Trong hướng dẫn này, chúng ta sẽ tạo ra hiệu ứng text neon trong Photoshop bằng cách sử dụng Layer Styles và các texture. Hãy bắt đầu!
Dữ liệu
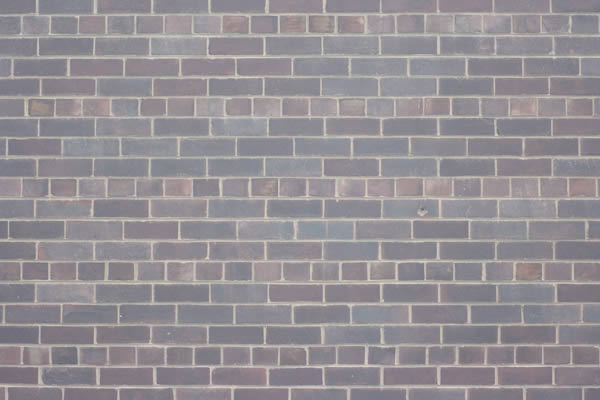
Dữ liệu sau được sử dụng trong hướng dẫn;
Bước 1
Trước tiên, tạo file PSD mới 1200 x 600 pixels, Resolution 72 Dpi. Mở Texture Brick Wal, sau đó copy và paste nó trên một layer mới trong file PSD của chúng ta. Command/Ctrl-T (transform) texture và Resize (thay đổi kích thước) của nó cho đến khi bạn cảm thấy ok. Làm cho texture Brick wall tối hơn với Levels – Image – Adjustments – Levels or Command/Ctrl – L.


Bước 2
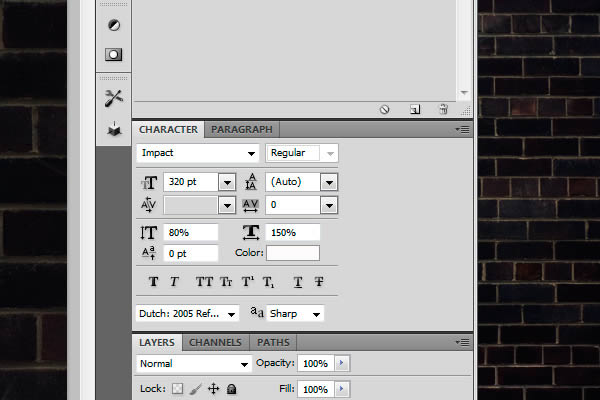
Tiếp theo, chúng ta tạo text với font "Impact” với các thiết lập như bên dưới.


Bước 3
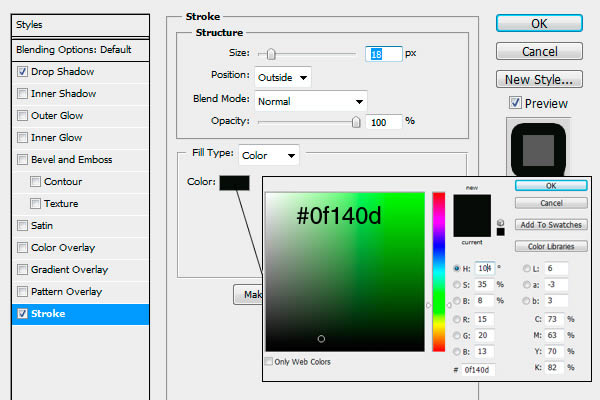
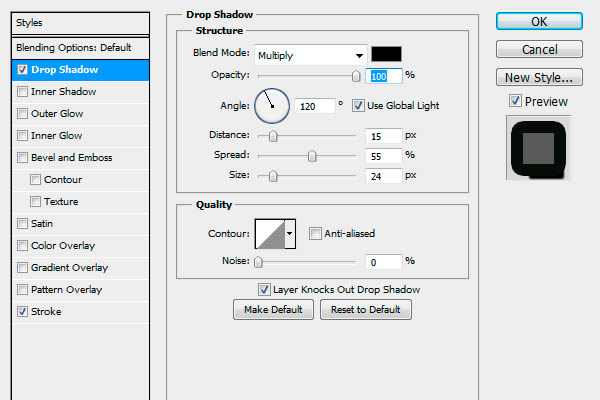
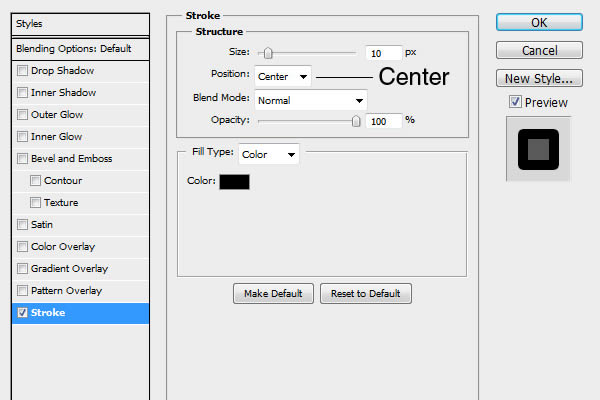
Áp dụng một vài Layer Styles. Click đúp chuột vào layer text để mở Layer Styles. Chọn Stroke và thiết lập các giá trị như bên dưới.

