Paths. Bạn có thể làm điều này bằng cách chuyển sang panel Paths cạnh Chanel và sau đó nhấp vào mũi tên chỉ xuống và chọn Save Paths. Bằng cách đó, nếu bạn cần dùng lại Paths này sau đó, bạn có thể lấy nó từ đây.
Nhưng dù sao, kích đúp vào Paths để lựa chọn vùng này và quay trở lại Panel layer. Tạo nhiều bản sao các lớp cỏ để bạn vẫn có đủ nền cỏ cho các chữ cái khác, sau đó Đảo ngược vùng chọn của bạn Inverst (Ctrl + Shift + I) và cắt bỏ cỏ thừa bằng Delete. Trong hình tôi đã Faded lại cỏ lớp để bạn có thể thấy phần chữ 'E' cắt ra.

Bước 13
OK, cuối cùng chúng tôi đã có chữ 'E' trên bakcground. Như bạn thấy, nó chỉ hơi tốt hơn nếu chúng ta chỉ cần sử dụng chữ để stencil ra cỏ mà không cần đàn để theo dõi. Nhưng những gì nó còn cần là một chút chiều sâu bằng một số hiệu ứng từ blending option.

Bước 14
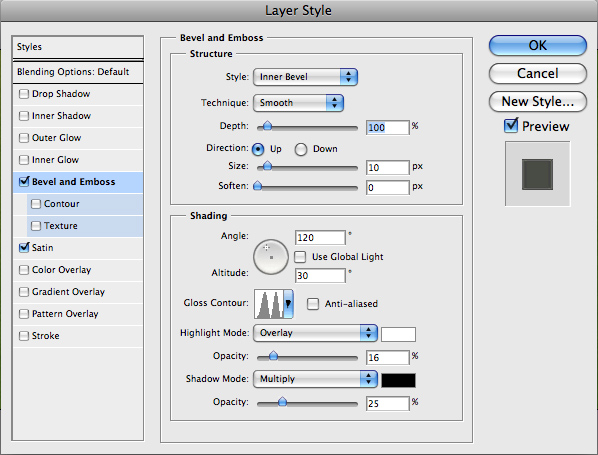
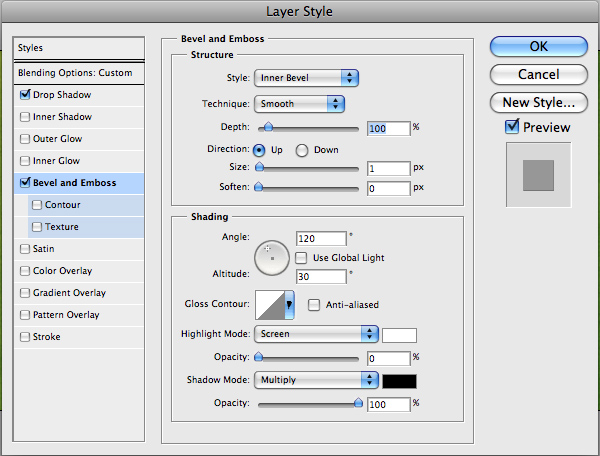
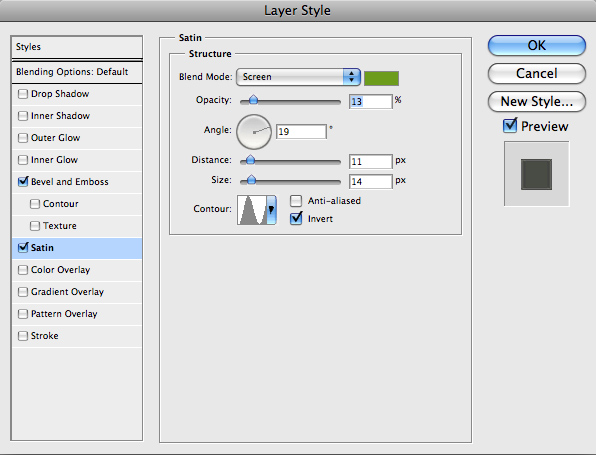
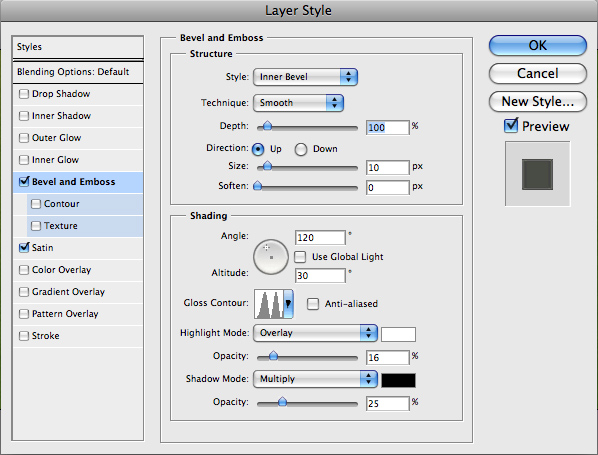
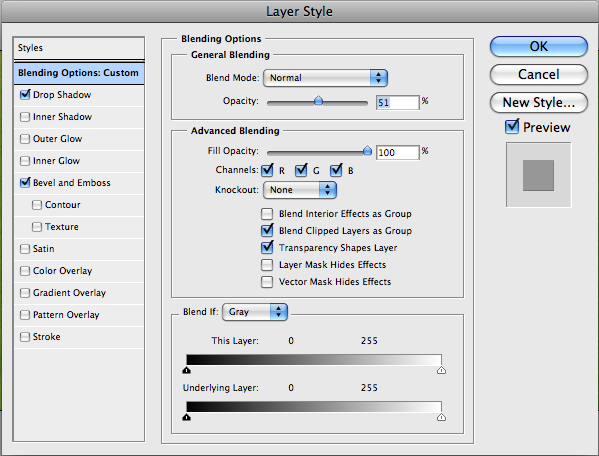
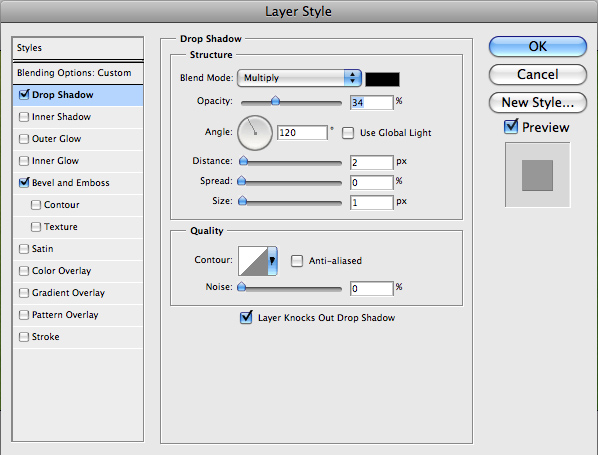
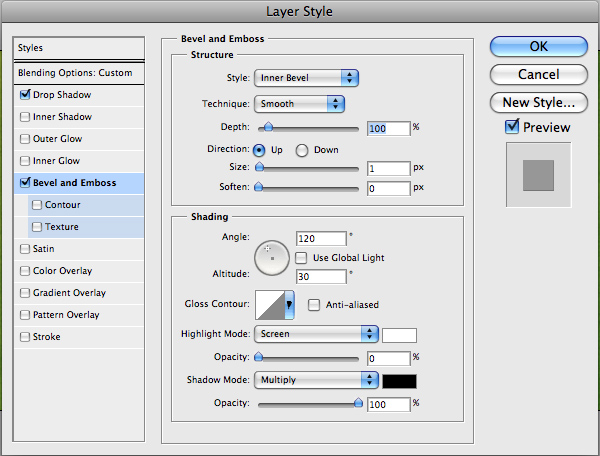
Trước hết, chúng ta sẽ thêm một số layer style để cho nó một chút gì đó của một cái nhìn ba chiều. Các Style trong Blending Option được thể hiện dưới đây.

