Một vài tuần trước Amanda (@ amlight) đã xuất bản một vài bài báo viết giới thiệu về các Poster và Album với một phong cách rất Retro và thực sự đơn giản nhưng cũng rất Cool. Những bài viết này thực sự đã gây cho tôi một nguồn cảm hứng mới, vì vậy, tôi quyết định tạo một Abduzeedo Poster cho chính mình bằng cách thử nghiệm với Illustrator và Photoshop.
Trong bài viết này, tôi sẽ trình bày với bạn cách tạo ra một Poster cực cool chỉ trong 10 bước. Chúng ta sẽ sử dụng Adobe Photoshop và Illustrator, nhưng bạn cũng có thể sử dụng các công cụ khác. Tôi đang thực hiện trên phiên bản Pixelmator.
Cảm hứng và Phác thảo

Bước 1
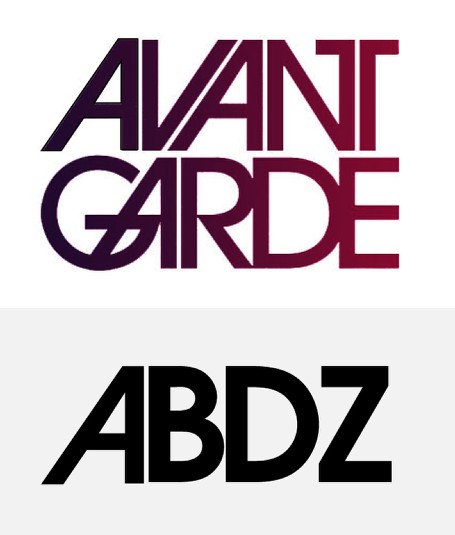
Sau khi phác họa một vài ý tưởng trên giấy, chúng ta sẽ bắt đầu thiết kế nó. Đối với vấn đề về Typography, tôi đã sử dụng Illustrator. Vì vậy, tôi đã tìm "Avant Garde” trên Google Images và chọn một hình ảnh có chữ "A” theo kiểu mà tôi muốn. Sau đó, trong Illustrator, sử dụng Pen Tool (P) tạo ra chữ "A”. Bạn có thể giữ phím SHIFT để cho các đường nét được thẳng.
Với chữ "A” đã thực hiện xong, chọn Type Tool (T) và gõ chữ BDZ bằng cách sử dụng phông chữ Avant Garden.

Bước 2
Chọn Text mà chúng ta vừa tạo ra, vào Type>Create Outilines. Sau đó, với Direct Selection (A) chọn chọn các đường thẳng đứng từ chân của chữ Z và di chuyển chúng xuống bên dưới giống như hình ảnh hiển thị dưới đây

Bước 3
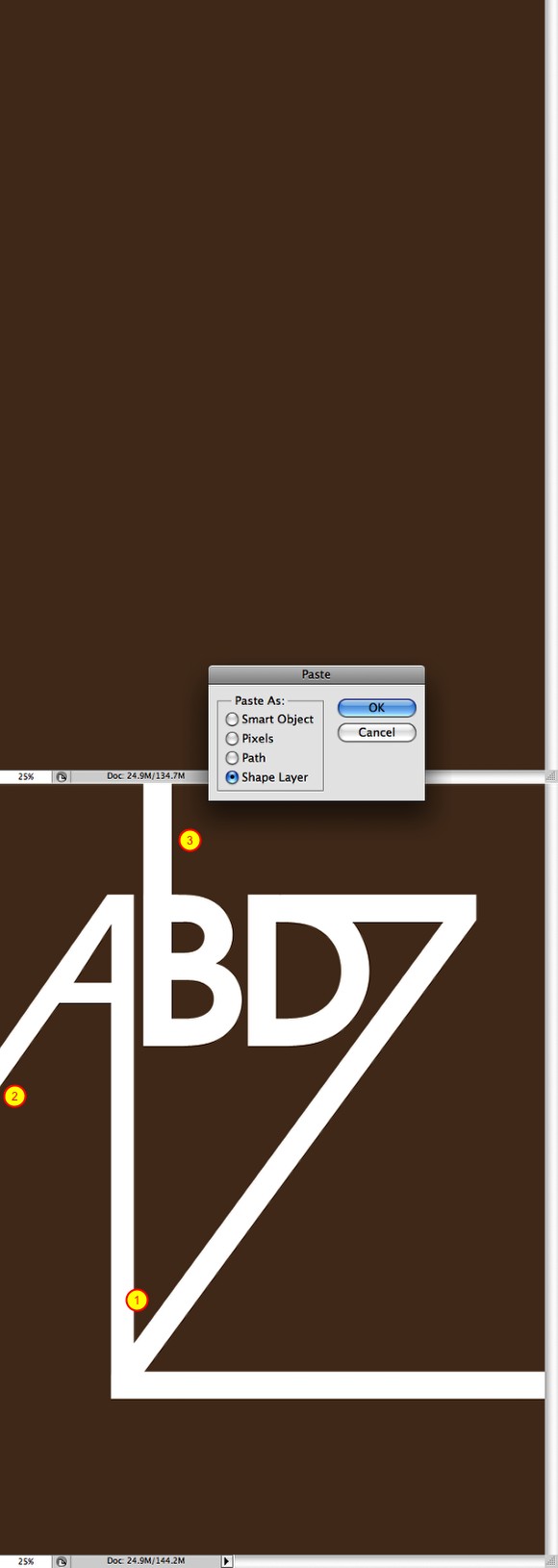
Bây giờ, mở Photoshop và tạo một document mới, tôi sử dụng kích thước A4 Sau đó, tô màu Background layer với màu nâu (#573E2A). Sau đó, copy Text đã tạo trong Illustrator và paste nó vào trong Photoshop như Shape Layer. Bằng cách đó chúng ta có thể tiếp tục thử các vector bằng cách sử dụng Path Selection Tool (A) and Direct Selection Tool (A).
Với Direct Selection Tool (A) di chuyển chân của chữ A, bên này di chuyển toàn bộ cho đến khi nó tiếp giáp với chân của chữ "Z” (1) và bên kia di chuyển toàn bộ cho đên khi tiếp giáp với Edge của document (2). Bằng cách sử dụng Pen Tool (P) và tạo ra một số điểm tại Top của chữ B và kéo nó lên phía trên cùng (3).

Bước 4
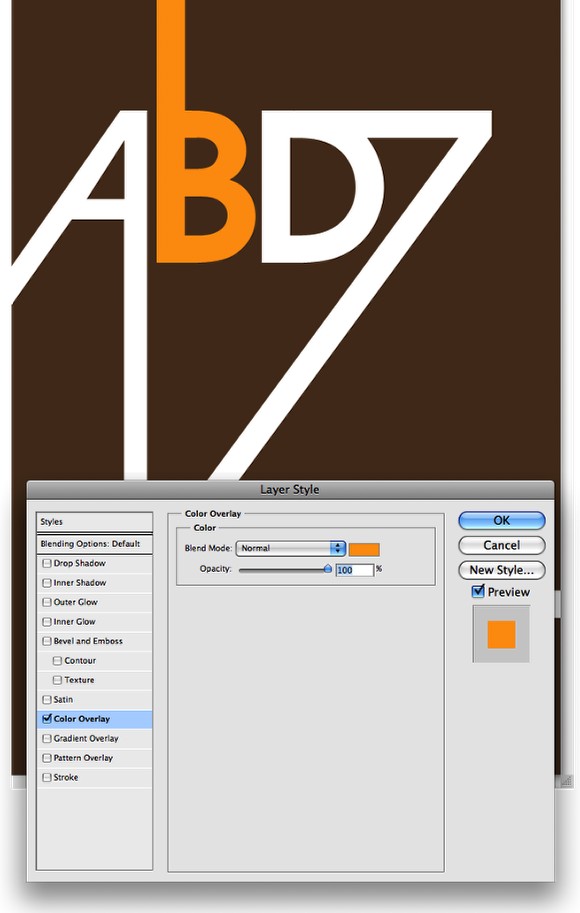
Với Direct Selection Tool (A) chọn chữ B, copy và paste nó vào trong một layer mới. Sau đó, vào Layer>Layer Style>Color Overlay. Sử dụng màu sắc # FC9E1D.

Bước 5
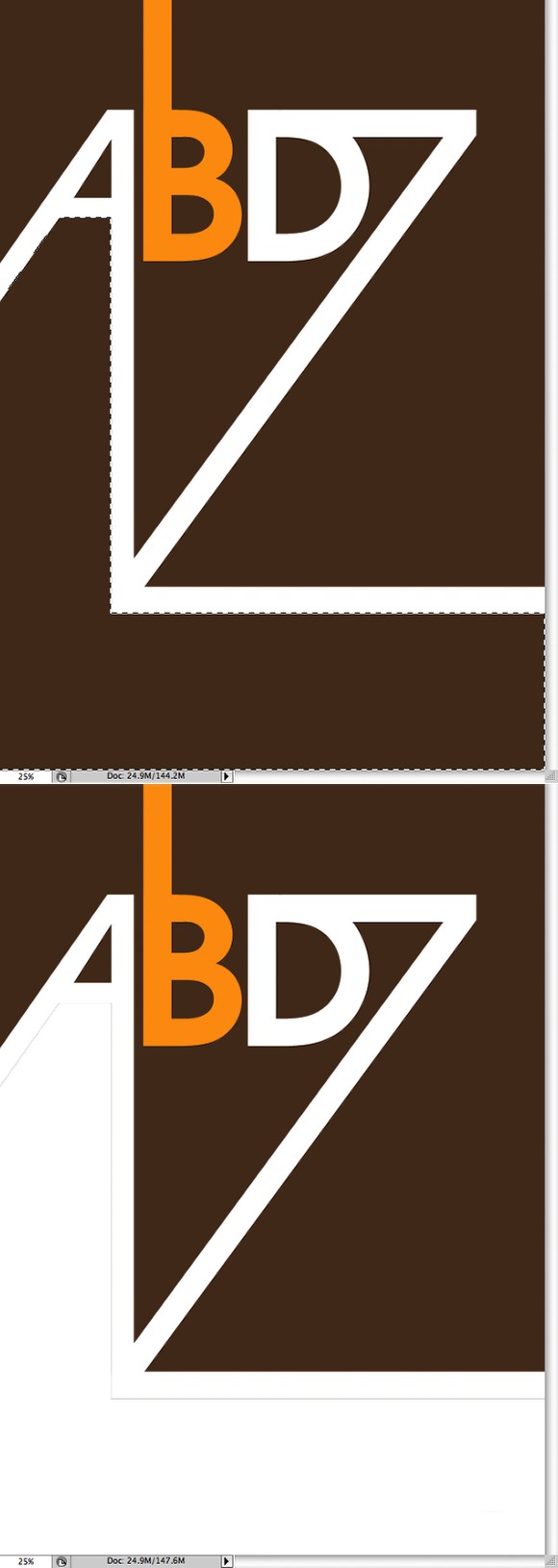
Với Lasso Tool (L) chọn vùng bên dưới cảu chữ A, chính xác như hình hiển thị bên dưới. Sau đó, tạo một layer mới và tô màu nó bằng màu trắng. Với vùng đã chọn.

Bước 6
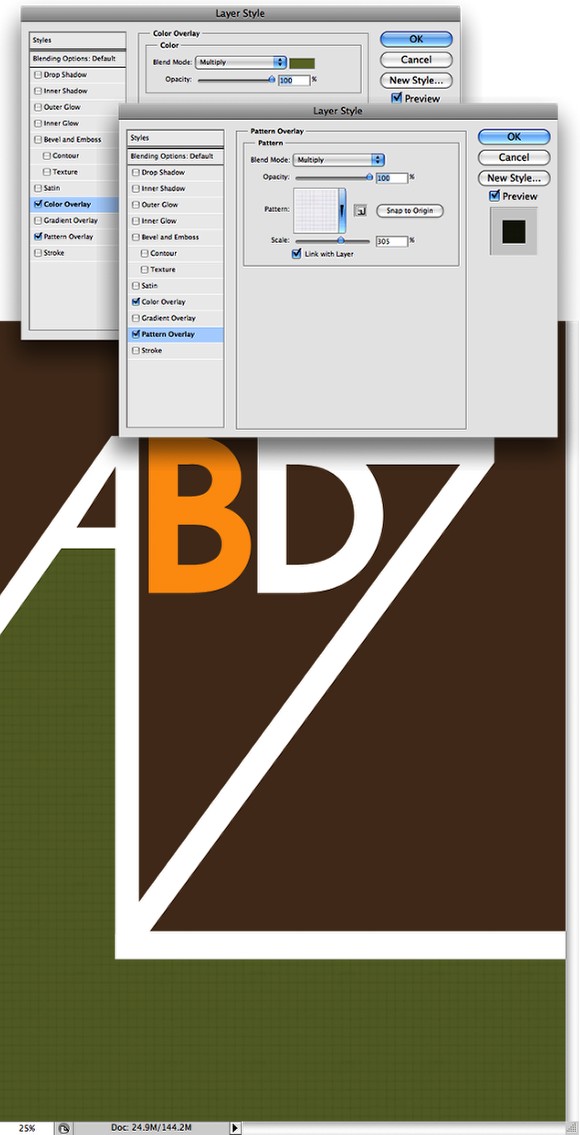
Vào Layer>Layer Style>Color Overlay. Sử dụng màu xanh lục #6F7A38 và Multiply cho Blend Mode. Sau đó, chọn Pattern Overlay. Đối với Pattern chọn Graph Paper/strong>. Nó nằm bên dưới Color Papers đã cài đặt sẵn. Ngoài ra, tăng Scale lên 300%.

Bước 7
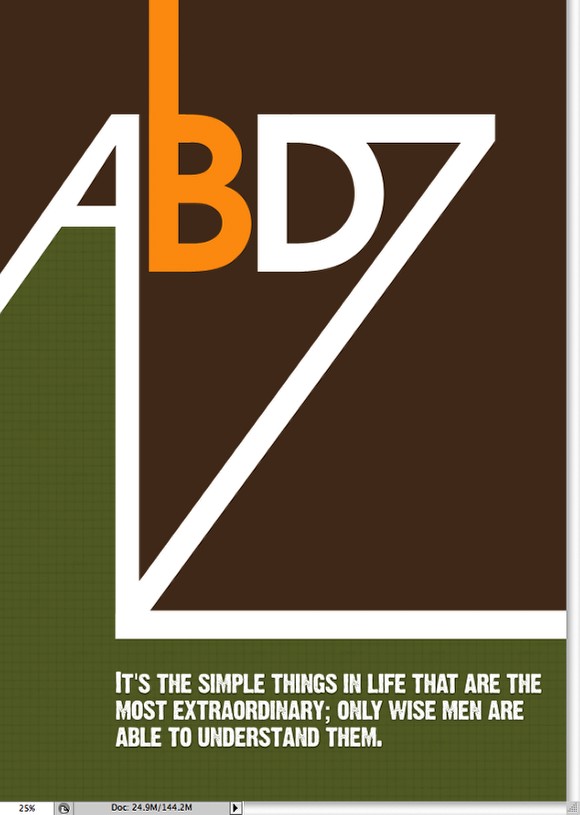
Bây giờ, hãy thêm một số Text. Đối với phông chữ, tôi đã sử dụng Dirty Headline, bạn có thể tìm nó ở dafont.com. Đặt Text trong vùng màu xanh lục như hình hiển thị bên dưới. Ngoài ra, bạn có thể thêm một shadow thật tinh tế. Vào Layer>Layer Styles>Drop Shadow. Tôi đã sử dụng Opacity 35%, Distance có kích thước 2px và Size là 10px.

Bước 8
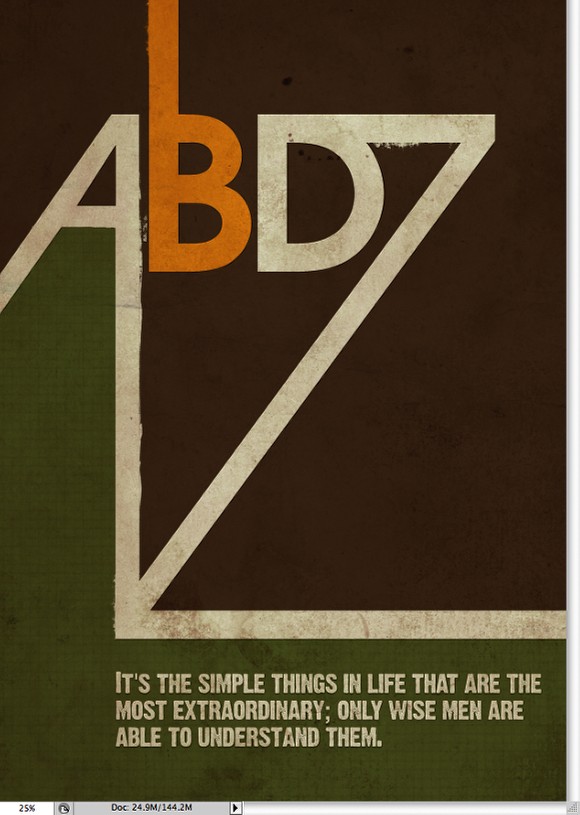
Đây là lúc thêm Texture. Texture mà tôi đã dung là từ Shutterstock và bạn có thể download nó ở http://www.shutterstock.com/pic-35221027/stock-photo-old-paper.html
Đặt nó trong document của bạn trên tất cả các layer khác, sau đó, thay đổi Blend Mode thành Multiply. Ngoài ra, vào Image>Hue và Saturation và giảm Saturation để hình ảnh không bị hóa vàng.

Bước 9
Bây giờ, bạn có thể thêm một số yếu tố Dirty bằng cách sử dụng các Brush giống như để làm cho các đường nét ít đồng nhất, chẳng hạn vậy. Tôi đã sử dụng một số Brush từ trang web Misprintedtype của Eduardo Recife. http://misprintedtype.com

Kết luận
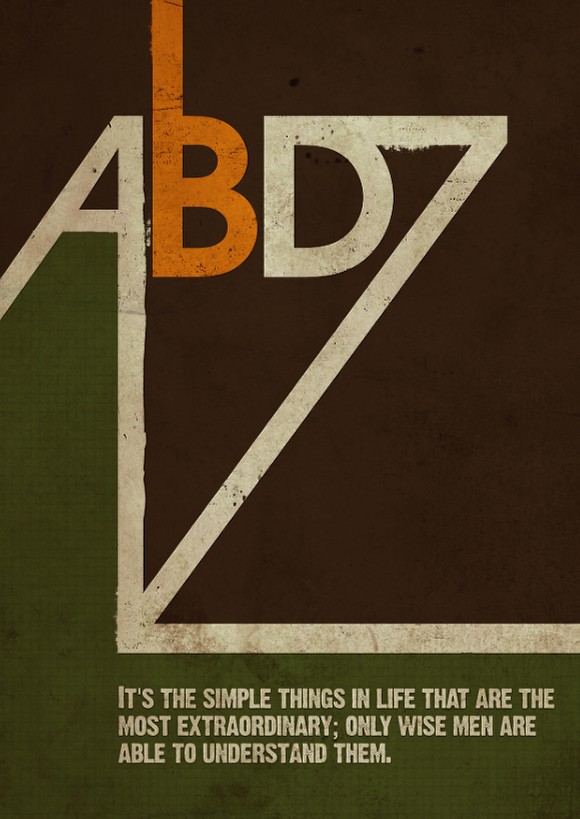
Trong vòng chưa đầy 10 bước, chúng ta có thể tạo ra một Poster theo phong cách Retro thật cool, rất phong cách. Bí quyết là sự đơn giản, màu sắc và các texture. Tất nhiên, bạn có thể làm điều tương tự như vậy mà không cần các Brush và các hiệu ứng Dirty, hoặc bạn muốn thử với những màu sắc khác và ngoài ra thử đưa một hình ảnh trong background. Bây giờ, hãy thử và kiểm tra các phiên bản khác nhau. Tôi sẽ in một bản copy cho tôi và treo nó trên tường của mình.