Chọn Drop Shadow

Bước 4
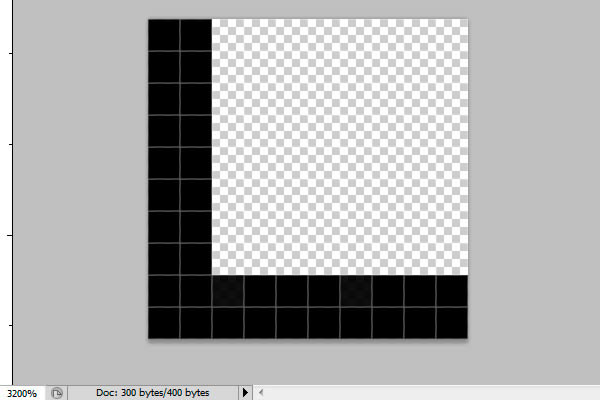
Bước này, chúng ta sẽ tiến hành tạo texture dạng lưới (grill). Tạo một file mới 10 x 10 pixels 72 Dpi. Phóng to file khoảng 3200% bằng cách nhấn Command/Ctrl – +. Sử dụng một Brush cứng 1px để tạo 2 dòng màu đen như hình bên dưới. Save Pattern này bằng cách chọn "Edit – Define Pattern” và đổi tên nó thành Grill Pattern. Close file.

Bước 5
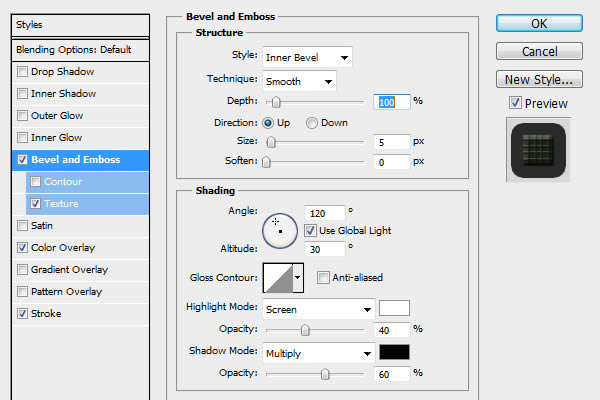
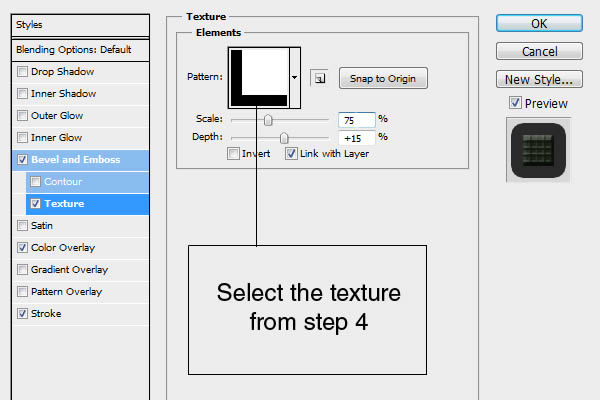
Copy Layer text, Click chuột phải vào layer text và chọn "Duplicate Layer.” Bây giờ, chúng ta sẽ remove Layer Styles của layer này bằng cách click chuột phải vào layer và chọn "Clear Layer Styles.” Click đúp chuột vào layer text để mở Layer Styles. Sử dụng các thiết lập như bên dưới.




Bước 6
Để thêm một chút hiệu ứng 3D cho text, chúng ta move layer text thứ hai lên 5 bằng mũi tên trên bàn phím, chọn Move Tool (v).