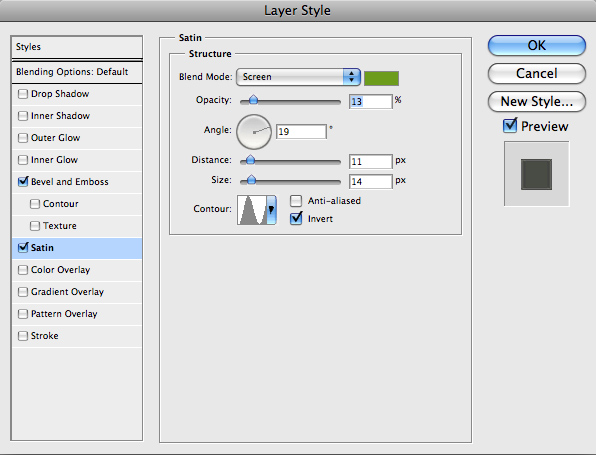
Hình dưới đây là các thông số layer Style ...


Bước 15
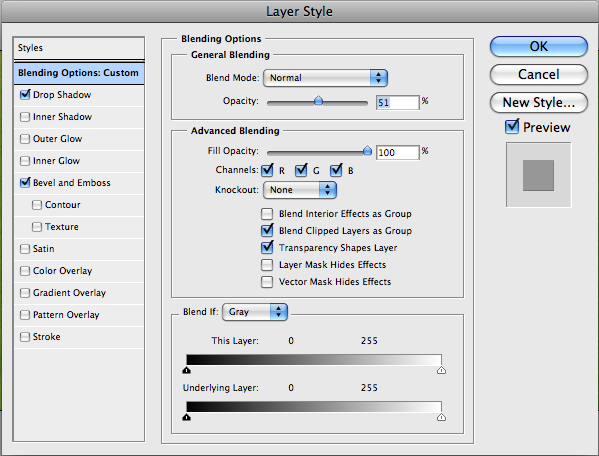
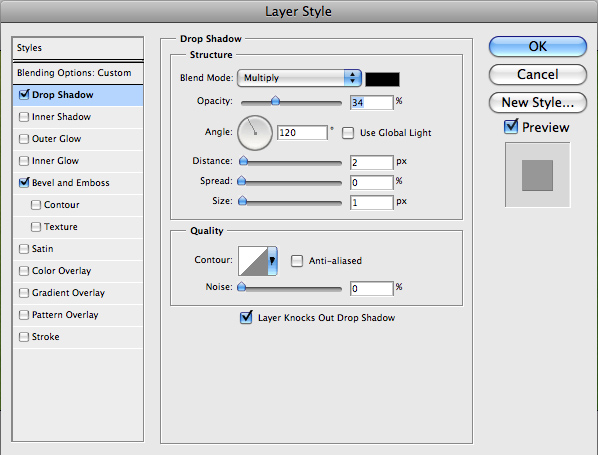
Bây giờ Duplicate lớp text trên, và thêm hiệu ứng cho lớp copy đó,nhờ vậy chúng tôi có thể thêm nhiều hiệu ứng hơn nữa. thông số style trình bày dưới đây ...

Đây là thông số thứ hai của Style ... (Lưu ý rằng để 51% Opacity để nó có thể pha trộn với lớp trước)



Bước 16
Bây giờ chúng ta sẽ thêm một chút bóng tối.Chúng ta sẽ sử dụng một kỹ thuật mà tôi đã nói đến trong một hướng dẫn trước đây, Sử dụng sáng và Che nắng để tăng thêm sức sống cho văn bản.
Ý tưởng là tạo một cái nhìn ba chiều. Vì vậy, Ctrl-click vào lớp cỏ và sau đó trong một layer mới ở dưới, fill với màu đen. Sau đó nhấn vào mũi tên xuống một lần và mũi tên bên phải một lần và điền vào nó một lần nữa, sau đó lặp lại cho đến khi bạn nhận được một hiệu quả như được hiển thị. Tôi nghĩ đó là khoảng 15 bước fill mầu.

Bước 17
Bây giờ chúng tôi chạy một bộ lọc: Filter Blur Motion Blur với thông số : góc 45 'và xa trong khoảng 30.
Sau đó chỉnh Opacity layer xuống thấp, khoảng 50%. Bạn nên có cái gì đó hình như hình dưới đây.

Bước 18
Bây giờ di chuyển các layer đổ bóng xuống dưới bên phải và điều kỳ diệu sẽ xảy ra! Khá gọn gàng!

Bước 19
Bây giờ tôi duplicate layer này ba lần. Để văn bản này được tối hơn. Tôi thiết lập các lớp cho Nhân.

