Trong hướng dẫn này, tôi sẽ hướng dẫn các bạn cách tạo hiệu ứng ánh sáng RAWZ trong Photoshop. Bạn sẽ mất khoảng 45 phút để hoàn thành nó. Hi vọng hướng dẫn có giá trị đối với các bạn.
Bước 1
Mở Photoshop và tạo một file mới. Với công cụ Paint Bucket Tool(G), tô background thành màu đen.

Bước 2
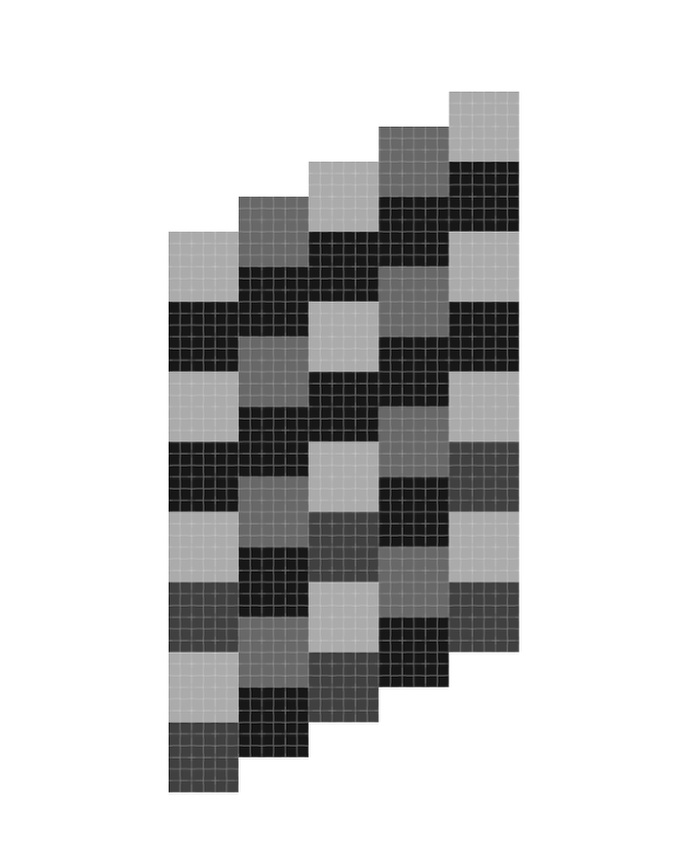
Để tạo texture sợi carbon rất đơn giản. Tạo một file mới và sử dụng công cụ Rectangle Tool (U), tạo những hình vuông màu đen, màu xám và màu xám đen như hình bên dưới. Chú ý, kích thước của chúng rất nhỏ.

Bước 3
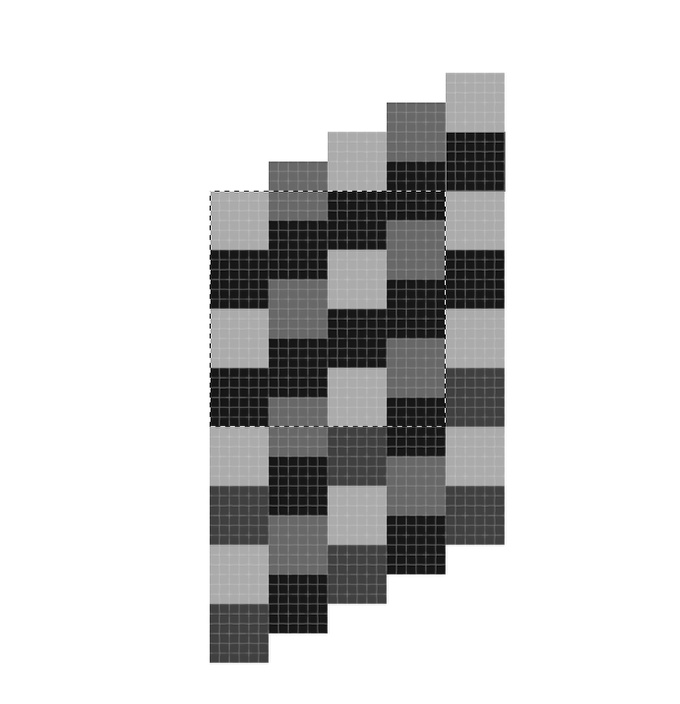
Với công cụ Rectangular Marquee Tool (M), tạo vùng chọn hình vuông như bên dưới.

Bước 4
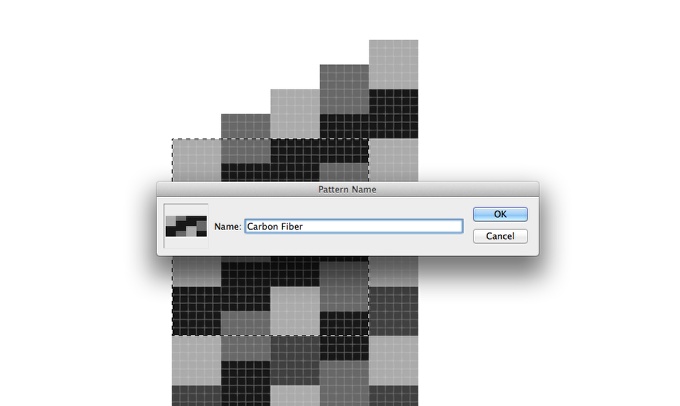
Vào Edit>Define Pattern và đặt tên là là Carbon Fiber (sợi carbon). Đó là một phần của mô hình.

Bước 5
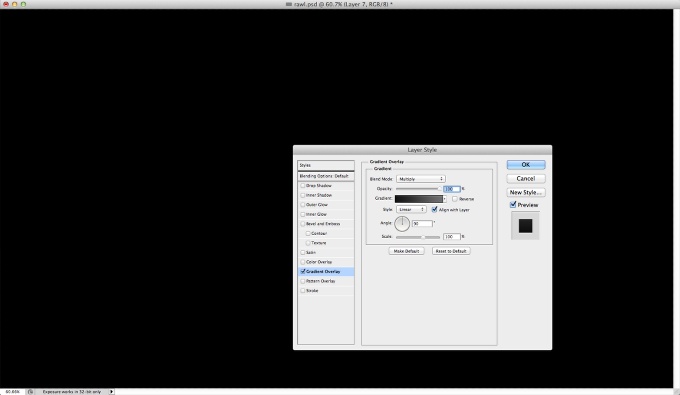
Quay trở lại file thiết kế của chúng ta, thêm một layer mới và cũng tô nó bằng màu đen. Sau đó, vào Layer>Layer Style>Gradient Overlay. Chọn màu sắc là màu xám đen. Phần tối hơn sẽ nằm phía dưới. Thay đổi Blend Mode sang Multiply.

Bước 6
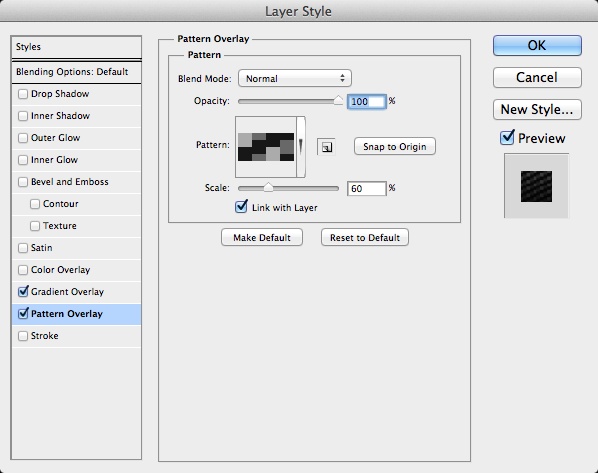
Chọn Pattern Overlay, Sau đó, trong Pattern, chọn Carbon Fiber mà chúng ta đã tạo ở bước trước. Đồng thời cũng thay đổi Scale là 60%. (như hình minh họa)

Bước 7
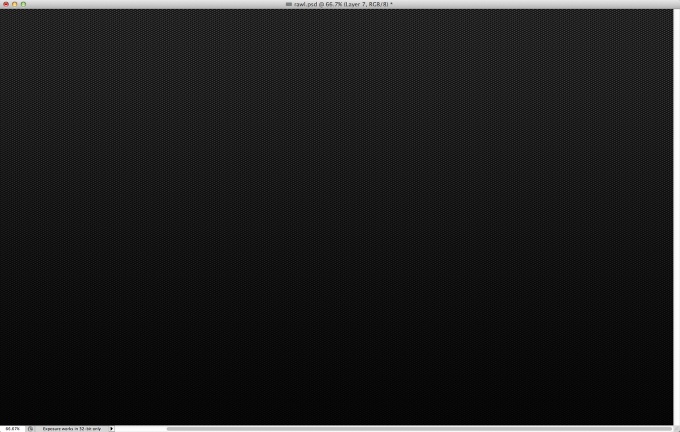
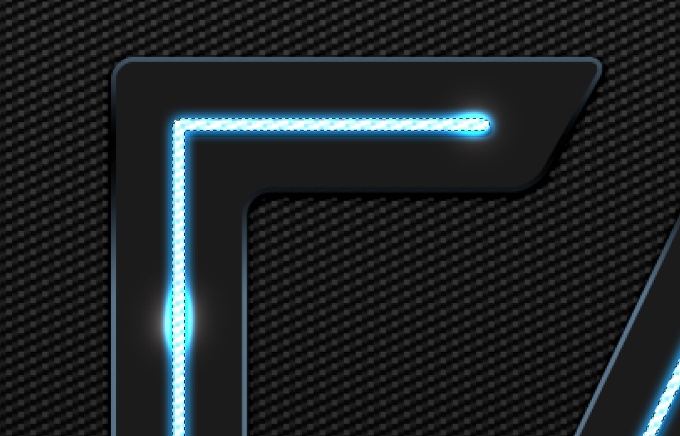
Đây là background Carbon Fiber của chúng ta.

Bước 8
Import logo mà bạn muốn tạo hiệu ứng. Ở đây, tôi sử dụng logo RAWZ mà tôi đã tạo bằng Illustrator.

Bước 9
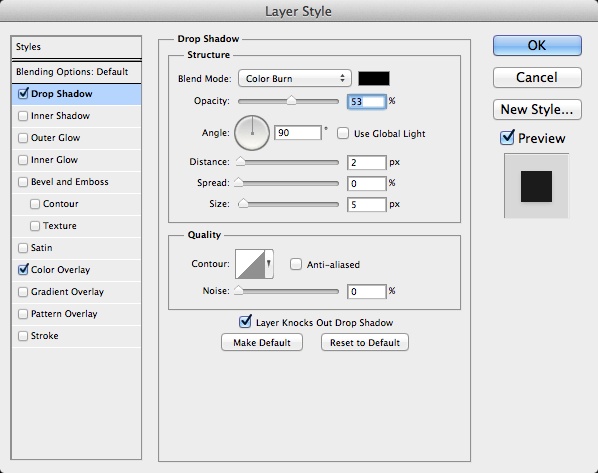
Vào Layer>Layer Style. Chọn Drop Shadow. Thiết lập Blend Mode là Color Burn với Opacity là 50%, Angle bằng 90 độ, Distance bằng 2px và Size bằng 5 pixels.

Bước 10
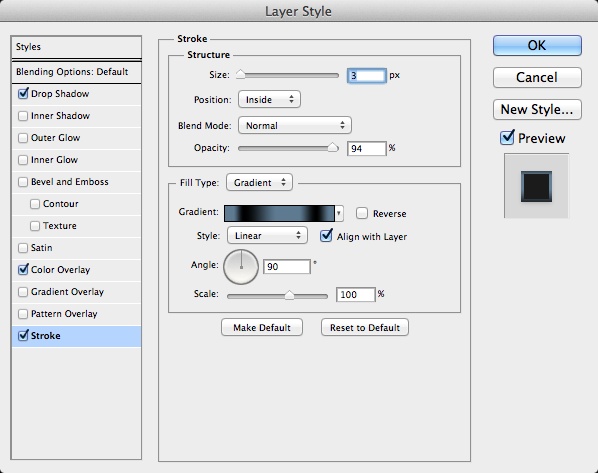
Chọn Stroke và sau đó thiết lập Size bằng 3 pixels, Position là Inside, Opacity bằng 95% và sau đó, thiết lập màu sắc tương ứng #5c7a92, #000000, #5c7a92, #5c7a92, #000000, #5c7a92. Tiếp theo, thiết lập Style là Linear và Angle bằng 90 độ.

Bước 11
Dưới đây là logo của chúng ta sau khi đã add thêm layer style.

Bước 12
Để tạo hiệu ứng đèn neon ở giữa mỗi ký tự của logo rất đơn giản. Tôi đã thực hiện nó trong Illustrator và sau đó, import vào Photoshop như hình bên dưới đây.

Bước 13
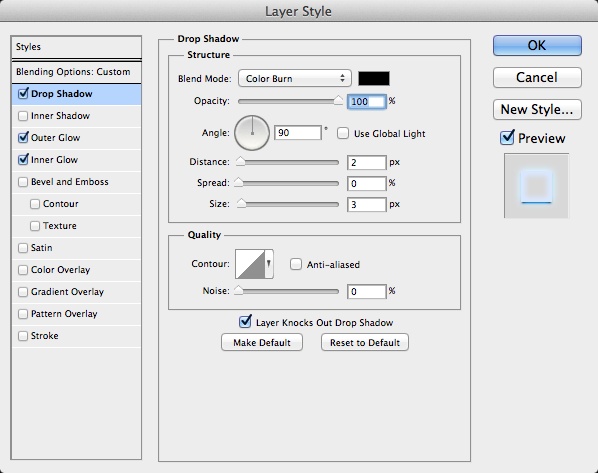
Chọn layer mà bạn muốn gắn hiệu ứng đèn neon và vào Layer>Layer Style. Chọn Drop Shadow. Với màu là màu đen, chọn Blend Mode là Color Burn với Opacity bằng 100%, Angle bằng 90 độ, Distance bằng 2 pixels và Size bằng 3 pixels.

Bước 14
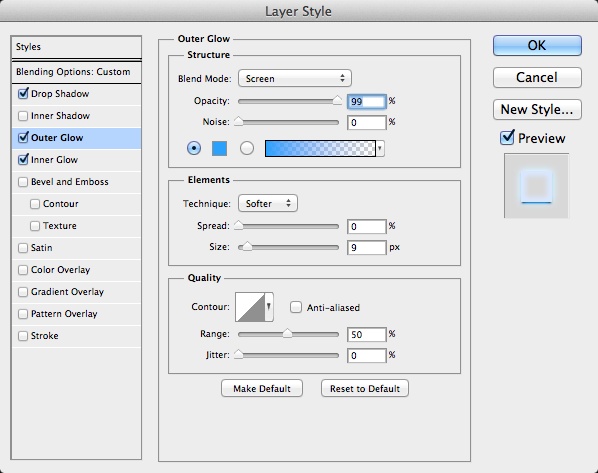
Chọn Outer Glow. Với Blend Mode là Screen, Opacity bằng 100% và Color là màu xanh (#00a2ff). Thay đổi Spread xuống bằng 0 và Size bằng 9 pixels.

Bước 15
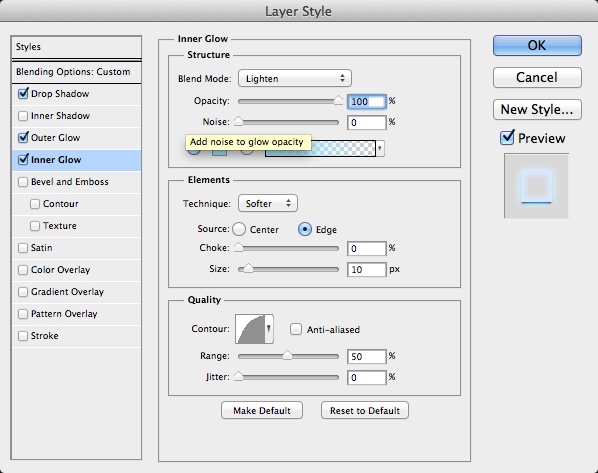
Chọn Inner Glow. Với Blend Mode là Lighten và Color là màu xanh lục. Đồng thời, chọn Edge, sau đó thay đổi Size bằng 10 pixels. Sau đó, thiết lập Quality như hình bên dưới.

Bước 16
Đây là kết quả sau khi đã sử dụng Layer Style.

Bước 17
Thêm một layer mới và nhóm nó vào một folder. Thay đổi Blend Mode của folder sang Color Dodge và với công cụ Brush Tool (B), chọn một brush mềm, hardness bằng 0 và sau đó, vẽ một số điểm neon mà bạn có thể nhìn thấy như hình bên dưới.

Bước 18
Thêm một layer mới vào bên trong folder với color dodge và tô nó bằng pattern carbon fiber. Tạo một vùng chọn xung quanh layer neon bằng cách click vào hình thu nhỏ của layer trong khi giữ phím Ctrl, sau đó, với layer được add Pattern carbon fiber, vào Layer>Layer Mask>Reveal Selection. Như thế bạn sẽ tạo ra hiệu ứng đèn neon tuyệt đẹp.

Bước 19
Dưới đây là những gì chúng ta đã thực hiện được.

Bước 20
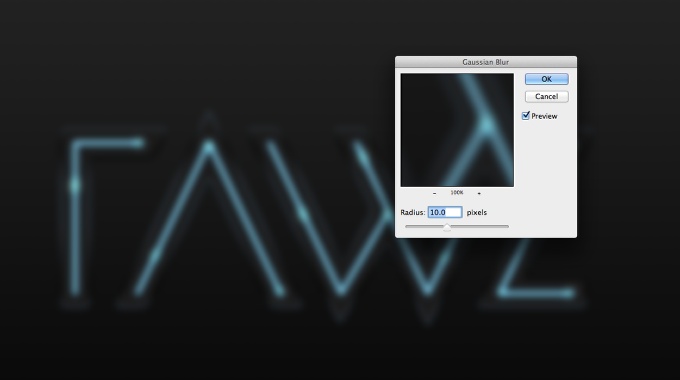
Chọn tất cả các layer và nhân đôi chúng, sau đó merge tất cả các layer mới lại thành một và vào Filter>Blur>Gaussian Blur với Radius là 10 px.

Bước 21
Nhân đôi layer vừa được làm mờ một lần nữa và thay đổi blend mode của layer bên dưới sang Overlay và layer ở trên sang Screen.

Bước 22
Nhóm tất cả các layer lại vào một folder và thay đổi Opacity xuống 50%.

Bước 23
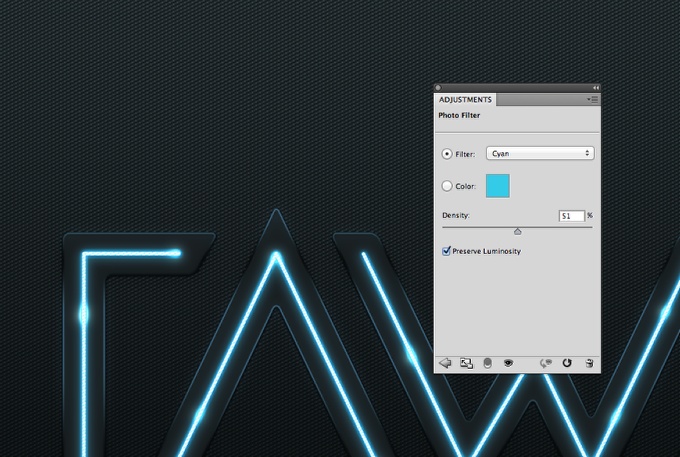
Vào Layer>New Adjustment Layer>Photo Filter. Thiết lập Filter là Cyan, với Density bằng 50%.

Kết luận
Đây là kết quả cuối cùng mà chúng ta vừa tạo ra, như bạn đã thấy, toàn bộ quá trình diễn ra thật đơn giản. Tôi hi vọng bạn sẽ học được một vài điều thú vị từ hướng dẫn này, chẳng hạn như background carbon fiber. Cảm ơn các bạn đã theo dõi.


