Bước 7
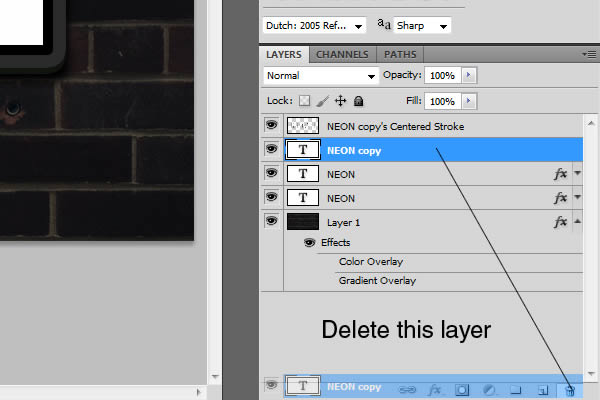
Kế tiếp, chúng ta tạo hiệu ứng Neon. Copy Layer text một lần nữa, click chuột phải vào layer text và chọn "Duplicate Layer.” Remove Layer styles của layer này bằng cách click chuột phải vào layer và chọn "Clear Layer Styles.” Thiết lập các giá trị như bên dưới.

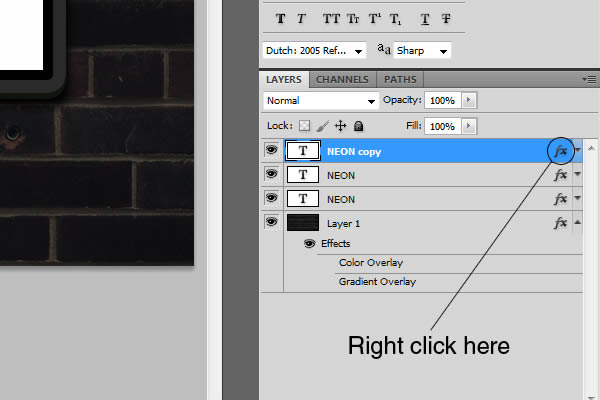
Click OK. Click chuột phải vào biểu tượng "fx” của layer text này và chọn "Create Layer”.