Bước 20
Cho thêm chút chiều sâu, chúng tôi cần thêm một ít cỏ trong khu vực bóng tối. Thay vì cắt thêm, chúng tôi có thể chỉ sử dụng kí tự này để chuyển đổi để nó không rõ ràng rằng chúng tôi hacking nó lại với nhau.
Vì vậy, bạn có thể xem dưới đây tôi tạo ra một vài mẩu cỏ. Chúng chỉ là cắt một ít của kí tụ chính của chúng tôi.

Bước 21
Di chuyển các miếng cỏ đó vào vùng bóng tối, chúng tôi có thể làm cho nó trông giống như là một đối tượng 3D thực sự được làm từ cỏ!
Bởi vì những đám cỏ mới đang ở trong bóng tối, nên bạn có thể muốn sử dụng công cụ Burn Tool (Ctrl + O) để tạo độ tối cho phù hợp.

Bước 22

Bước 23
Làm tương tự và ... đây là A;

Bước 24
và R và T ... bạn sẽ có được hình ảnh.

Bước 25
Và cuối cùng, toàn bộ chữ! Chỉ có điều tôi đã di chuyển các chữ cái ra xa nhau một chút. Mỗi một kí tự tôi để chúng trong một layer riêng khi đó việc chỉnh sửa và di chuyển các chữ cái dễ dàng hơn nhiều.

Bước 26
Bây giờ có vẻ ổn rồi tuy nhiên bức ảnh hơi đơn điệu. Vì vậy, trong phần cuối này, chúng tôi sẽ thêm một vài yếu tố. Lưu ý là chúng ta không nên quá lạm dụng điều đó.
Vì vậy, đầu tiên, hãy thêm một số văn bản. Ở đây tôi đã đặt một bình luận về đất và….
Văn bản sử dụng một biến thể của font Thụy Sĩ .Nên sử dụng các phông chữ từ cùng một family (nặng, nhẹ, vv) để tạo sự thống nhất toàn cục.
Sau đó ở đây tôi đã thiết lập Opacity 50%, sau đó nhân đôi và đặt nó vào màn hình và 50%. Sau đó, tôi đã thêm dấu ngoặc kép trong cùng một phông chữ của Thụy Sĩ, nhưng size chúng hơi lớn hơn so với size font chữ và có thêm một sáng bóng màu xanh lá cây. Cuối cùng, nguồn gốc của bình luận là…. Và, tất nhiên, toàn bộ bình luận được đo chính xác với độ dài của văn bản chính "EARTH".

Bước 27
Tiếp theo chúng ta sẽ thêm một chút nổi bật. Để làm điều này, tạo ra một layer mới ở trên tất cả các layer còn lại, và sử dụng Công cụ Gradient Tool (G), vẽ một gradient trắng -> về phía bên trái. Sau đó thiết lập Blend mode lớp này là Soften và Opacity 50%. Điều này sẽ tạo ra một chút ánh sáng.

Bước 28
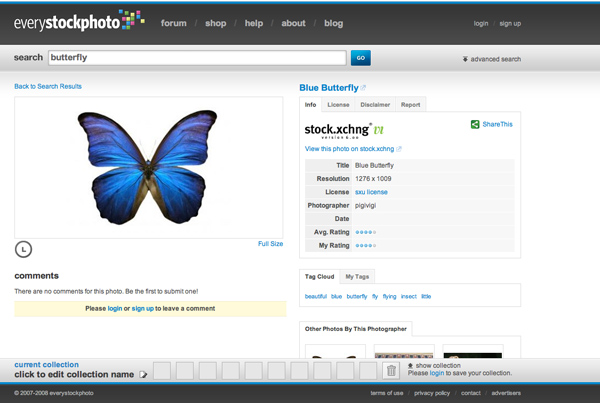
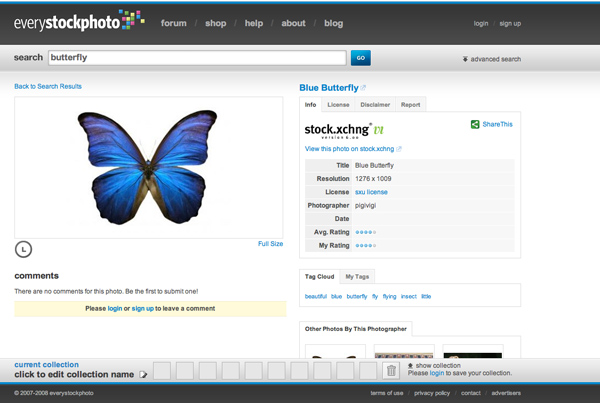
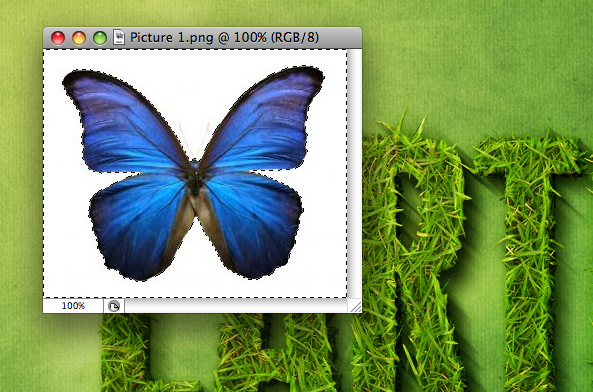
Bây giờ chúng ta sẽ thêm vào hai yếu tố bắt mắt để bù đắp tất cả các màu xanh lá cây. Đây sẽ là một màu xanh brilliant hình con bướm và bọ rùa nhỏ màu đỏ. Tôi sử dụng trang everystockphoto để tìm kiếm hai hình ảnh để sử dụng: bọ rùa | Butterfly

Bước 29
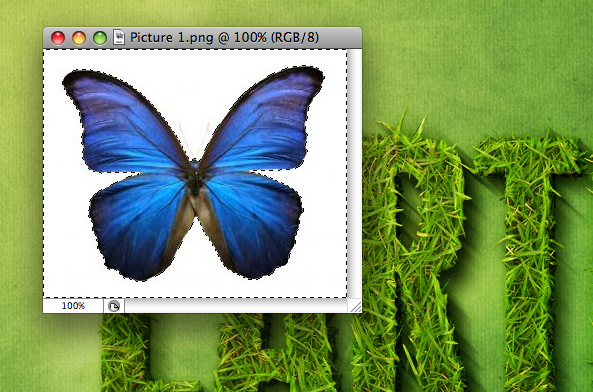
Đầu tiên các con bướm. Chúng ta chỉ cần mở hình ảnh trong Photoshop, sử dụng Magic Wand Tool (Ctrl +W) để chọn tất cả các khu vực màu trắng, sau đó chọn Select> Modify> mở rộng các lựa chọn 1px để đảm bảo rằng chúng tôi đã chọn tất cả. Sau đó nhấn Ctrl + Shift + I để đảo vùng chọn khi đó chúng ta sẽ trở thành chọn toàn bộ hình con bướm sau đó sao chép để sử dụng.
Các ladybug tôi lựa chọn cần phải được cắt ra khỏi đó là hình ảnh. Để làm điều đó tôi sử dụng Pen tool (P) và tô xung quanh nó và sau đó chỉ cần cắt tách.

Step 30
Đây là hai tính năng bổ sung của chúng tôi. Như bạn thấy, các lỗi thừa của hình con bướm đã được tôi cắt bớt đi phần nào. Nhưng đó là ổn rồi vì khi thu nhỏ nó bạn sẽ không thể nhìn thấy từng chi tiết.
Vì vậy, dán chúng vào và sau đó thu nhỏ lại và đặt chúng một cách thích hợp. Tốt nhất cho chúng không gần nhau, vì như vậy sẽ cân bằng hơn.
Tôi đã thêm một chút hiệu ứng đổ bóng cho mỗi con bọ, là một bóng gần, vì nó nhỏ và đang bò trên cỏ. Với bướm, tôi đặt khoảng cách 10px vì anh lơ lửng trong không khí và do đó có bóng tối cách xa đất một chút.

Final Image -- Kết quả cuối cùng đây—thật tuyệt phải không:

[/size]
Earthandsky-Exciting Personal Website-Join Us and feel!

|
| |
|
|