| handcock | Date: Thứ 7, 2013-03-02, 11:46 PM | Message # 1 |
 Đến gần khí quyển
Group: Administrators
Messages: 1074
Reputation: 10
Status: Offline
| Bước 21
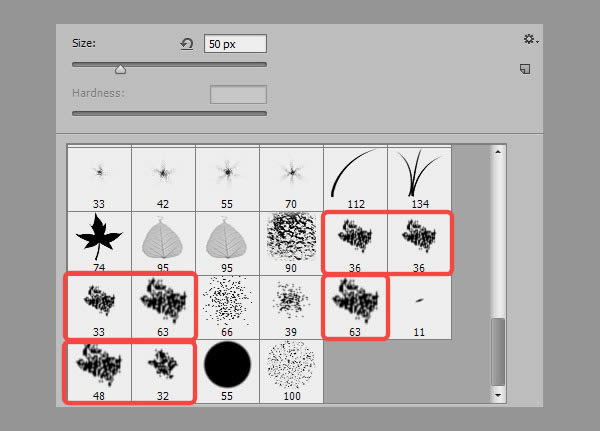
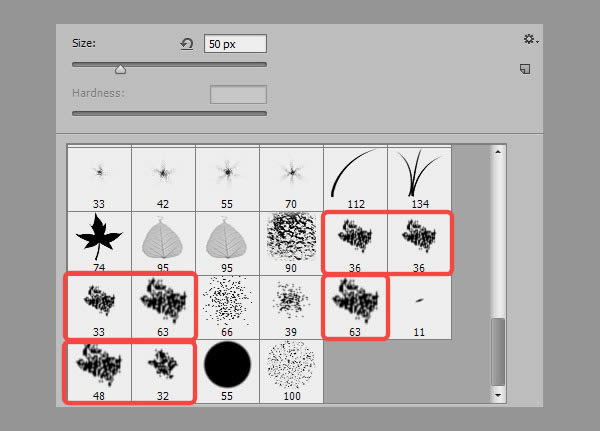
Tiếp theo, chúng ta cần chỉnh sửa lại các phần cong của các chữ cái, vì nó không được đẹp. Để làm điều này, chọn Brush Tool (B) và chọn một trong các Brushes sau (Opacity: 100%, Size của Brush: khoảng 50 px, màu của Foreground: black):

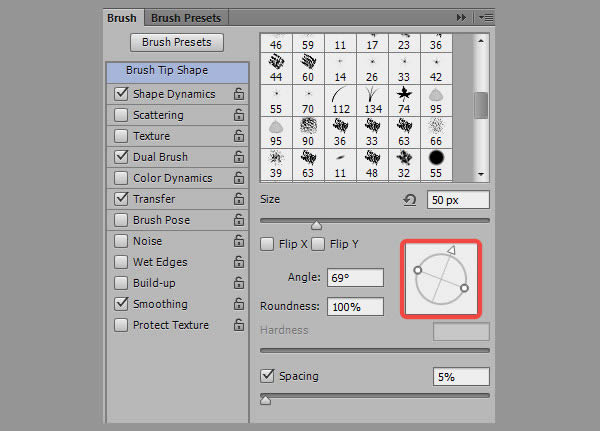
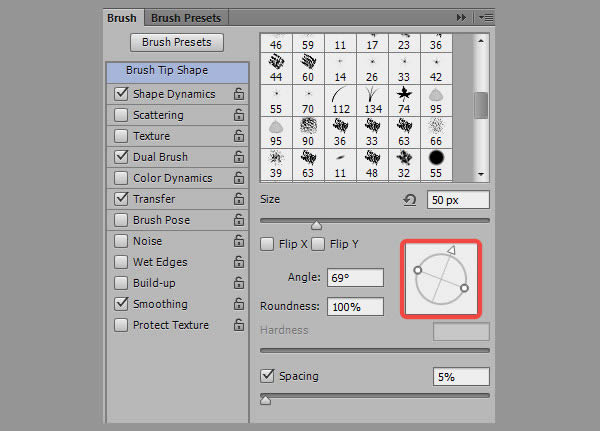
Trong các Mask của các Layer chữ cái, vẽ trên các cạnh của các chữ cái. Nếu bạn muốn xoay Brush, nhấn F5 để cho con trỏ đến góc mong muốn:

Chúng ta có kết quả sau:

Bước 22
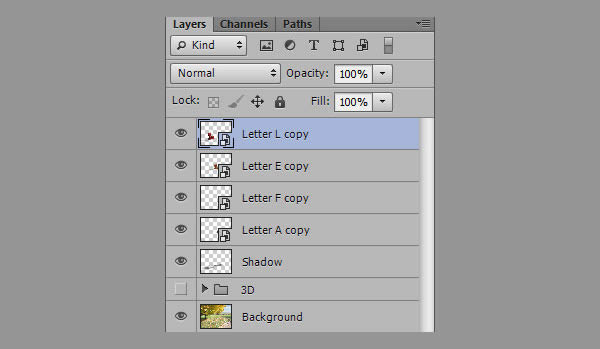
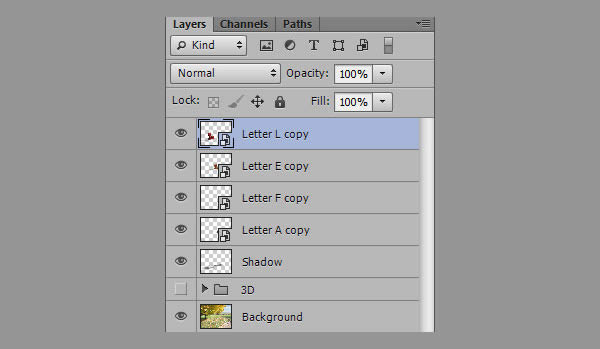
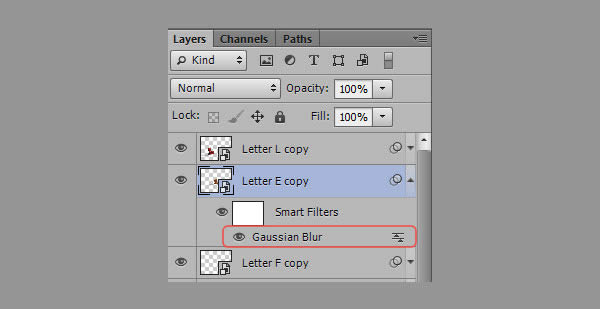
Tiếp theo, chúng ta cần áp dụng bộ lọc Filter Gaussian Blur cho các chữ cái, vì Texture không được sắc nét. Nhưng trước khi làm điều này, tốt hơn hết, chúng ta cần chuyển đổi tất cả các Layer chữ cái thành Smart Object – trong trường hợp này, bạn sẽ có thể thay đổi thiết lập của bộ lọc Filter in t sau khi áp dụng nó. Click chuột phải vào một trong các layer chữ cái trên bảng Layer và chọn Convert to Smart Object. Đừng bận tâm đến Layer Mask của nó – nó không mất đi, và chúng ta đã có Smart Object.
Để chỉnh sửa, Double Click vào Layer hiện tại trên bảng Layers.

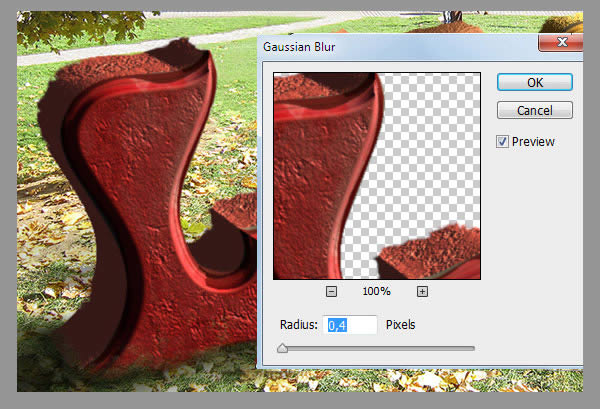
Bước 23
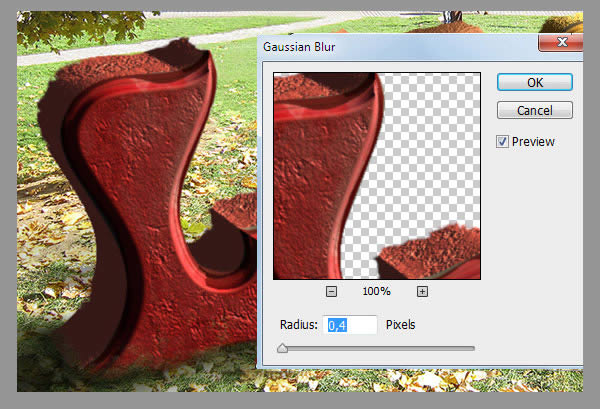
Chọn Layer Letter L và vào Filter > Blur > Gaussian Blur. Độ mờ đục phụ thuộc vào kích thước của chữ cái. Ở đây, tôi chọn giá trị 0.4 px:

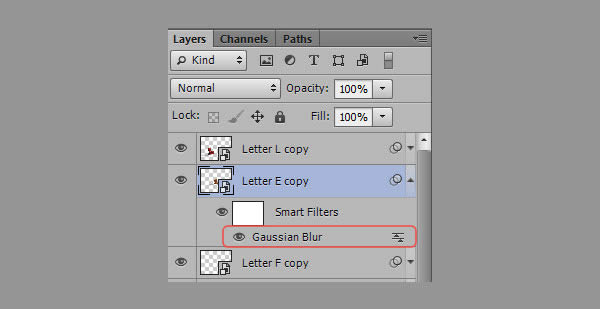
Áp dụng bộ lọc Filter Gaussian Blur cho tất cả các Layer khác. Đừng quên về độ mờ đục của các chữ cái: Nếu chữ cái nào xa hơn thì sẽ mờ hơn chữ cái đầu tiên, Nếu bạn muốn thay đổi độ mờ đục, Double Click vào Filter của nó trên bảng Layers:

Kết quả chúng ta có được:

Bước 24
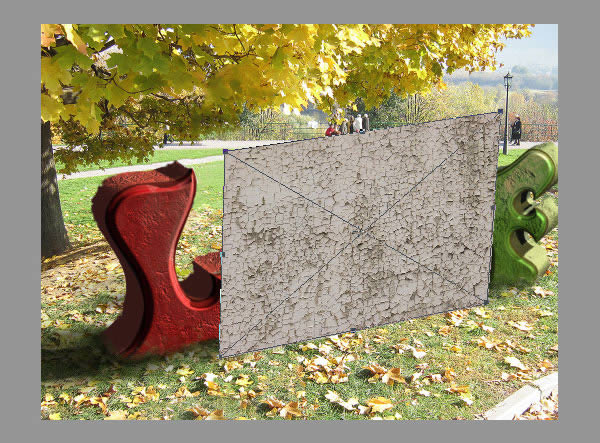
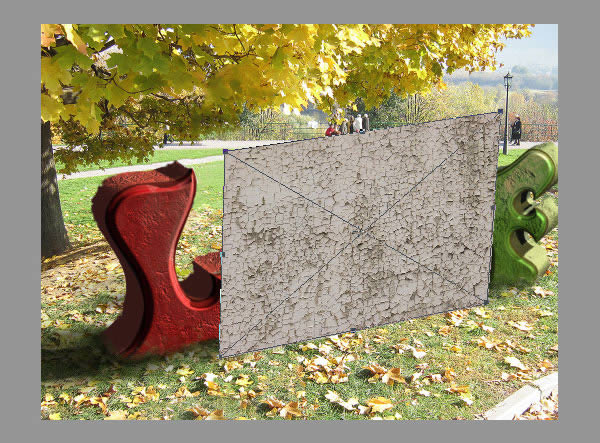
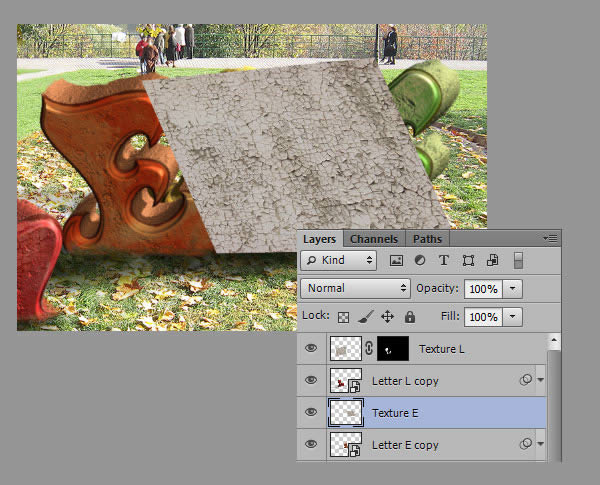
Download hình ảnh cracked paint (với kích thước 1600õ1200 px) và đưa nó vào file thiết kế. Giảm kích thước của Texture này như hình hiển thị bên dưới (trong khi thay đổi kích thước đừng quên nhấn giữ phím Shift):

Sử dụng Transform tool (Command/Ctrl + T), Click chuột phải trên Canvas và chọn Distort. Kéo caccs điểm ở các góc của Texture như hình bên dưới:

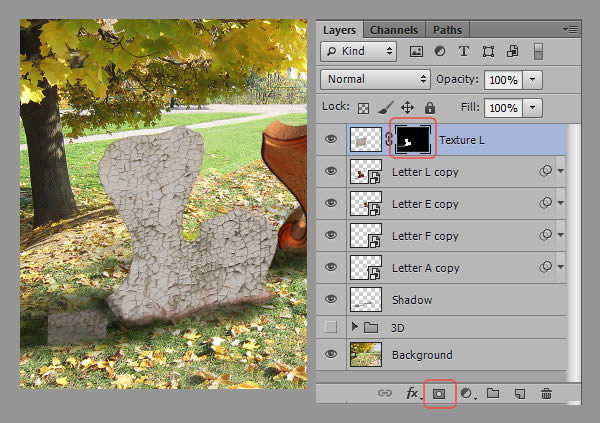
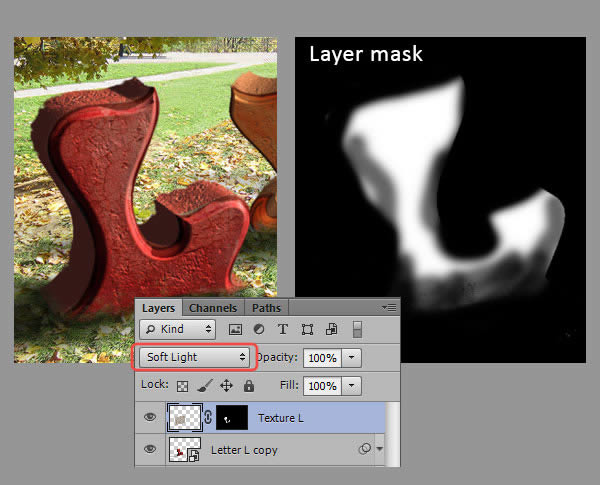
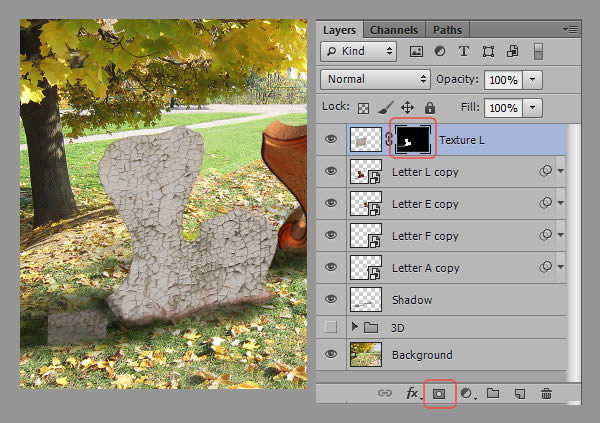
Thay đổi kích thước của Layer Texture (Click chuột phải vào Layer > Rasterize Layer). Tên của Layer nàu là “Texture L.” Load vùng chọn cho Layer “Letter L copy” (Command/Ctrl-click vào hình thu nhỏ của Layer trên bảng layers), chọn Layer “Texture L” và click vào icon Add Layer Mask ở phía dưới của bảng layers.

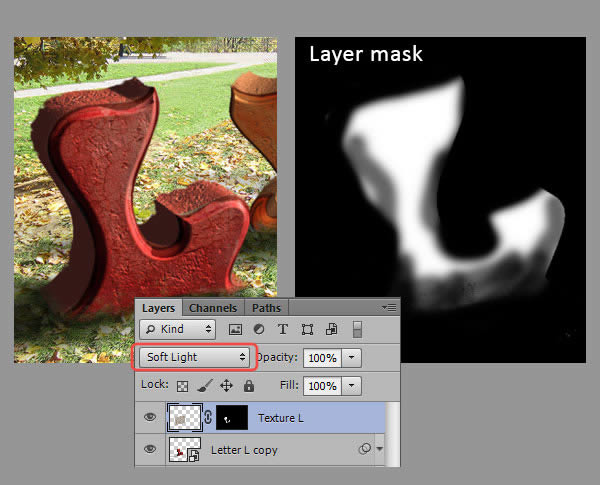
Thay đổi chế độ hòa trộn Blend mode của Layer “Texture L” là Soft Light, chọn Brush Tool (B), thiết lập Opacity khoảng 50% và thay đổi màu của Foreground sang đen. Chuyển sang Layer Mask của “Texture L” và vẽ trên các cạnh, bóng đổ và các khu vực ở phía trước của các chữ cái, như vậy, texture sẽ trông thực tế và đẹp mắt hơn:

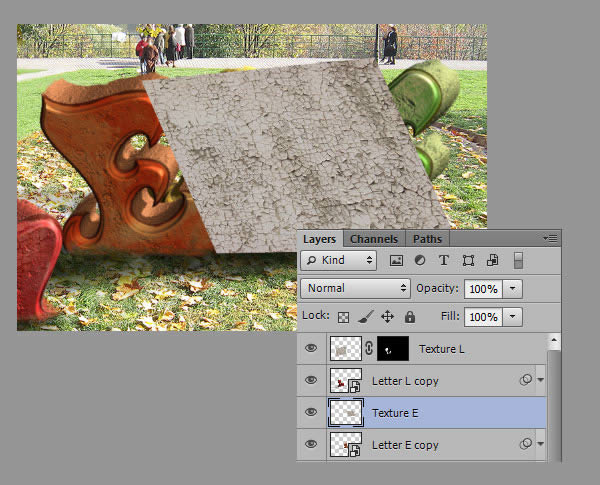
Lặp lại quá trình cho các chữ cái khác. Đừng quên rằng, Texture phải đặt song song với mặt trước của chữ cái.

Kết quả sẽ giống như bên dưới:

Bước 25
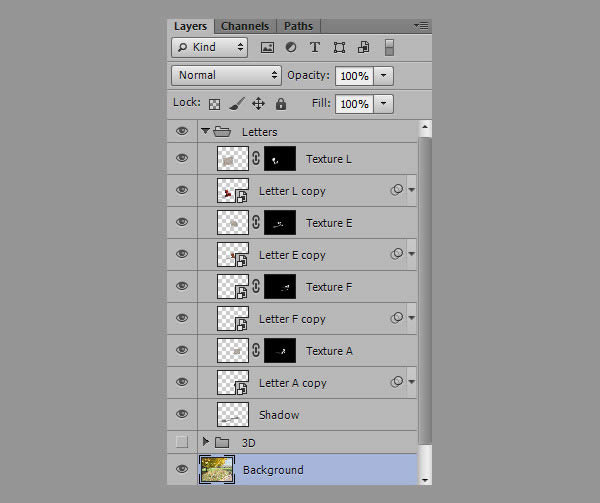
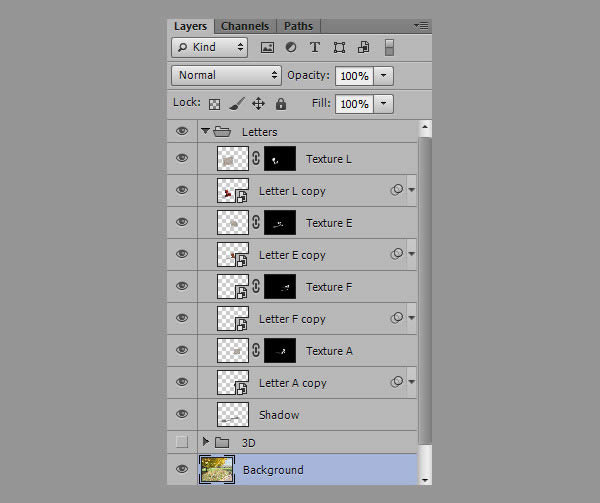
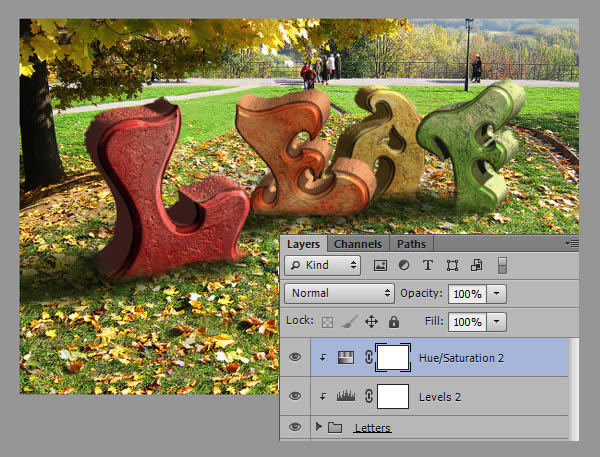
Group tất cả các Layer chữ cái (Command/Ctrl + G) và đặt tên là Group “Letters”:

Bước 26
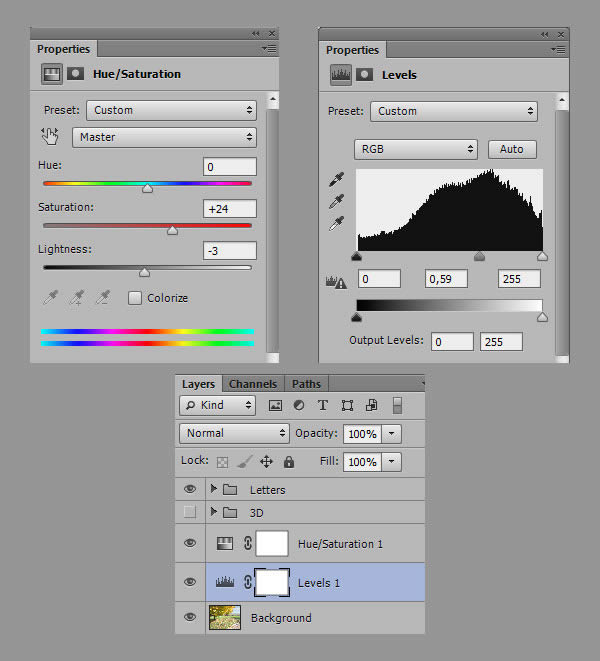
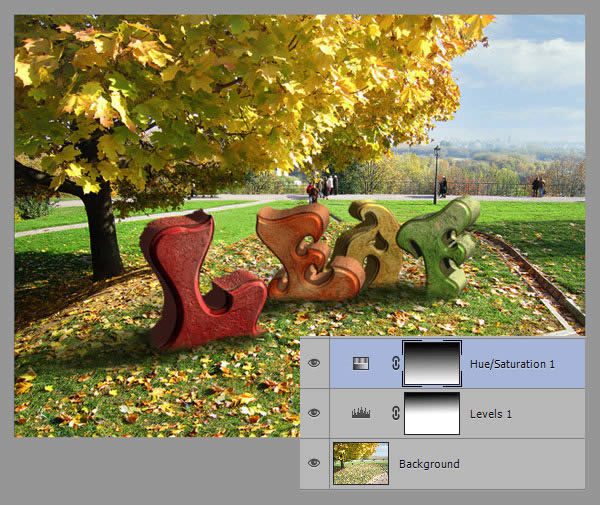
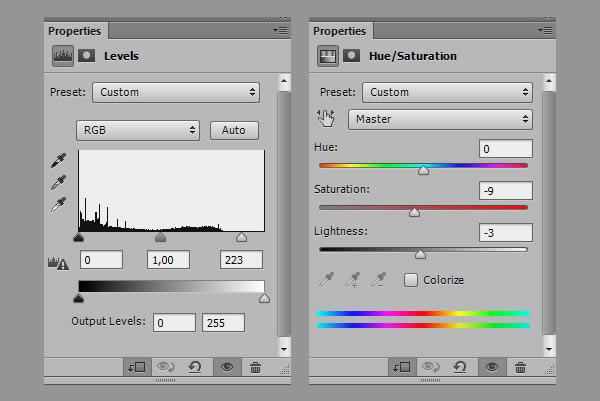
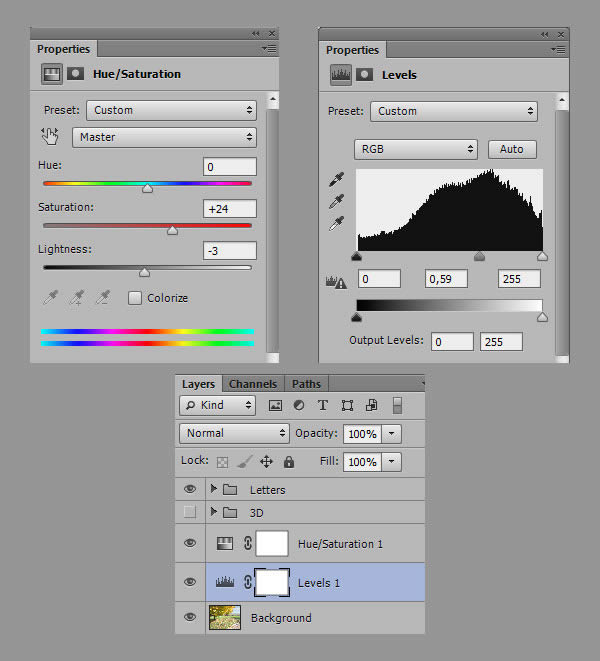
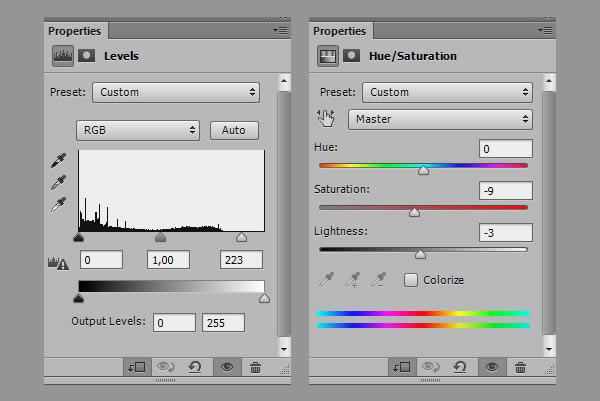
Trong bước này, chúng ta sẽ điều chỉnh Saturate và Contrast của Foreground. Để làm điều này, tạo Layer Levels Adjustment (Layer > New Adjustment Layer > Levels), đặt nó ở trên Layer “Background”. Sau đó tạo Layer Hue/Saturation Adjustment (Layer > New Adjustment Layer > Hue/Saturation) và thiết lập các giá trị như bên dưới:

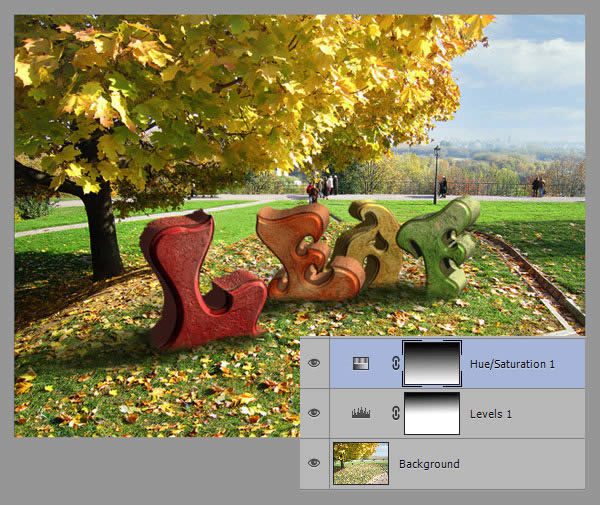
Tiếp theo, chọn Gradient Tool (G), màu của Gradient là đen và trắng, Gradient Type – Linear. Chuyển sang Layer Mask “Levels” và vẽ Gradient từ trên xuống dưới. Chọn Layer Mask của “Hue/Saturation” và vẽ Gradient với các thiết lập như trên, nhưng trong trường hợp này chúng ta vẽ rộng hơn:

Bước 27
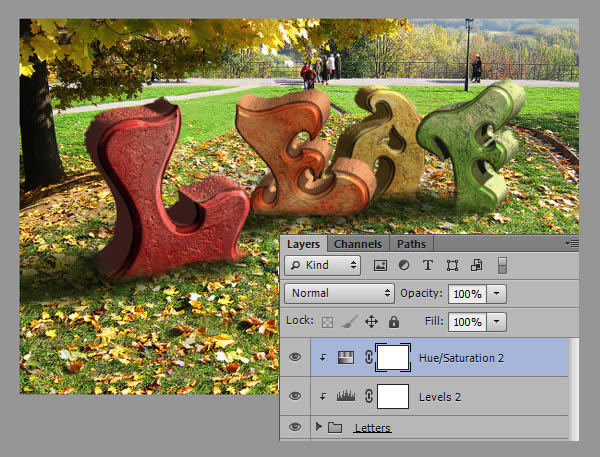
Bây giờ, chúng ta sẽ điều chỉnh Contrast và màu Saturation của các chữ cái để cho nó nhìn đẹp và phù hợp hơn với quang cảnh. Để thực hiện, tạo 2 Layer Adjustment : Levels và Hue/Saturation, và chuyển đổi chúng thành Clipping Mask cho Group “Letters”, vì vậy, các Layer này chỉ có ảnh hưởng đến Group này. Thiết lập Layer Adjustment như bên dưới:


Bước 28
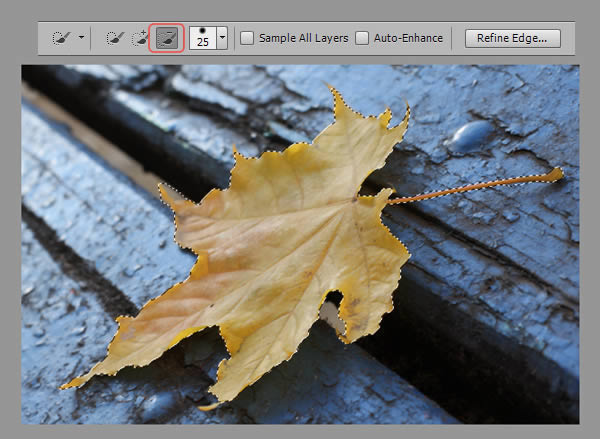
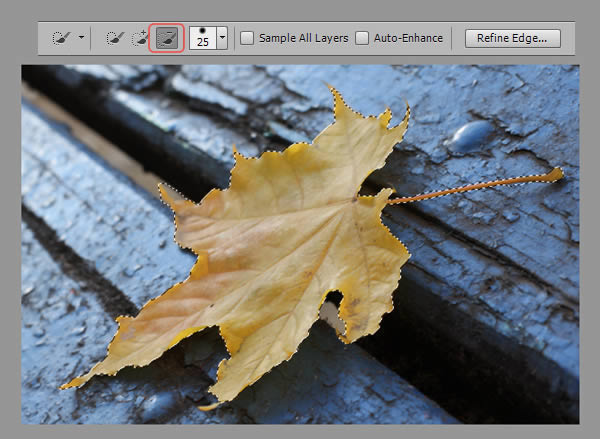
Download hình ảnh yellow maple leaf và mở nó bằng Photoshop. Chọn Quick Selection Tool (W) và tạo vùng chọn cho chiếc lá (Leaf). Nếu bạn đã chọn thêm một vài khu vực, chuyển đổi thành chế độ “Subtract from Selection” và click vài khu vực bạn muốn để Remove nó ra khỏi vùng chọn. Bây giờ bạn không cần tạo vùng chọn chính xác, bởi vì kích thước của chiếc lá sẽ giảm nên chúng ta sẽ không thấy các cạnh thô.

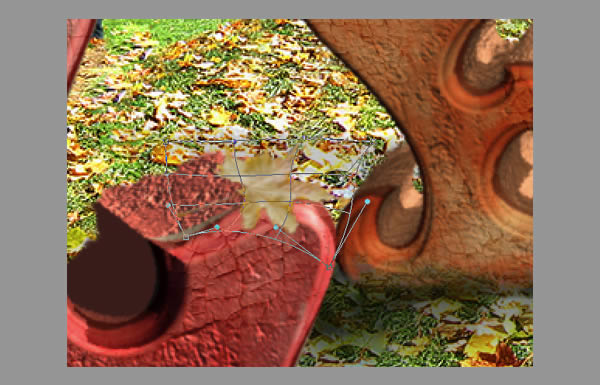
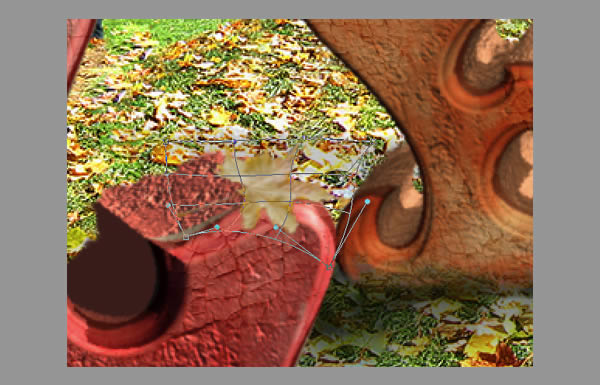
Copy và Paste chiếc lá đã chọn vào file thiết kế, thay đổi kích thước của nó như hình bên dưới. Lật nó theo chiều ngang (nhấn Command/Ctrl + T > Click chuột phải trên Canvas > Flip Horizontal) và sau đó chọn chế độ chuyển đổi Warp (nhấn Command/Ctrl + T > Click chuột phải trên Canvas > Warp) để làm cho chiếc lá như hình minh họa:

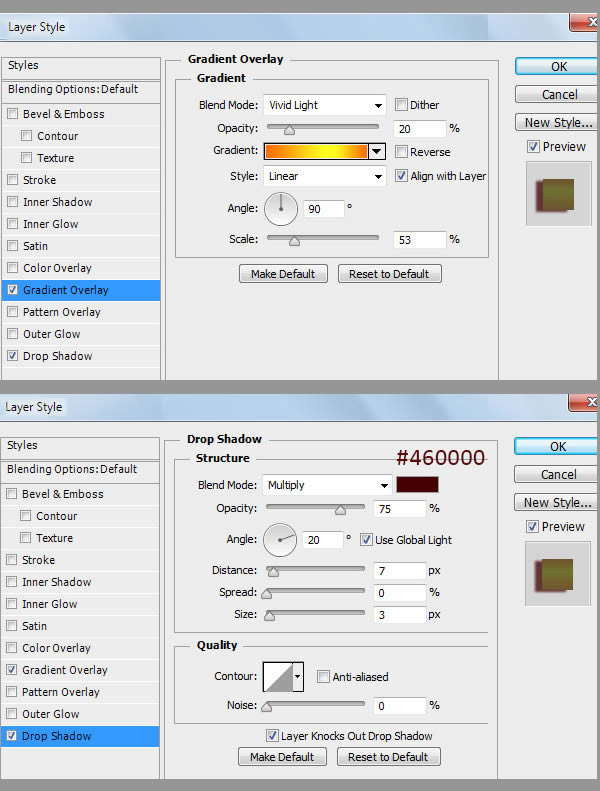
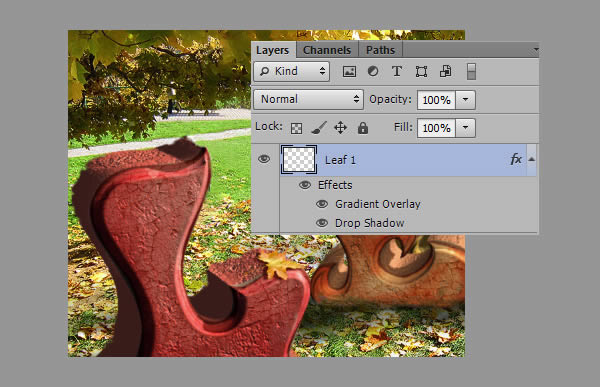
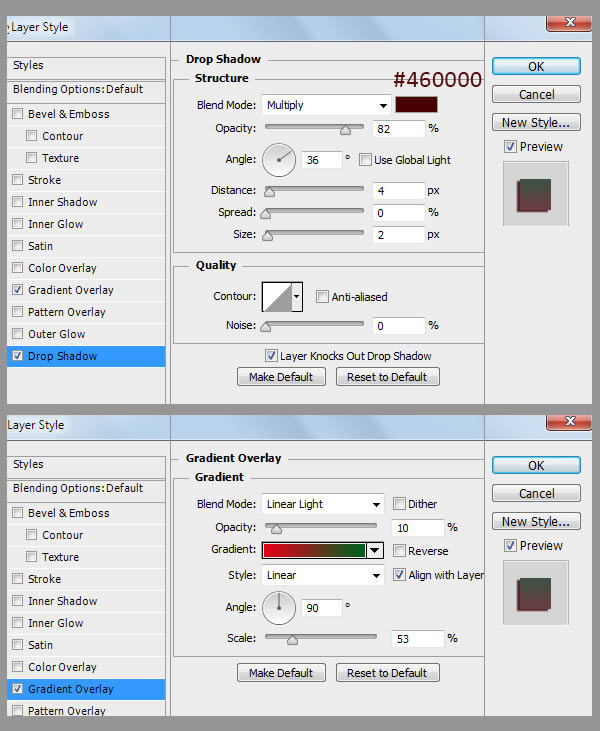
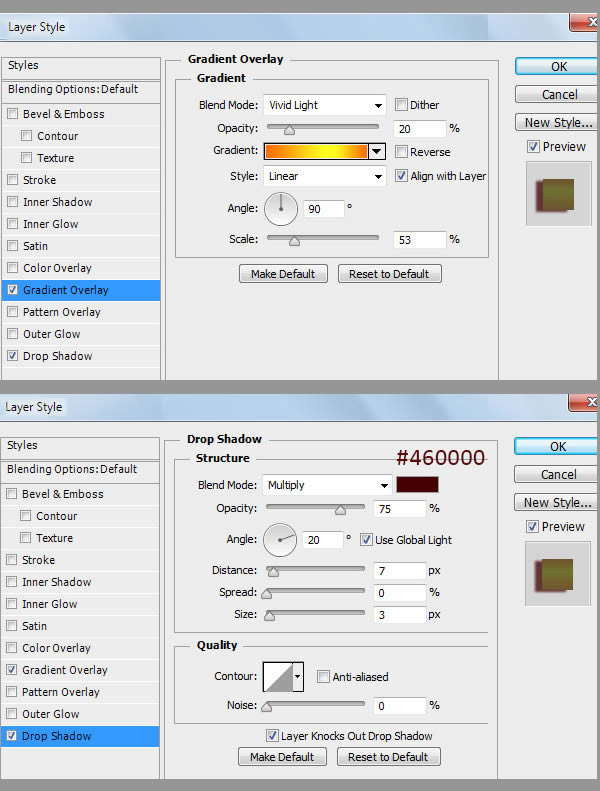
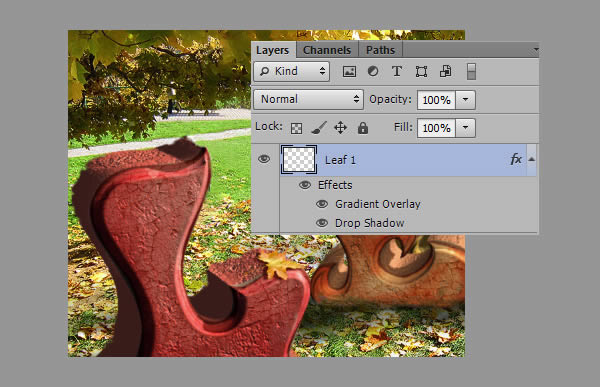
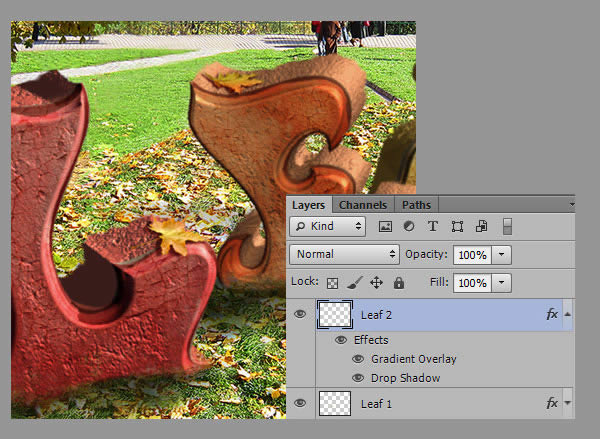
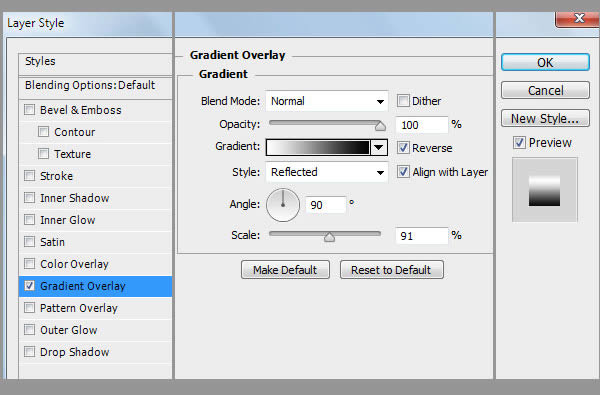
Tiếp theo, chúng ta cần add 2 Layer Styles cho Layer “Leaf”: Gradient Overlay và Drop Shadow. Double-click vào Layer “Leaf” trong bảng Layers, thiết lập như bên dưới:
Gradient Overlay: tôi sử dụng Gradient “cam, vàng, cam”. Drop Shadow: màu #460000


Bước 29
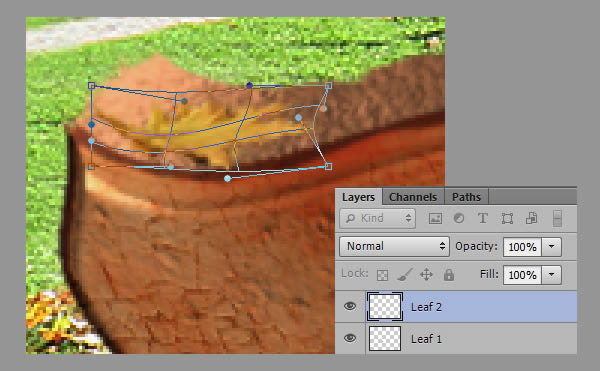
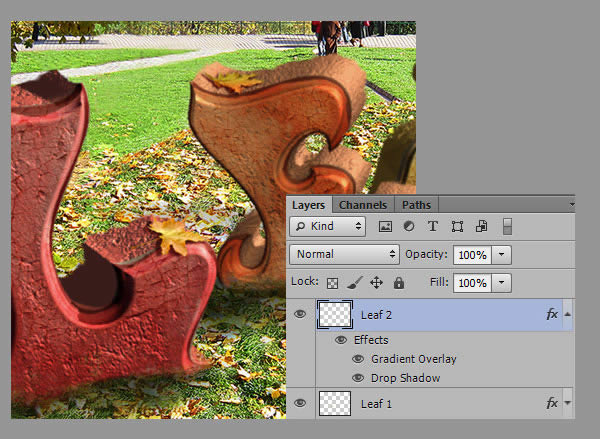
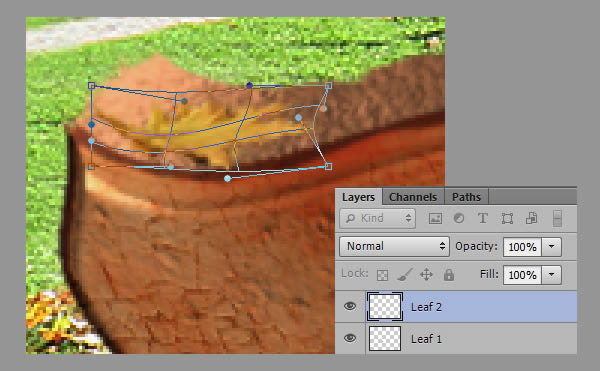
Download thêm một hình ảnh yellow maple leaf, cũng thực hiện các thao tác như trên và Paste nó vào file thiết kế của chúng ta. Đặt tên của layer là “Leaf 2.” Sử dụng Warp với các thiết lập sau:

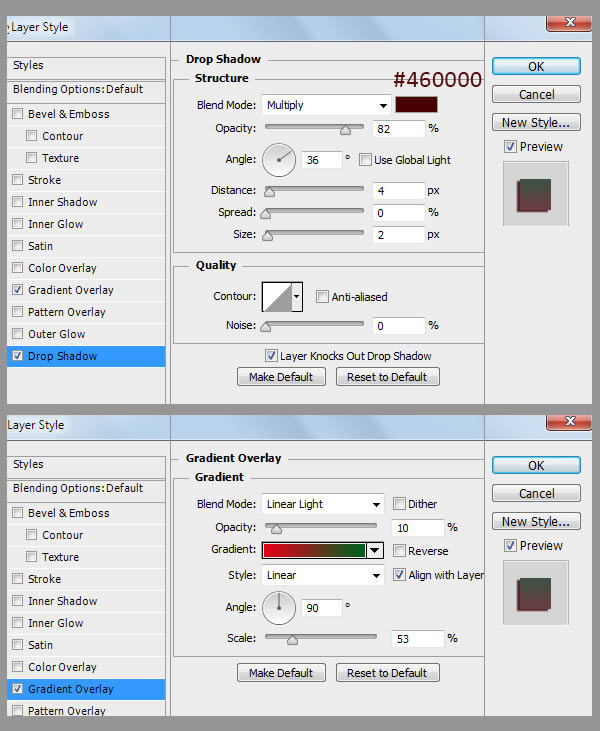
Double-click trên bảng Layers, thiết lập các giá trị như bên dưới:

Kết quả

Bước 30
Tiếp theo, Download và mở hình ảnh a bush và sử dụng Quick Selection Tool (W) chọn khu vực này:

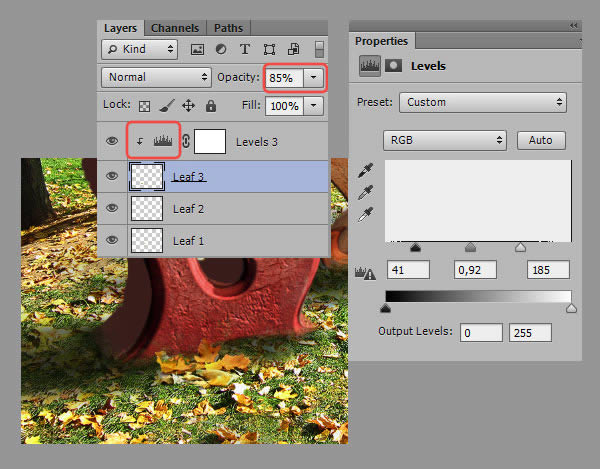
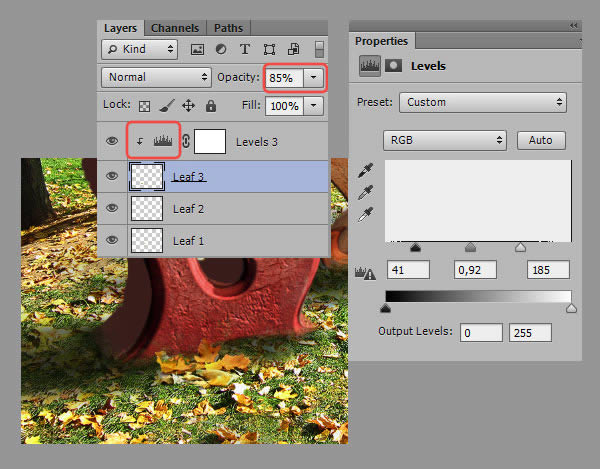
Copy và Paste khu vực này vào file thiết kế. Đặt các lá gần chữ “L”, tên của nó là “Leaf 3″ và tạo Layer Levels Adjustment trong Clipping Mask. Thiết lập Layer Levels Adjustment như hình bên dưới. Ngoài ra, giảm Opacity của Layer “Leaf 3″ xuống còn 85%.

Bước 31
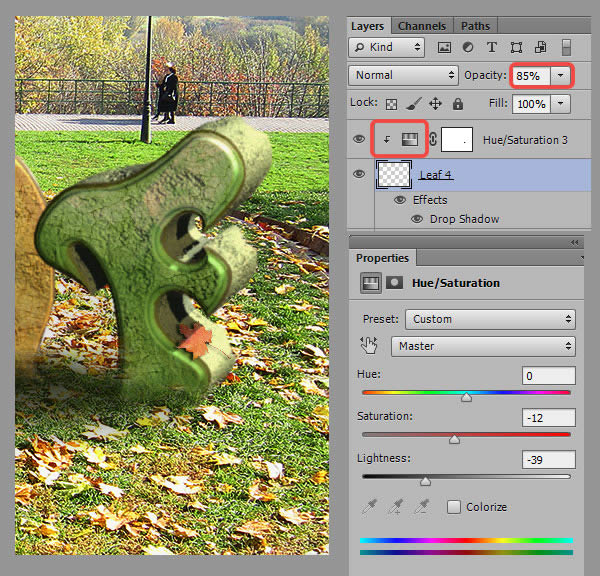
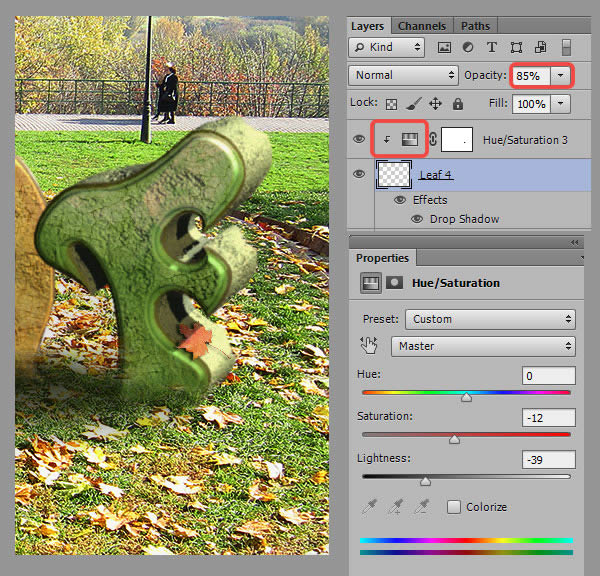
FCuối cùng, mở hình ảnh thứ 3 maple leaf, chọn nó bằng công cụ Quick Selection Tool (W) và Paste nó vào File thiết kế. Tên của nó là “Leaf 4.” Thay đổi kích thước của lá và sử dụng chuyển đổi Warp như bên dưới:

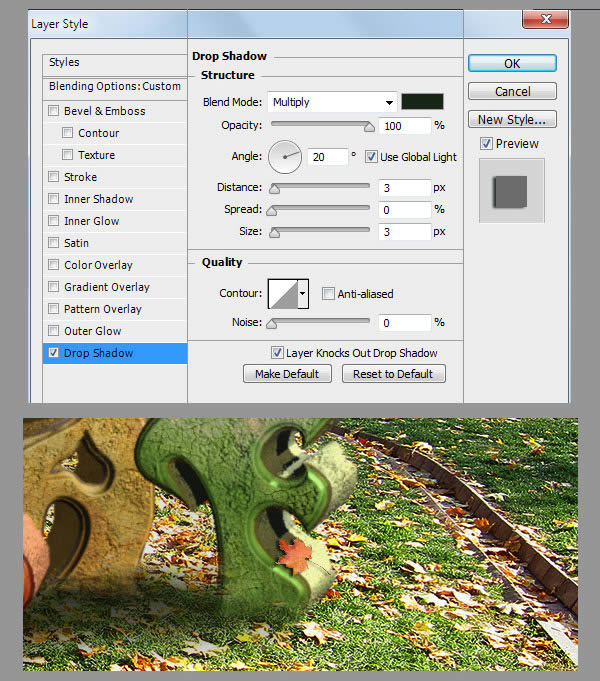
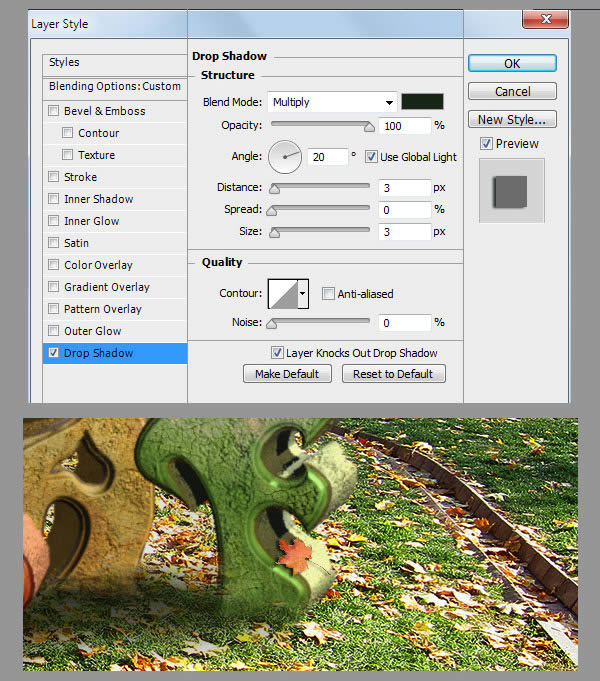
Chọn Layer “Leaf 4″ và add thêm Layer Style – Drop Shadow (màu: #172617):

Nếu bạn nhìn vào chữ “F”, bạn sẽ thấy rằng, phần bóng đổ cũng có trên phần đầu của chiếc lá. Để thực hiện, tạo Layer Hue/Saturation Adjustment trong chế độ Clipping Mask cho Layer “Leaf 4″. Thiết lập các giá trị như hình hiển thị bên dưới. Vào Levels Adjustment Layer mask, Chọn Brush Tool (B), và thay đổi màu Foreground sang đen và vẽ lên phần dưới của chiếc lá. Ngoài ra, giảm Opacity của Layer “Leaf 4″ là 85%.

Bây giờ, chúng ta có thể Group tất cả các Layer chiếc lá (Command/Ctrl + G) và đặt tên cho Group là “Leaves.”
Bước 32
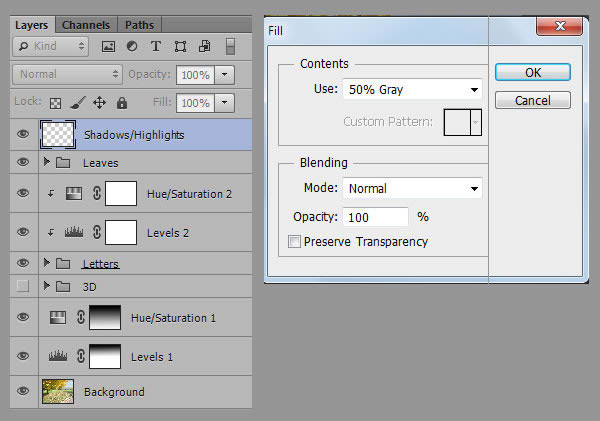
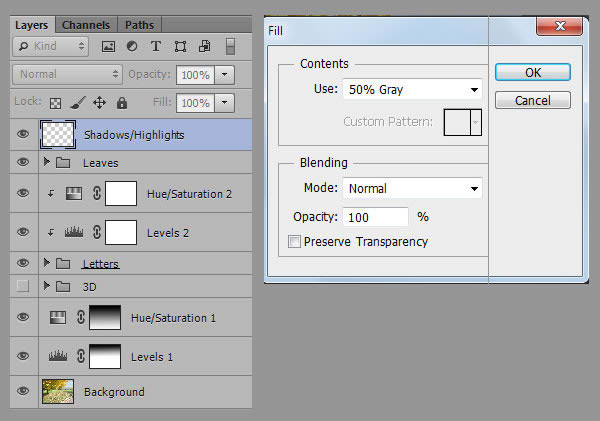
Trong bước này, chúng ta sẽ tạo bóng đổ và Highlight sao cho hình ảnh đẹp hơn. Để thực hiện, tạo layer mới (Command/Ctrl + Shift + N), tên của nó “Shadows/Highlights”, đặt ní ở trên cùng bảng Layers và Fill nó với màu 50% màu xám (Edit > Fill):

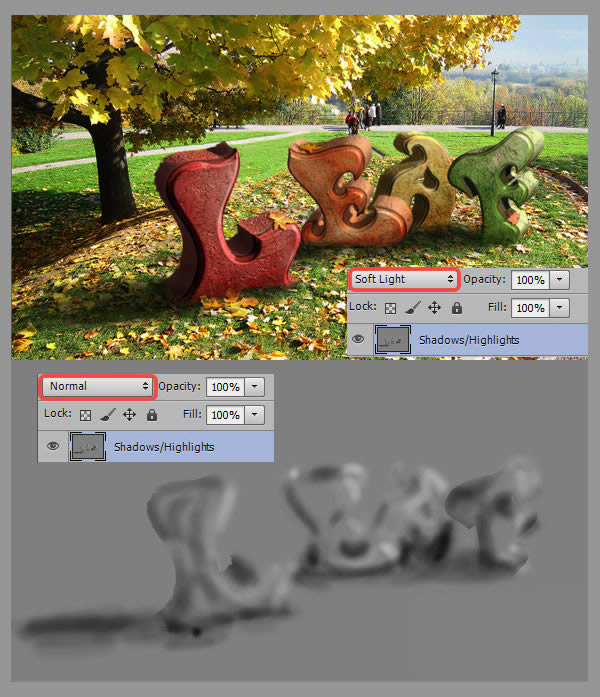
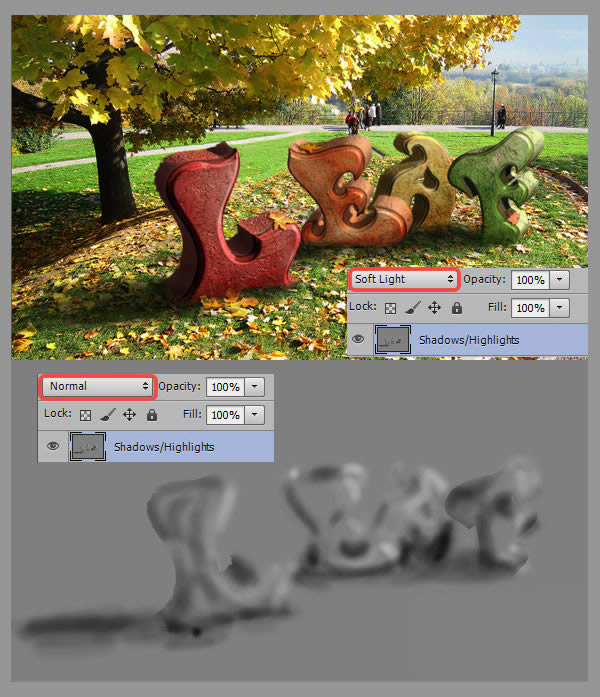
Thay đổi chế độ hòa trộn của Layer “Shadows/Highlights” là Soft Light. Chọn Brush Tool (B), thay đổi màu của Foreground sang trắng, thiết lập Opacity là 5% và vẽ lên các Highlight. Sau đó nhấn phím “D” để thay đổi màu Foreground sang đen và vẽ trên các khu vực bóng đổ. Kết quả sẽ như hình bên dưới. Trong hình ảnh bên dưới, tôi đã thay đổi chế độ hòa trộn của layer “Shadows/Highlights” là Normal, vì vậy, bạn có thể thấy được các khu vực tối và sáng rõ ràng hơn.

Bước 33
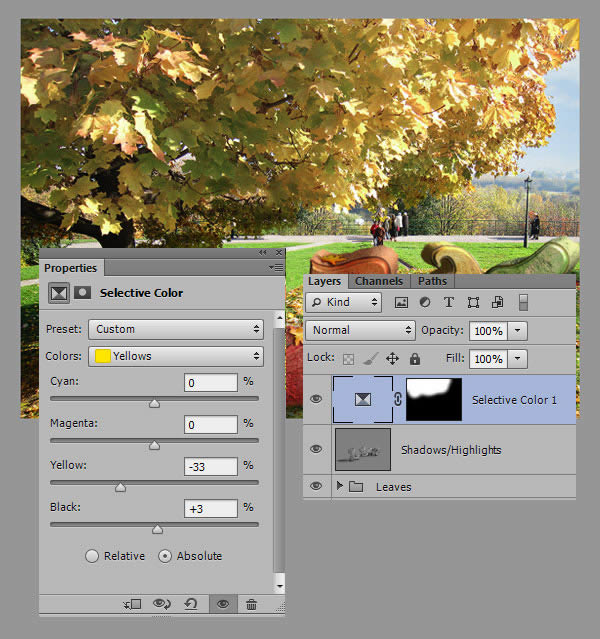
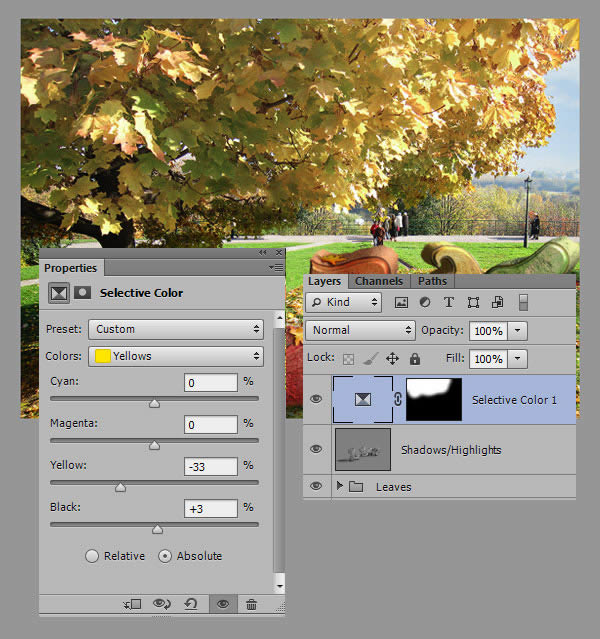
Tiếp theo, chúng ta sẽ giảm Saturation có màu vàng trên cây. Vì thế, tạo Layer Selective Color Adjustment (Layer > New Adjustment Layer > Selective Color), chọn Channel Yellow và thiết lập các giá trị như hình bên dưới. Tạo Layer Mask cho Layer này và Fill nó với màu đen (Edit > Fill, Sử dụng: Màu đen). Chọn Brush Tool (B), thay đổi màu Foreground sang trắng và vẽ lên cây. Và dĩ nhiên, Layer Adjustment chỉ ảnh hưởng đến khu vực này.

Bước 34
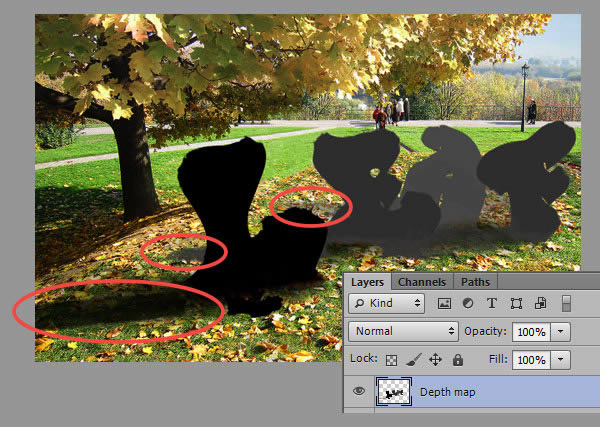
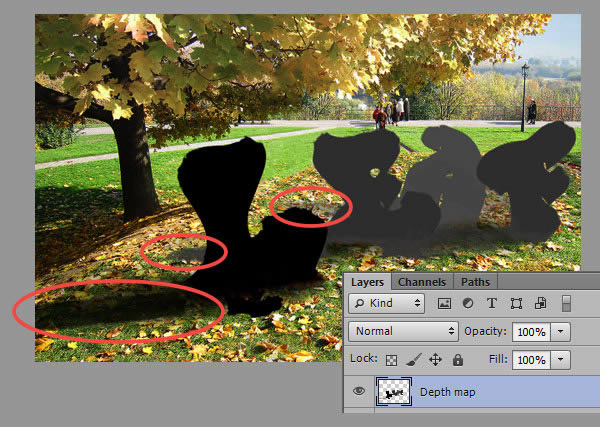
Chúng ta đã gần như hoàn tất. Trong bước này, chúng ta sẽ làm cho nó trông thực tế và đẹp hơn. Trước hết, chúng ta cần tạo Depth Map, nó cách khác, chúng ta nên xác định độ mờ đục và các đối tượng mờ đục. Tạo Layer mới (Command/Ctrl + Shift + N), tên là “Depth map”, đặt nó ở trên cùng của bảng Layer và load vùng chọn của chữ cái xa nhất, trong hướng dẫn này là chữ “A”. Nhấn Shift + Backspace để mở các thiết lập Fill. Chắc chắn rằng, Layer “Depth map” được chọn và Fill nó với màu #474747. Tiếp theo, chọn các chữ cái gần hơn một chút, trong ví dụ này là “E” and “F” (để chọn chúng, nhấn Command/Ctrl + Shift-click vào Layer thu nhỏ). Chọn Layer “Depth map” và Fill vùng chọn với màu #2d2d2d. Và cuối cùng, load vùng chọn cho chữ cái “L” và vùng chọn của các lá (Leaves) được đặt bên cạnh chữ cái. Fill vùng chọn này với màu đen. Bạn có thể vẽ các Shadows và có thể xóa những kh vực không cần thiết bằng cách sử dụng Eraser Tool (E).

Bước 35
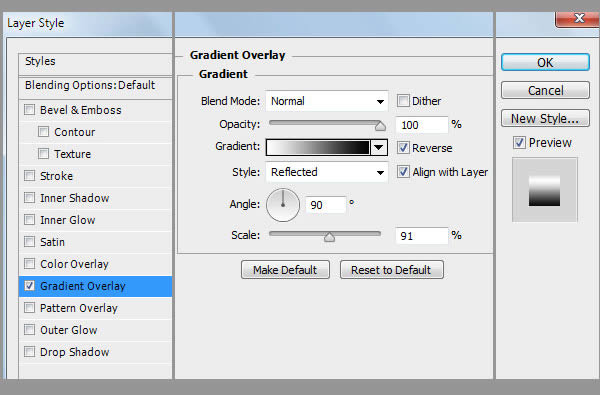
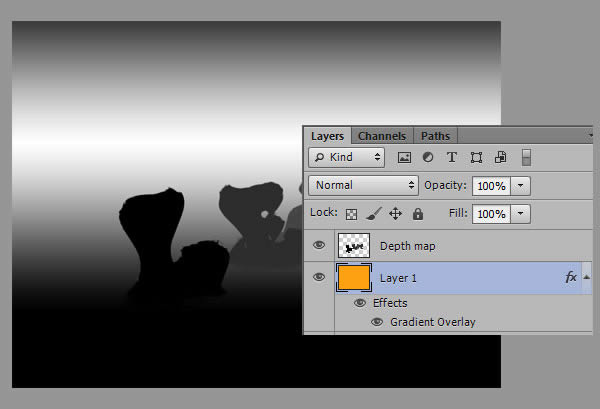
Tiếp theo, tạo một layer nữa (Command/Ctrl + Shift + N) và đặt nó ở dưới Layer “Depth map.” Fill Layer này với bất kỳ màu nào mà bạn thích. Double-click vào nó và add Layer Style – Gradient Overlay. Và thiết lập các giá trị như bên dưới.

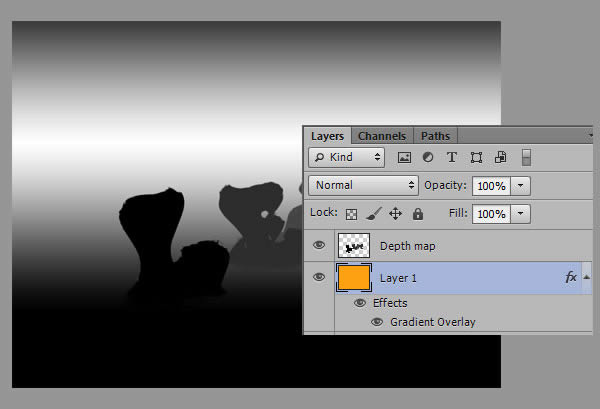
Kết quả sẽ như hình minh họa:

Kế tiếp, Merge (Command/Ctrl + E) Layer Gradient và Layer “Depth map”.
Bước 36
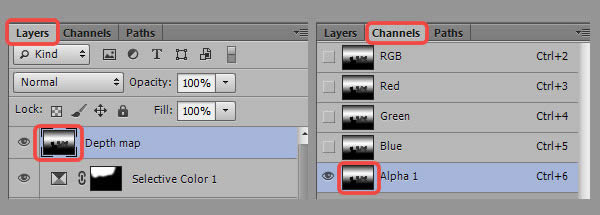
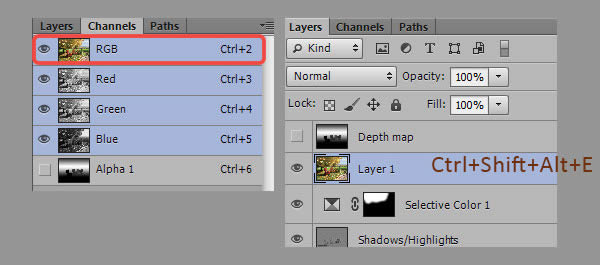
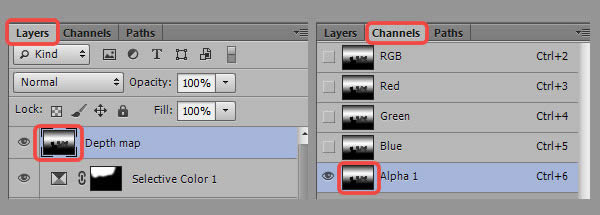
Chọn layer “Depth map”, nhấn Command/Ctrl + A > Command/Ctrl + C để Copy Depth map, sau đó chuyển sang bảng Channels và tạo Channel mới “Alpha 1″ (click vào icon Create New Channel ở bên dưới của bảng Channels). Chọn Channel “Alpha 1″ và nhấn Command/Ctrl + V để Paste vào Depth map của chúng ta.

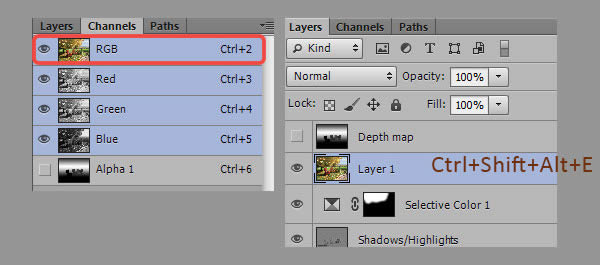
Vào bảng Channels, chọn chế độ RGB và chuyển sang bảng Layers. Tắt khả năng hiển thị của Layer “Depth map” (để thực hiện, Click vào icon con mắt bên trái gần hình thu nhỏ của Layer). Chọn Layer bên dưới Layer “Depth map”. Trong ví dụ này là Layer “Selective Color 1″. Nhấn Command/Ctrl + Shift + Alt + E để Merge tất cả các Layer và tạo ra một Layer Resultant (kết quả).

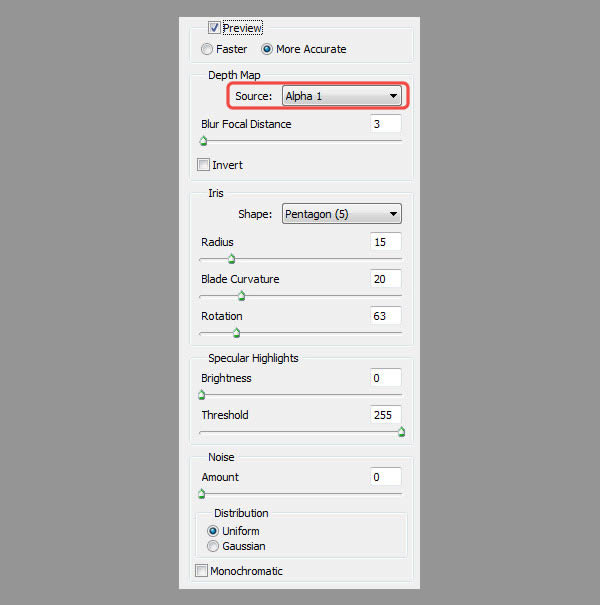
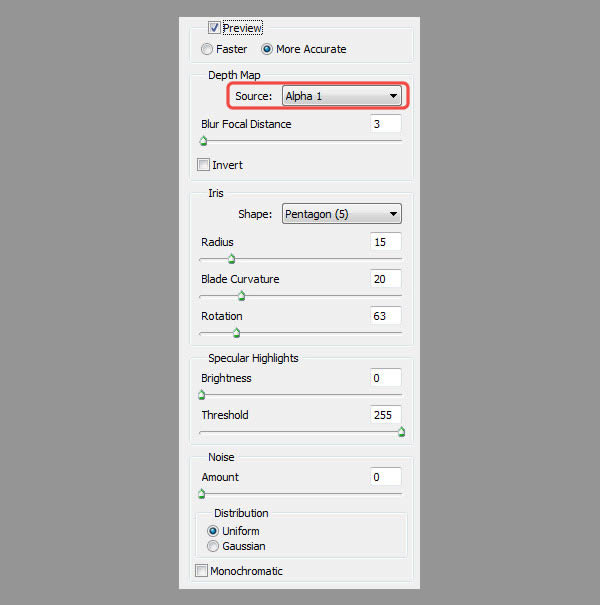
Chọn Layer Resultant (nó có tên là “Layer 1″) vào Filter > Blur > Lens Blur. Chọn Source là “Alpha 1″ như đã chọn ở Depth Map, sau đó, thiết lập các giá trị như bên dưới:


Bước 37
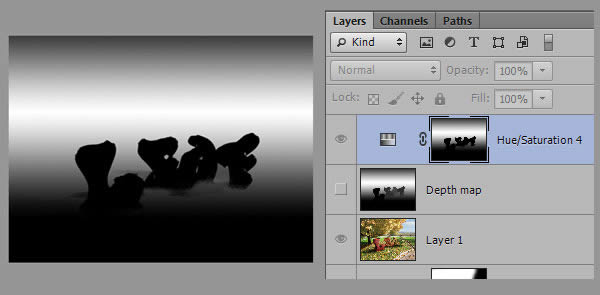
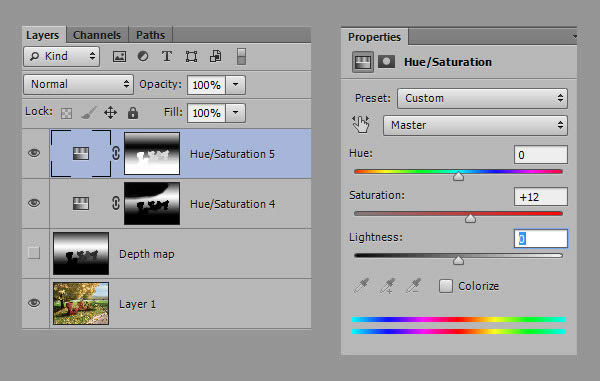
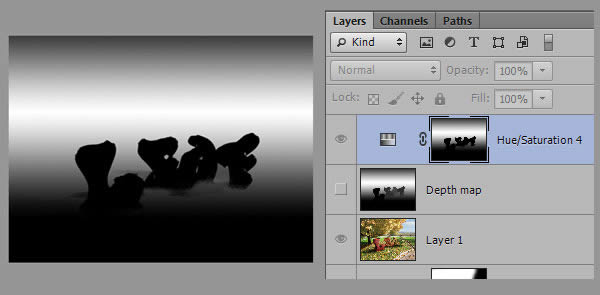
Tiếp theo, chúng ta cần điều chỉnh màu sắc, độ mờ đục và Saturate của Background. Để thực hiện, tạo Layer Hue/Saturation Adjustment và đặt nó ở trên bảng Layers. Chọn và Copy nội dung của Layer “Depth map”, sau đó, trong khi nhấn giữ phím Alt, Click vào Layer Mask Hue/Saturation để mở nó. Paste hình ảnh đã Copy vào Layer Mask. Load vùng chọn cho tất cả các chữ cái, và trên layer Mask Hue/Saturation chúng ta Fill nó với màu đen.

Click vào icon Layer Hue/Saturation để chuyển nó sang chế độ Normal. Thiết lập Layer Hue/Saturation như hình bên dưới. Kích hoạt Layer Mask Hue/Saturation, chọn Brush mềm màu đen và vẽ trên cây:

Bước 38
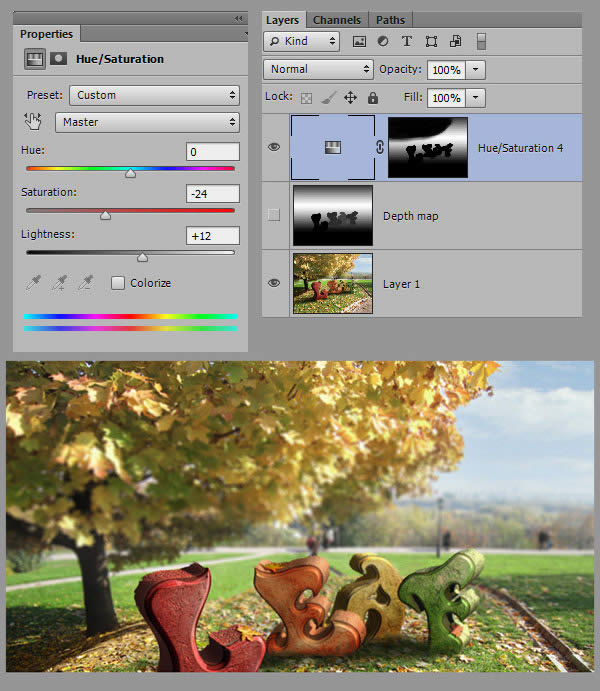
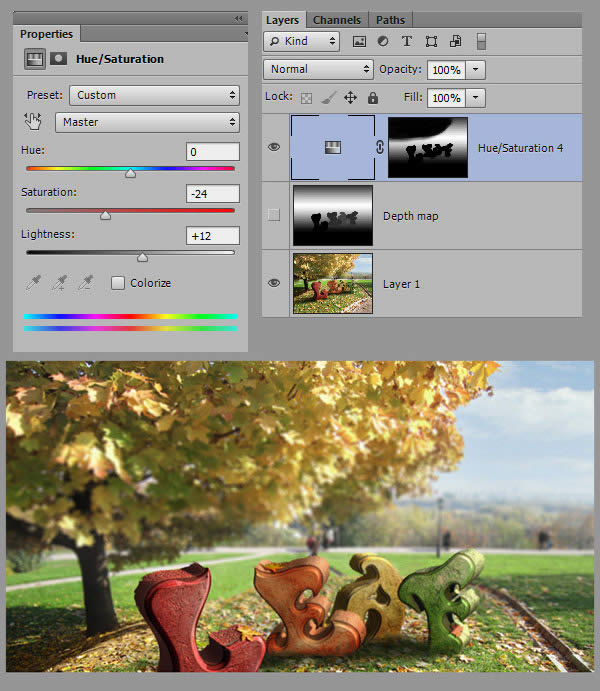
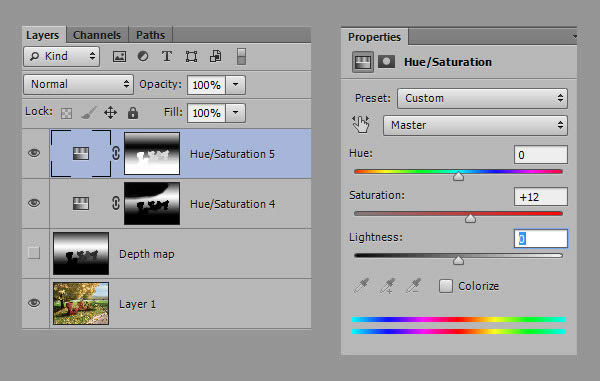
Tạo một Layer Hue/Saturation Adjustment nữa, nhưng bây giờ, chúng ta cần điều chỉnh màu sắc của Foregound. Một lần nữa, Copy tất cả những phần của Layer “Depth map”, sau đó chuyển sang layer Mask Hue/Saturation. Paste hình ảnh đã copy này vào Layer Mask và đảo ngược màu sắc của nó bằng cách nhấn Command/Ctrl + I. Thiết lập các giá trị của Layer Hue/Saturation như hình dưới:

Và đây là kết quả sau khi thực hiện:

Bước 39
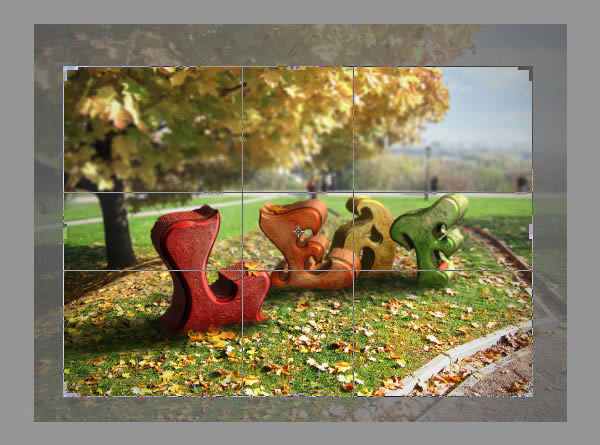
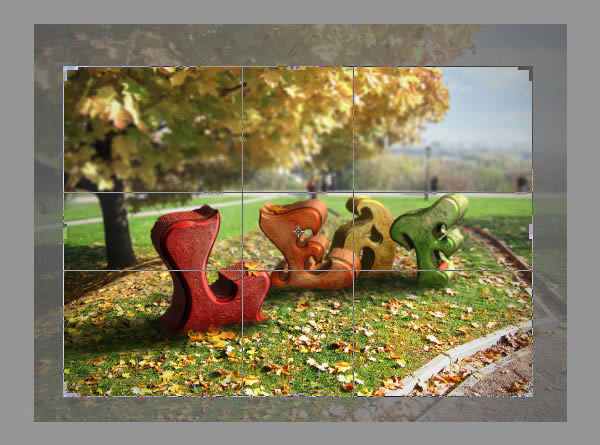
Tiếp theo, chúng ta sử dụng công cụ Crop Tool © để chọn hình ảnh như bên dưới:

Bước 40
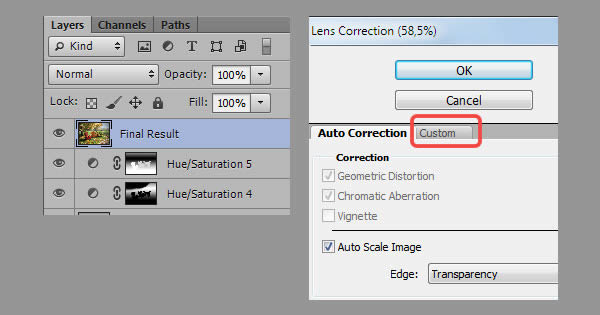
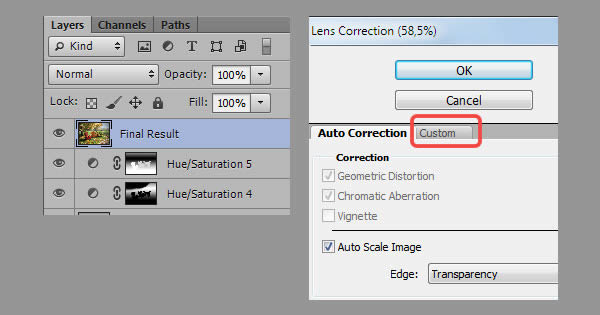
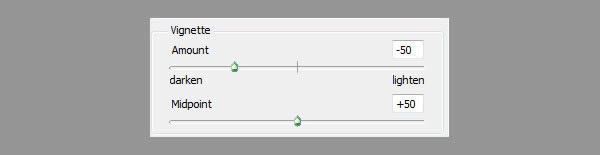
Thêm một vài họa tiết ở bước cuối cùng này. Chọn Layer trên cùng của bảng Layer và nhấn Command/Ctrl + Shift + Alt + E để Merge thành 1 Layer. Chọn nó và vào Filter > Lens Correction. Chọn “Custom” > chọn Vignette:

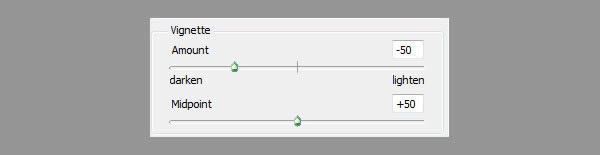
Nhập các giá trị như bên dưới:

Hình ảnh cuối cùng 
Earthandsky-Exciting Personal Website-Join Us and feel!

|
| |
|
|