Bước 8
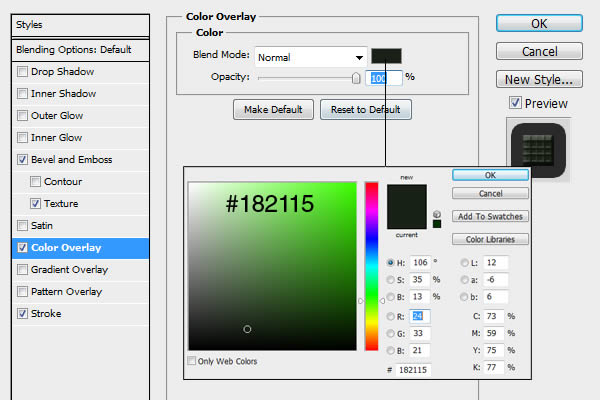
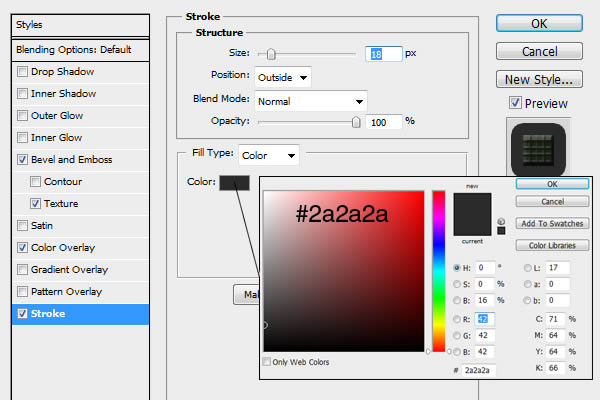
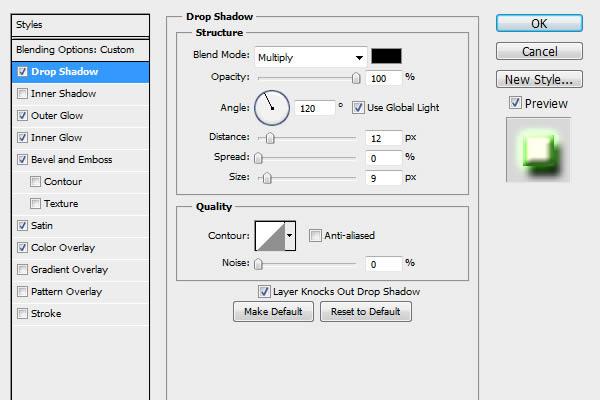
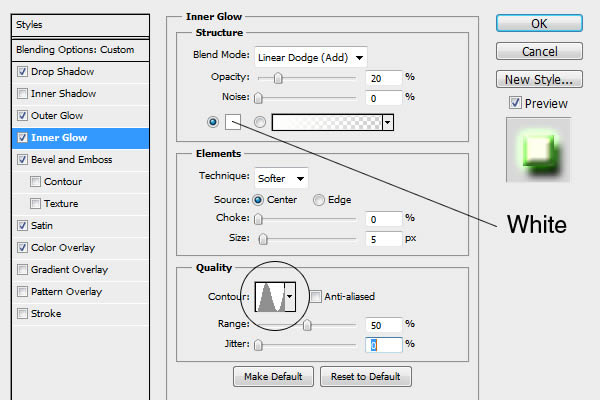
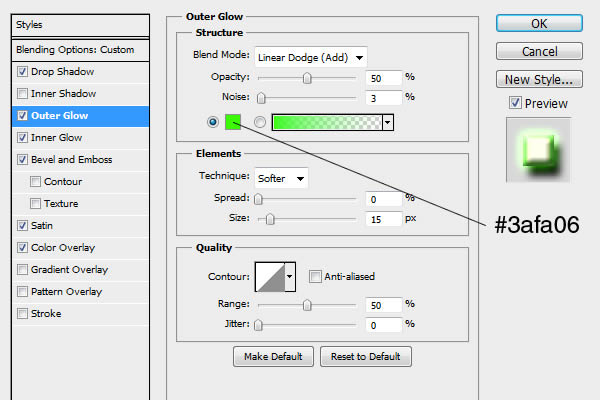
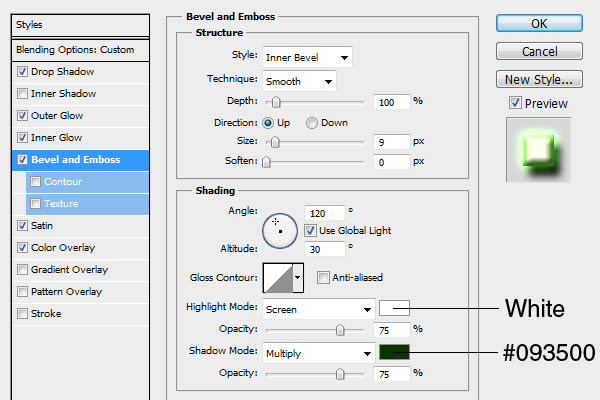
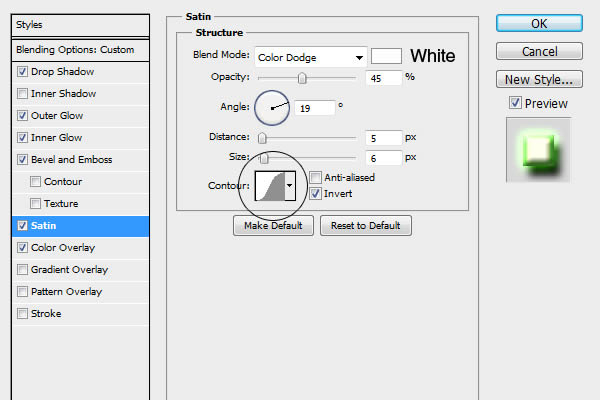
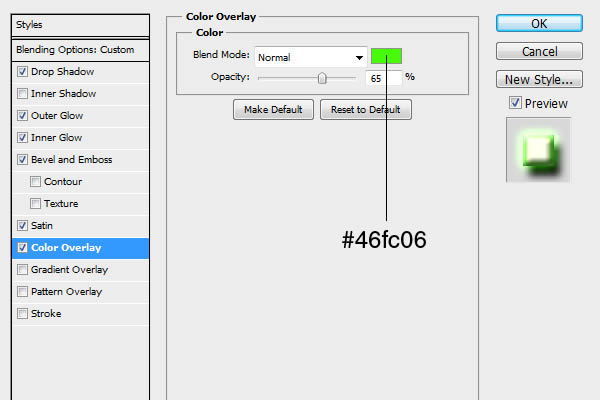
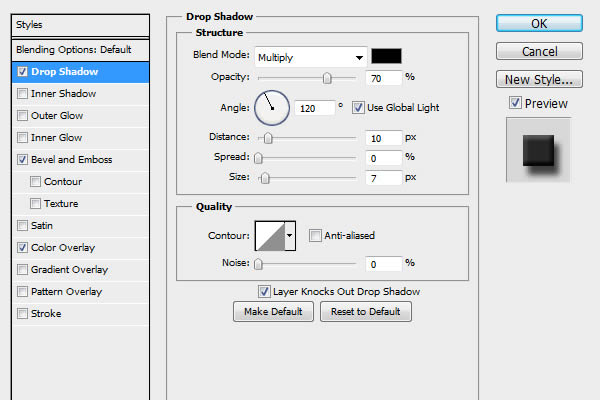
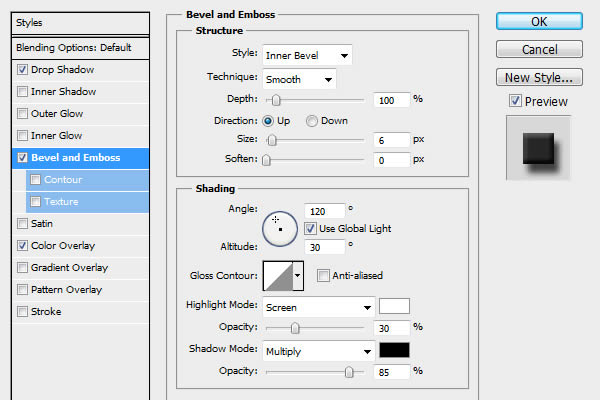
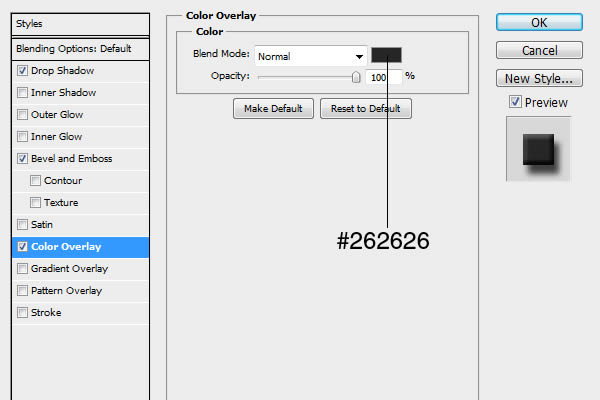
Ở bước này, chúng ta sẽ tạo Layer Styles cho Neon. Chúng ta chỉ cần thực hiện như bên dưới.