Phiên bản 1

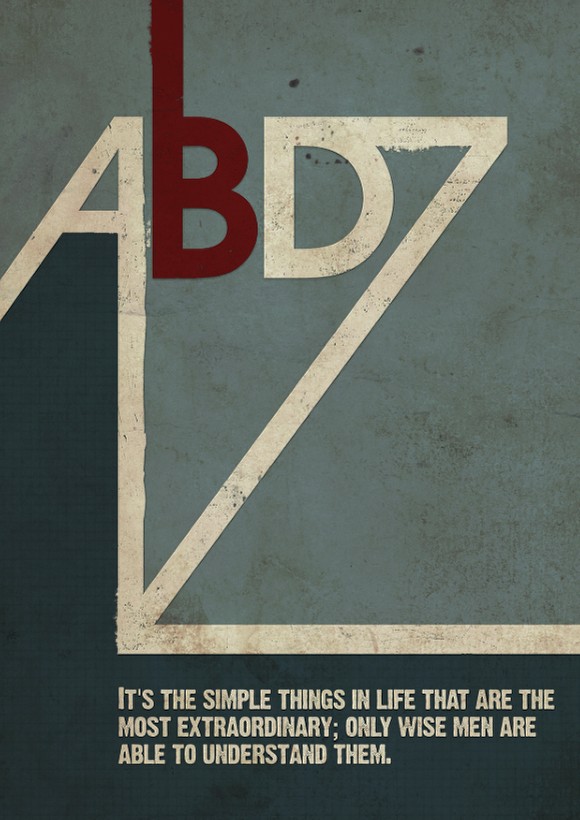
Phiên bản 2

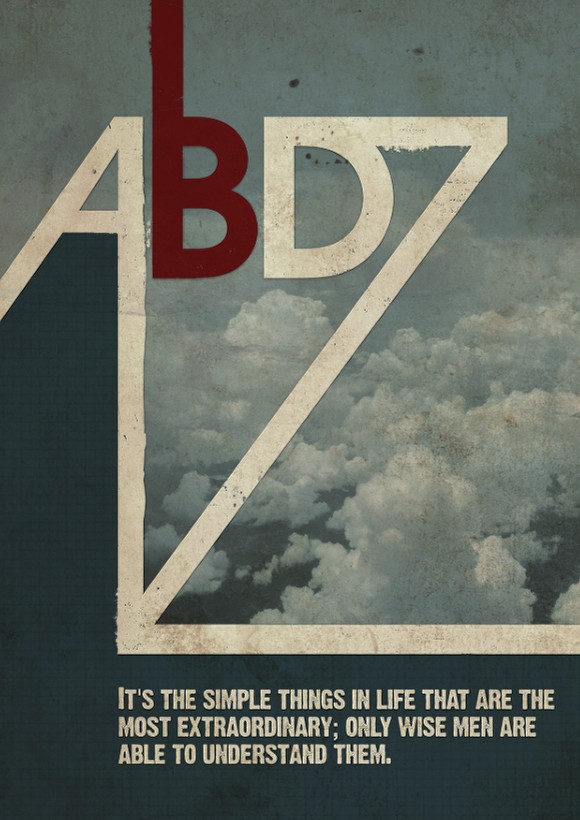
Phiên bản 3