Bước 9
Chọn "Eraser Tool” (e) và xóa một số phần của Neon sao cho nó trông thực tế hơn. Bạn có thể vẽ trên Layer này bằng một Brush cứng ở những đường cong.

Bước 10
Bạn có thể vẽ một số dây điện nếu bạn muốn. Tạo Layer mới (đặt Layer này ở dưới Layer Neon). Sử dụng Brush cứng với size bằng 7 và size bằng 4 để vẽ một số dây điện. Như thiết lập bên dưới:




Bước 10
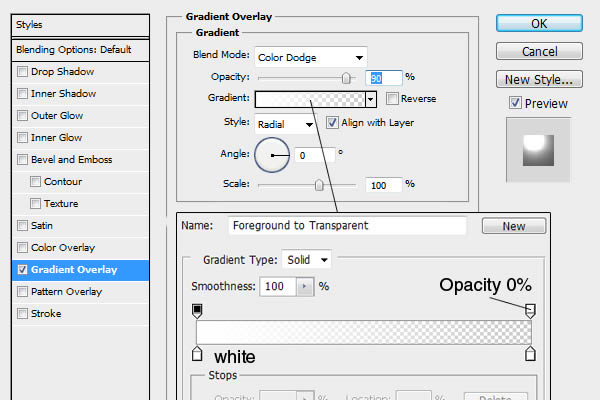
Chọn Gradient fill cho Background. Click đúp chuột vào Layer Brick wall và sử dụng các thiết lập như bên dưới: