Adobe Photoshop CS6 mở rộng được tích hợp với một giao diện 3D và một
vài tính năng hoàn toàn mới. Trong hướng dẫn này, chúng ta sẽ biết được
cách tạo ra hiệu ứng chữ 3D lấy cảm hứng từ mua thu bằng cách sử dụng
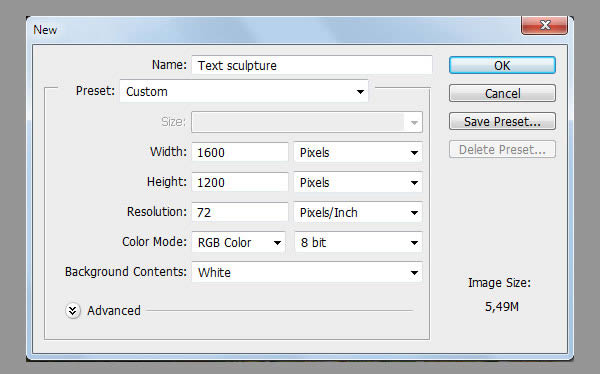
các công cụ của Photoshop. Hãy bắt đầu! Dữ liệu:Dữ liệu bên dưới được sử dụng trong hướng dẫn: Bước 1Hãy bắt đầu! Tạo file mới (File > New) với các thiết lập như bên dưới: 
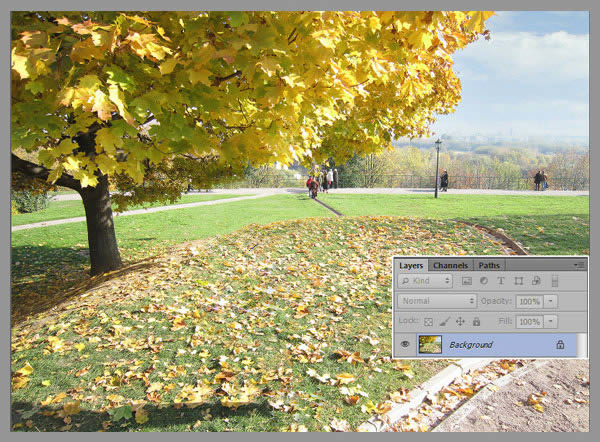
Bước 2Download hình ảnh Autumn park
và đưa nó vào canvas. Hình ảnh này có kích thước như Canvas, vì thế
hình ảnh hoàn toàn phù hợp với file thiết kế của chúng ta. Nếu bạn muốn
sử dụng hình ảnh riêng của mình, bạn cần phải thay đổi kích thước của
Canvas. Giữ Shift để thay đổi kích thước hình ảnh tương ứng. Chọn Layer
"Background”, với Layer hình ảnh của chúng ta và Merge chúng
(Command/Ctrl + E). 
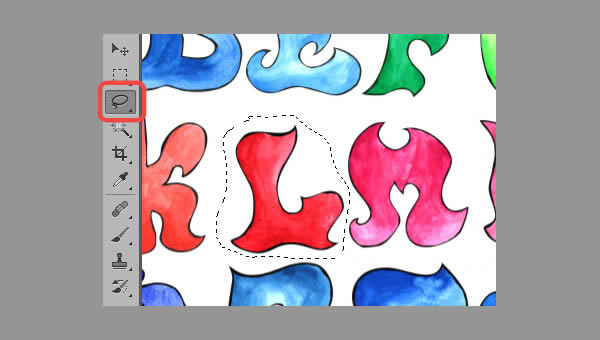
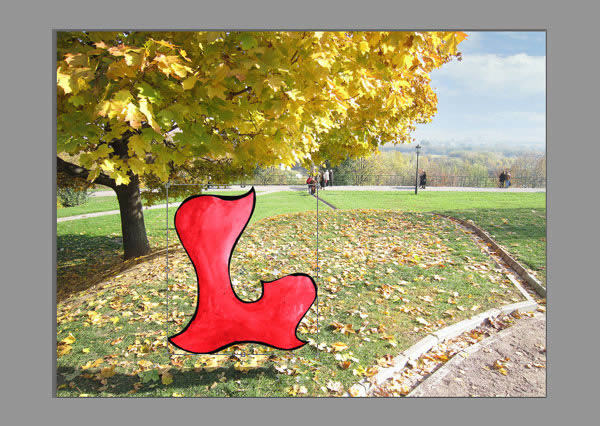
Bước 3Tiếp theo, tạo chữ 3D. Download hình ảnh English Alphabet
và mở nó trong Photoshop. Bây giờ bạn bắt đầu chọn chữ cái mà bạn cần
thiết kế. Ở đây tôi sẽ tạo chữ "Leaf.” Sử dụng Lasso Tool (L) và chọn ký
tự đầu tiên như hình bên dưới, copy (Command/Ctrl + C) và paste nó
(Command/Ctrl + V) vào Canvas của bạn. 
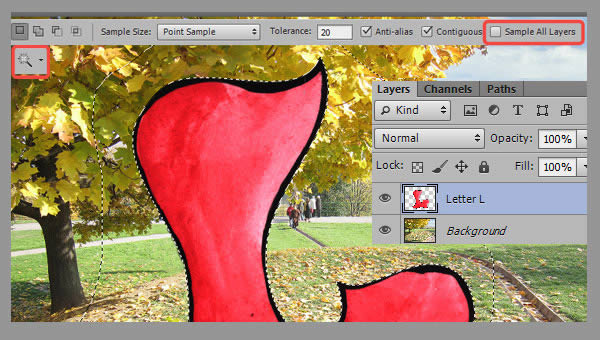
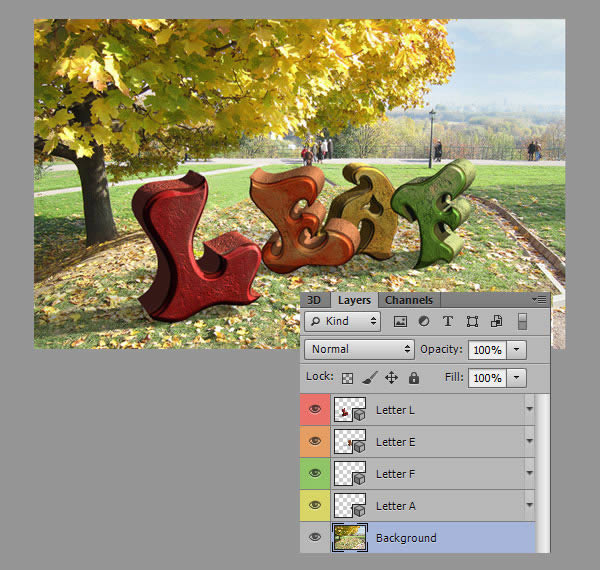
Đặt
tên Layer theo chữ cái của nó, ví dụ, Layer vừa tạo tôi đặt tên là
"Letter L”. Bây giờ chúng ta cần loại bỏ Background trắng. Chọn công cụ
Magic Wand Tool (W), chọn layer và click chuột vào Background trắng.
Nhấn Delete. Nhớ rằngm không check vào "Sample All Layers”. 
Chọn
Layer L và sử dụng Transform tool (Command/Ctrl + T). Trong khi nhấn
giữ phím Shift kéo một trong các góc của ký tự để thay đổi kích thước
của ký tự. Nếu bạn muốn thay đổi màu sắc của ký tự, bạn có thể sử
dụng Adjustment Layers (ví dụ, Color Balance hoặc Selective color). Tôi
sẽ chỉ chi tiết ở bước 15. Tạm thời Ok, chúng ta sẽ bắt đầu tạo hiệu ứng
3D cho ký tự. 
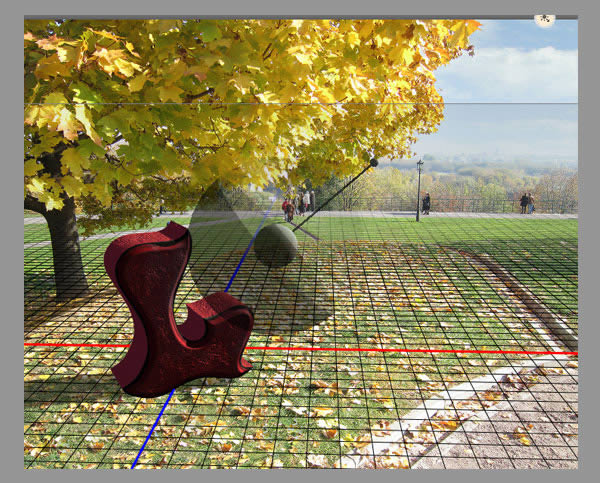
Bước 4Để
tạo chữ 3D, chọn layer với ký tự đã tạo vào vào 3D > New 3D
Extrusion từ Layer đã chọn. Photoshop sẽ yêu cầu bạn chuyển đổi không
gian làm việc 3D – Click OK. Vậy nên, không gian làm việc 3D sẽ mở ra.
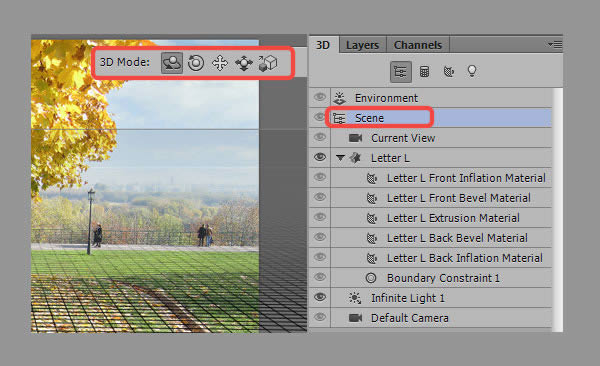
Đầu tiên, chúng ta chỉ cần xác định vị trí của Ground Plane trên mỗi ký
tự sẽ được đặt. Để thực hiện, chọn Scene trong bảng điều khiển 3D và
điều chỉnh vị trí của Ground Plane bằng cách chọn các biểu tượng trên
thanh Options. 
Cố gắng định vị Ground Plane sao cho nó trùng với mặt ngang, nơi chúng ta đặt các ký tự: Nếu hình nền của bạn khách hướng dướng, bạn có thể chọn đúng vị trí Ground Plane mà bạn cảm thấy phù hợp. 
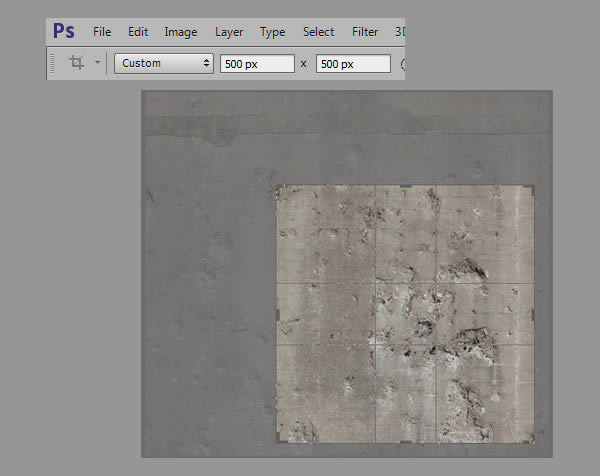
Bước 5Tiếp theo, chúng ta cần tạo texture cho ký tự. Download Concrete texture (Image 1) và mở nó trong Photoshop. Chúng
ta sẽ sử dụng nó cho phần trước và những phần cong của các ký tự. "500
px” trong thanh Options để có được hình vuông với kích thước 500×500 px
size. Tôi đã chọn khu vực này: Sau khi đã Ok, nhấn Enter và save Texture. Tên của file là "texture_front.” 
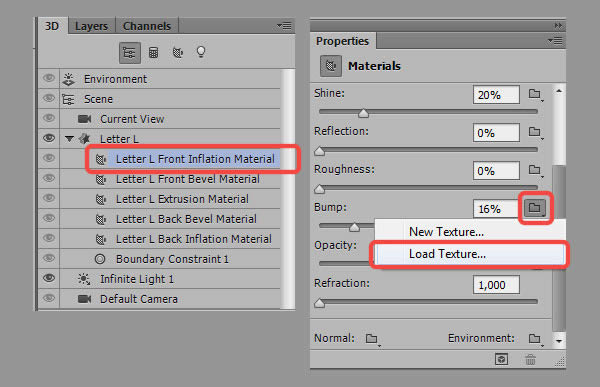
Bước 6Tiếp
theo, chúng ta áp dụng texture cho ký tự. Trong bảng 3D chọn "Front
Inflation Material” và vào bảng Properties của 3D-objects (đối tượng
3D). Bảng điều khiển này sẽ tự động mở khi bạng chuyển sang không gian
làm việc 3D. Tìm thiết lập Bump trong bảng Properties và chọn "Load
texture”. Trong cử sổ đã mở ra chọn Texture mà chúng ta đã chuẩn bị ở
bước trước ("texture_front.jpg”): 
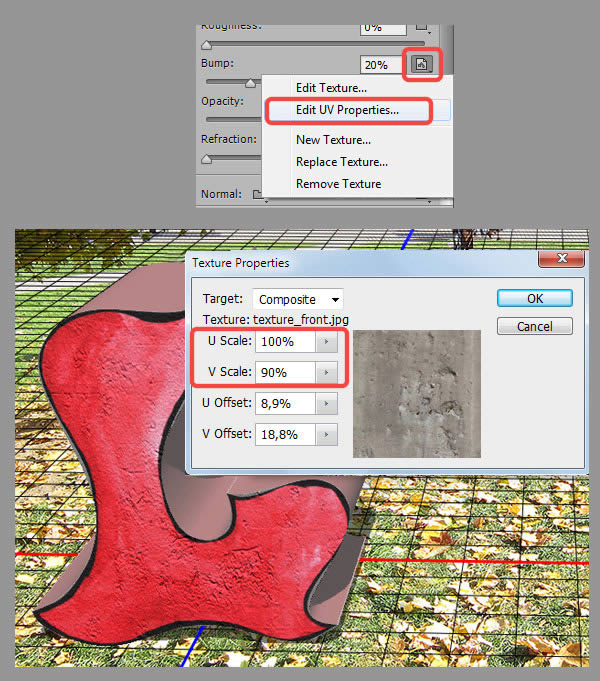
Thiết
lập Bump là việc rất cần thiết, chính vì thế chúng ta cần di chuyển
thanh trượt để được như ý. Tôi thiết lập nó 20%. Sau đó chúng ta cần
phải thay đổi kích thước và vị trí của Texture. Để làm được điều này,
click vào icon Folder tiếp theo để thiết lập Bump và chọn "Edit UV
Properties”. Điều chỉnh nó theo chiều dọc và ngang (V Scale và U
Scale tương ứng) là những thông số chính mà bạn cần điều chỉnh. Xem hình
minh họa bên dưới. 
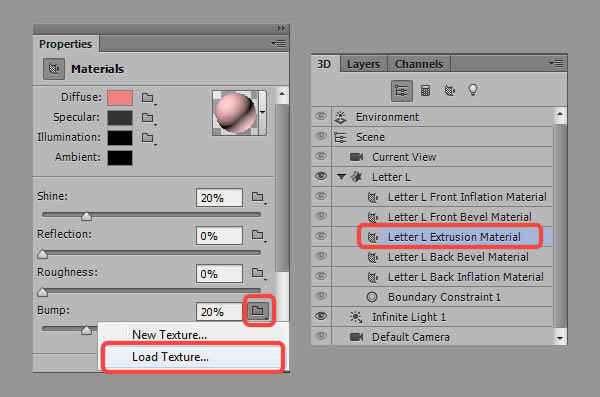
Bước 7Tiếp
theo chúng ta cần thêm texture cho phần cong bên trong ký tự. Để thực
hiện, vào bảng 3D, chọn "Extrusion Material” và load texture
("texture_front.jpg”) cho tham số Bump tương tự như vậy. 
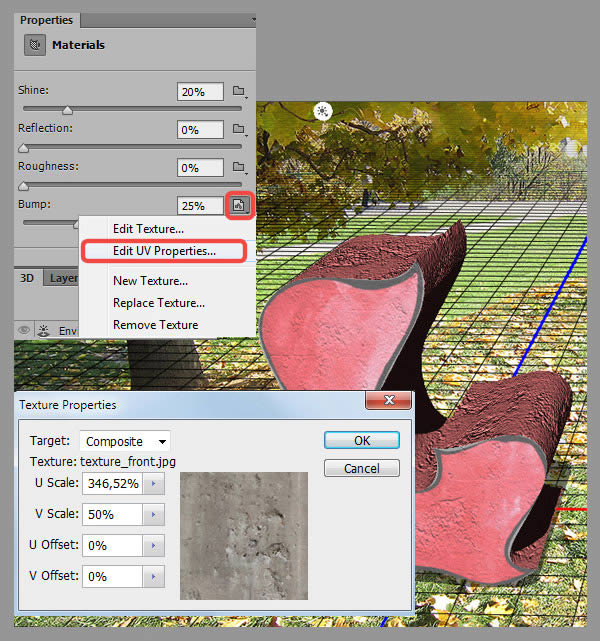
Tăng
giá trị Bump lên đến 25% cho phần cong của ký tự. Cũng như những thao
tác chúng ta đã làm ở bước trước, chỉnh sửa các thuộc tính của Texture:
Click vào icon Folder kế tiếp để thiết lập Bump và chọn "Edit UV
Properties.” Thiết lập các giá trị như bên dưới: Như bạn có thể
thấy, tôi đã thay đổi màu sắc của các phần cong thành màu hồng, xem hình
minh họa bên dưới để có thể nhận được kết quả này. 
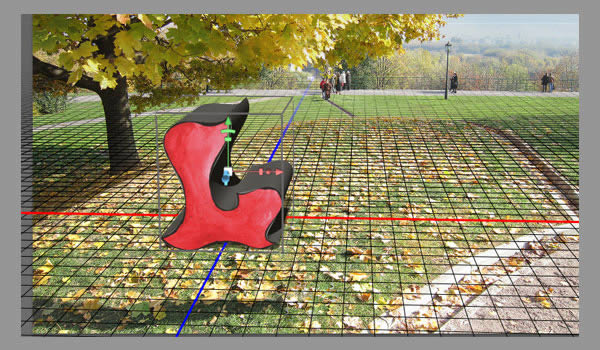
Bước 8Tiếp
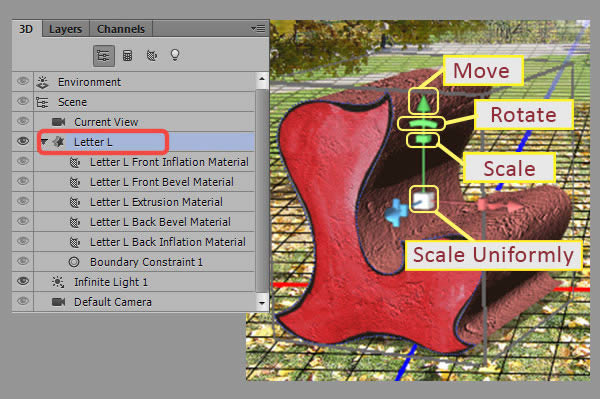
theo, chúng ta sẽ xác định vị trí của ký tự. Vào bảng 3D và chọn ký tự –
bạn sẽ thấy rằng có ba trục xuất hiện ở vị trí trung tâm của ký tự. Bạn
có thể xoay, thay đổi kích thước và Move đối tượng bằng cách sử dụng
các icon trong thanh Options giống như bạn đã dịch chuyển Ground Plane.
Bạn có thể xem hình minh họa bên dưới. 
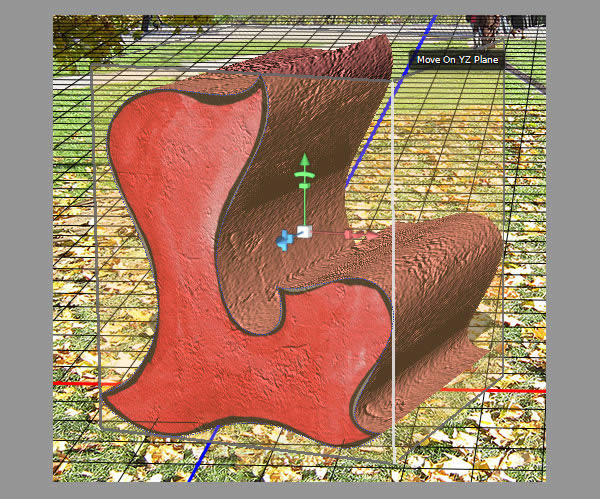
Ngoài
ra nó còn thuận tiện cho việc di chuyển các đối tượng trong mặt đất
cùng 1 lúc. Để làm điều này, dịch chuyển con trỏ đến các cạnh của khối
lập phương, bên trong mỗi ký tự: Các mặt của khối lập phương sẽ được
đánh dấu màu vàng và đuwojc gởi ý với các tên của Planes sẽ xuất hiện
gần con trỏ. 
Khi
bạn dịch chuyển con trỏ đến các mặt của khối lập phương, sự dịch
chueyenr này sẽ được thực hiện theo một mặt phẳng (nó sẽ được đánh dấu
màu vàng). Bạn có thể tham khảo và thực hiện các thiết lập cho ký tự này
như hình bên dưới: 
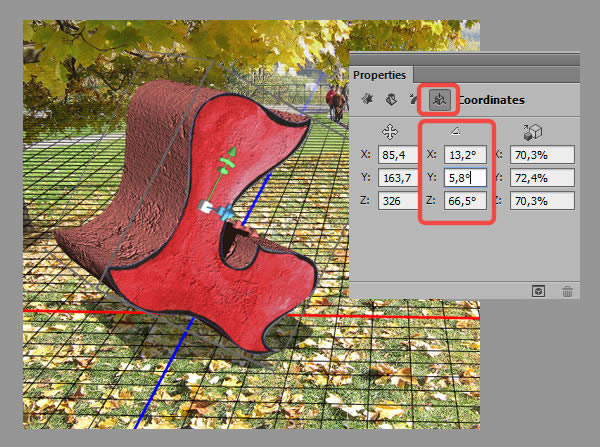
Bây
giờ bạn đã biết làm thế nào để có thể thay đổi vị trí của các đối tượng
3D. Vì thế, hãy đặt ký tự trên Ground Plane như bạn muốn và thay đổi
kích thước nếu cần thiết. Ví dụ, vị trí của ký tự của tôi như sau: 
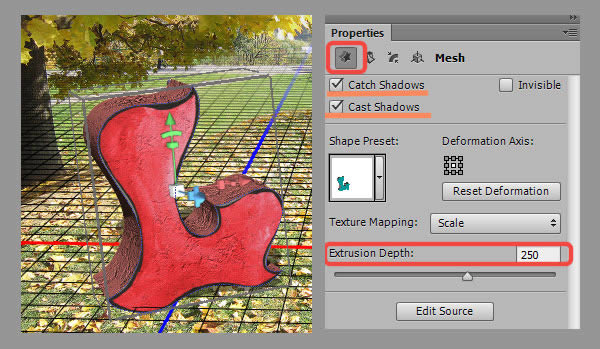
Bước 9Trong
bước này, chúng ta sẽ điều chỉnh bề mặt của ký tự – chúng ta sẽ điều
chỉnh phần cong của ký tự, và ở bước sau chúng ta sẽ điều chỉnh Bevel
(góc xiên). Chúng ta chỉ quan tâm đến giá trị Extrusion Depth: Tôi thiết
lập nó là 250, nhưng bạn có thể sử dụng giá trị khác nếu bạn muốn.
Ngoài ra, chúng ta cần check vào các thông số Catch Shadows và Cast
Shadows, chúng ta sẽ cần đến khi chúng ta thiết lập nguồn sáng. 
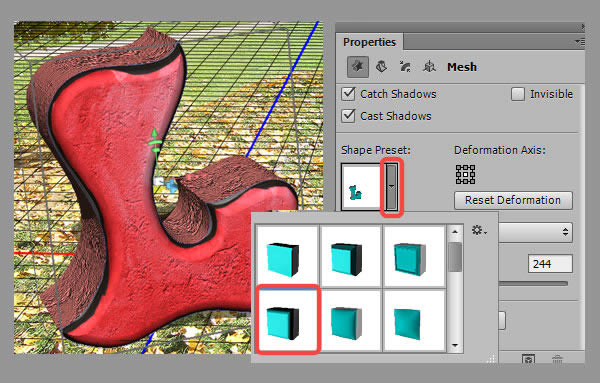
Bước 10Trong
bước này, chúng ta sẽ điều chỉnh Bevel. Vào Properties panel > Mesh
section, tôi chọn loại Bevel, nhưng bạn có thể chọn loại khác và sau đó
thử nghiệp với các thiết lập của nó: 
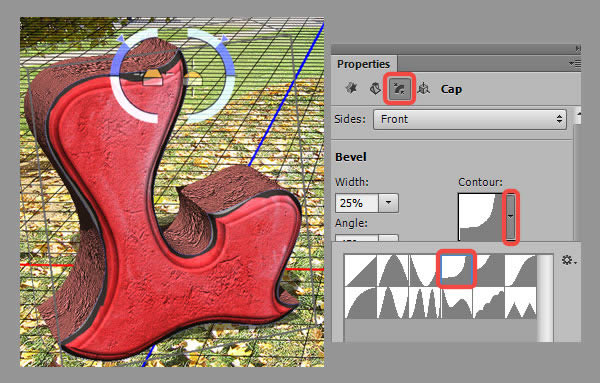
Tiếp theo, chúng ta chọn Cap và chọn Bevel với Contour (Cove – Deep): 
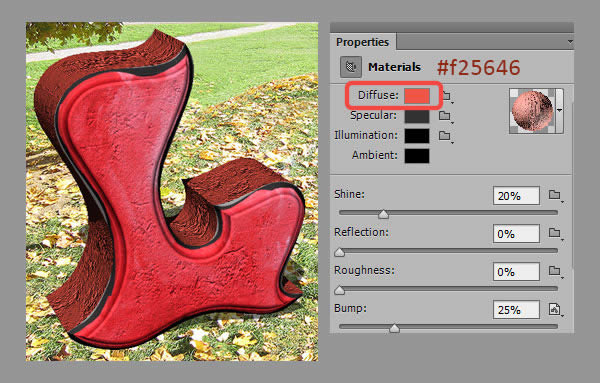
Bước 11Bây
giờ bạn nên xác định màu của phần cong. Đển thay đổi màu sắc của nó,
chọn Extrusion Material trong bảng 3D và vào bảng Properties. Màu sắc
chính của phần cong sẽ được xác định bởi màu sắc mà chúng ta chọn cho
thông số Diffuse. Tôi chọn màu #f25646: 
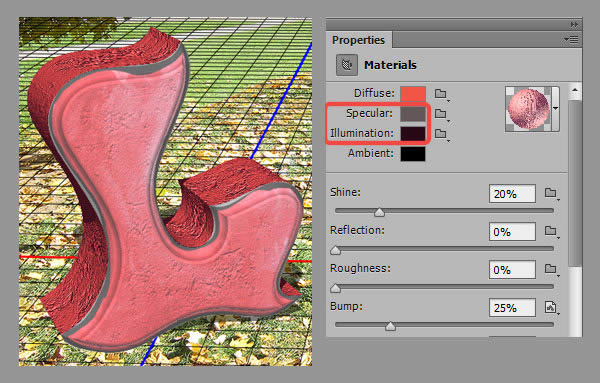
Bạn
cũng có thể thử nghiệm với các thiết lập khác, chảng hạn như Specular
(nó ảnh hưởng đến độ sắc nét/ độ tương phản của Texture) và Illumination
(nó ảnh hưởng đến độ sáng của các cạnh bên). Trong trường hợp này, tôi
chọn các giá trị: màu cảu Specular – #645858, màu của Illumination –
#290816. 
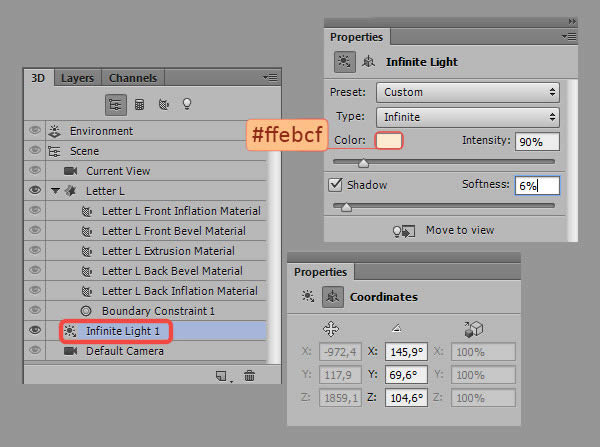
Bước 12Bây
giờ là thời gian tạo các nguồn sáng. Vào bảng 3D và chọn nguồn sáng đầu
tiên – Infinite Light 1. Chúng ta sẽ thiết lập nguồn sáng chính bằng
cách sử dụng nó. Trong trường hợp này, nguồn sáng chính là mặt trời và
nó nằm ở góc trên bên phải. Nếu bạn sử dụng hình ảnh của riêng bạn làm
Background, bạn cần phải xác định vị trí của nguồn sáng chính. Sau khi đã có vị trí của nguồn sáng. Click chuột trái vào nguồn sáng và xoay nó để cho bóng của ký tự nằm ở góc dưới bên trái: 
Các thiết lập và tọa độ của nguồn sáng này như bên dưới (màu là #ffebcf): Nên
nhớ rằng, đây là nguồn sáng chính nên bạn cần phải nhớ các tọa độ của
nó. Các tọa độ của nguồn sáng này đều sử dụng cho các ký tự khác sau này
bạn tạo ở các bước tiếp theo. 
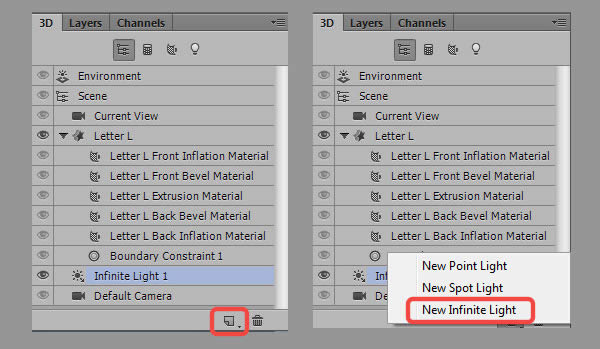
Bước 13Hãy
thêm nguồn sáng khác để cho ký tự không quá tối. Để thực hiện, click
vào Add new Light ở phần bên dưới của bảng 3D và chọn New Infinite
Light. 
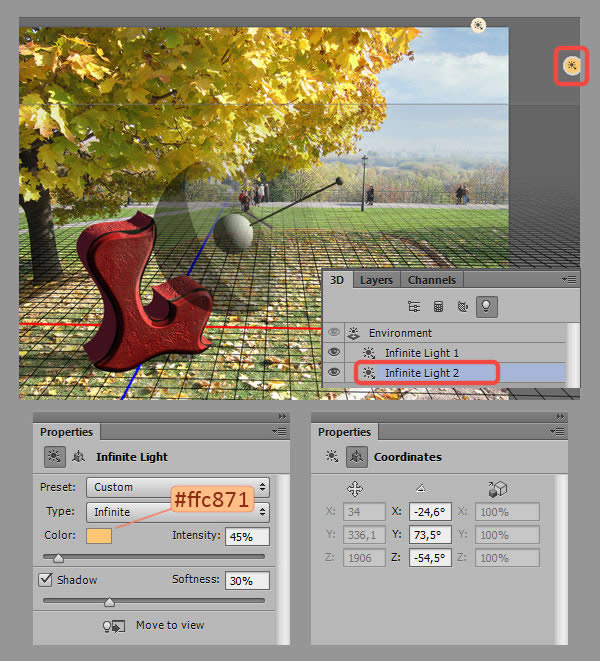
Sử dụng các thiết lập sau: (màu là # ffc871): 
Bước 14Như
vậy chúng ta đã hầu như hoàn thành ký tự đầu tiên. Trong trường hợp
này, chúng ta cần điều chỉnh Stroke của ký tự. Nếu bạn thích màu đen của
nó, bạn có thể bỏ qua bước này. 
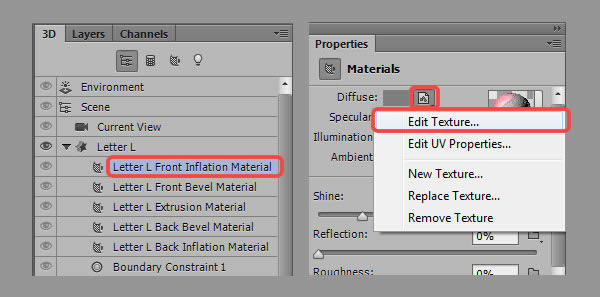
Chúng
ta sẽ sửa Texture chúng ta đã sử dụng ở 2 phần của ký tự – Front
Inflation Material và Front Bevel Material. Vì thế, khi bạn chọn Edit
texture, Photoshop sẽ cảnh bảo bạn những thay đổi sẽ được áp dụng cho
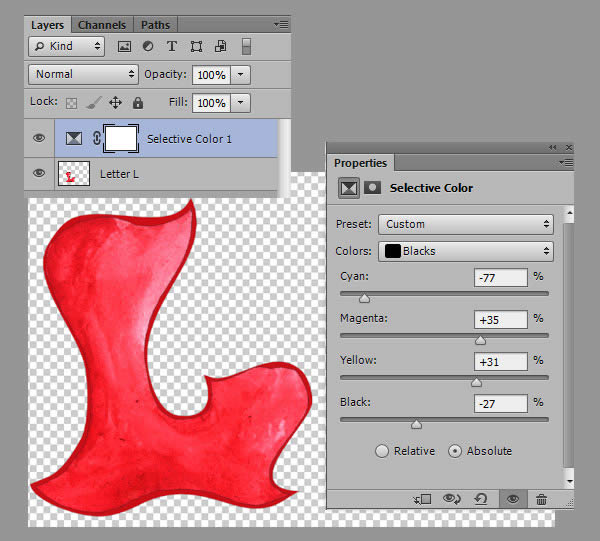
tất cả các vị trí trên Scene. Click OK. New Adjustment Layer >
Selective Color. Chọn Channel Black và điều chỉnh mày của Stroke. Trong
ví dụ này, nó sẽ có màu đỏ: 
Sau
khi đã hoàn thành với Texture bạn muốn, Save nó (Command/Ctrl + S) và
Close File này. Chuyển sang File thiết kế của bạn – bạn sẽ thấy Texture
đã được cập nhập thay đổi: 
Bước 15Tiếp
theo, chúng ta sẽ tạo các ký tự khác tương tự như ký tự đầu tiên. Nhưng
nếu bạn muốn thay đổi màu sắc của ký tự, bạn có thể sử dụng Adjustment
Layer Selective Color và Replace Color. Chúng ta sẽ tạo ký tự thứ 2 –
"E”. Nếu bạn muốn tiếp tục làm việc với các Layer trong Photoshop, chỉ
cần chuyển sang bảng Layers. Đặt chữ cái thứ 2 vào file thiết kế và tách
nó ra khỏi Background giống như bước 3. Đặt tên Layer là "Letter E” và
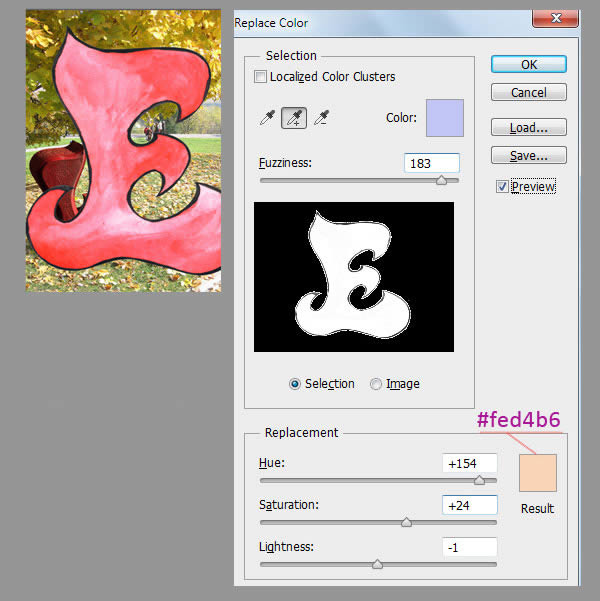
vào Image > Adjustments > Replace Color. Chọn công cụ Eyedropper
tool với "+” và thiết lập các giá trị như hình bên dưới(màu là #
fed4b6): 
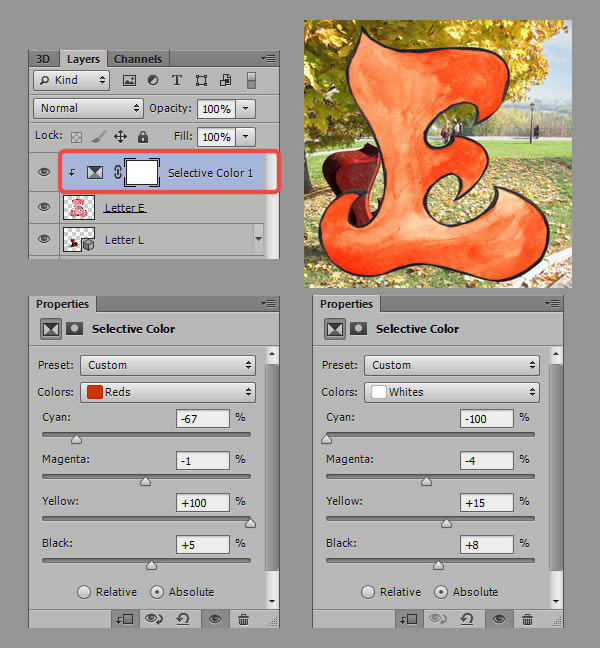
Tiếp
theo, tạo Layer Adjustment Selective Color (Layer > New Adjustment
Layer > Selective Color) và chuyển đổi Layer "Letter E” sang Layer
Clipping Mask. Để làm được điều này, Click chuột phải vào Layer
Selective Color trong bảng Layers và chọn Create Clipping Mask. Giờ
thì chúng ta đã nhận được 1 ký tự có màu cam, và bạn có thể Merge Layer
"Letter E” và Layer Adjustment Selective Color (chọn cả 2 layer trong
bảng Layers và nhấn tổ hợp phím Command/Ctrl + E). 
Bước 16Sau
khi các ký tự cơ bản đã hoàn thành, tiếp theo chúng ta sẽ bắt đầu tạo
ký tự 3D. Vòa bước 4 và thực hiện các bước tạo các ký tự 3D. Đừng quên
góc độ, kích thước của các chữ cái: Nếu chữ cái ở xa, nó sẽ có kích
thước nhỏ hơn chữ cái đầu tiên. Layer chữ cái đầu tiên sẽ ở trên cùng
của bảng Layers, và tất cả các Layer chữ cái khác sẽ được đặt theo thứ
tự như vậy. Đừng quên rằng, bạn có thể thay đổi các thiết lập 3D, dịch
chuyển các ký tự, thay đổi màu của texture cho đến khi nào bạn nhận được
kết quả như mong muốn. Vì thế chúng ta sẽ có kết quả như bên dưới: 
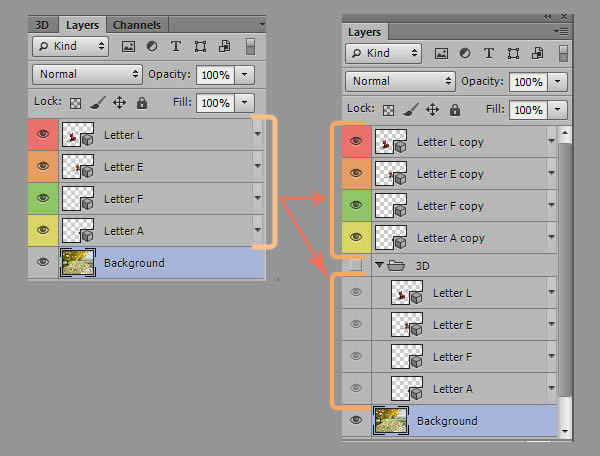
Bước 17Như
vậy, sau khi đã Ok về vị trí của các chữ cái và màu sắc, bạn có thể
Rasterize các layer 3D. Nhưng tôi khuyên bạn nên giữ nguyên các Layer 3D
ban đầu đề phòng khi bạn muốn thay đổi. Vì thế, chúng ta sẽ nhân đôi
tất cả các Layer 3D (chọn tất cả các Layer 3D và nhấn tổ hợp phím
Command/Ctrl + J). Group các Layer 3D ban đầu (Command/Ctrl + G), đặt
tên là "3D” và Disable khả năng hiển thị của nó (click vào icon con mắt ở
gần hình thu nhỏ của layer). Tiếp theo, vào các Layer đã nhân đôi và
Rasterize chúng bằng cách Click chuột phải vào một trong các Layer và
chọn Rasterize 3D. 
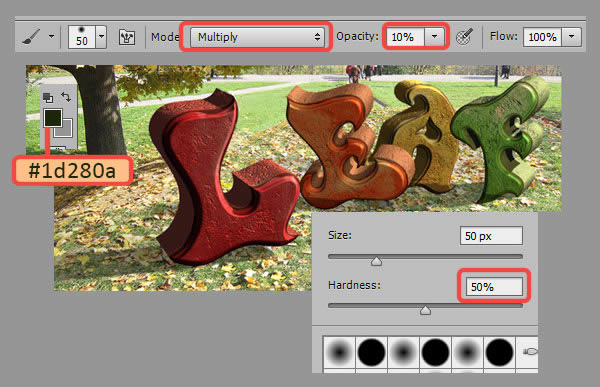
Bước 18Trong
trường hợp này, chúng ta sẽ tăng thêm độ tương phản của các bóng đổ
trên các ký tự. Để làm điều này, tạo Layer mới (Command/Ctrl + Shift +
N), tên của nó là "Shadow” và đặt nó ở dưới tất cả các Layer chữ cái
trong bảng Layers. Chọn Brush Tool (B) và sử dụng các thiết lập: Color:
#1d280a, Hardness: 50%, Blending mode: Multiply, Opacity: 10-15%. 
Tạo bóng đổ bằng Brush đã tạo như hình hiển thị bên dưới: 
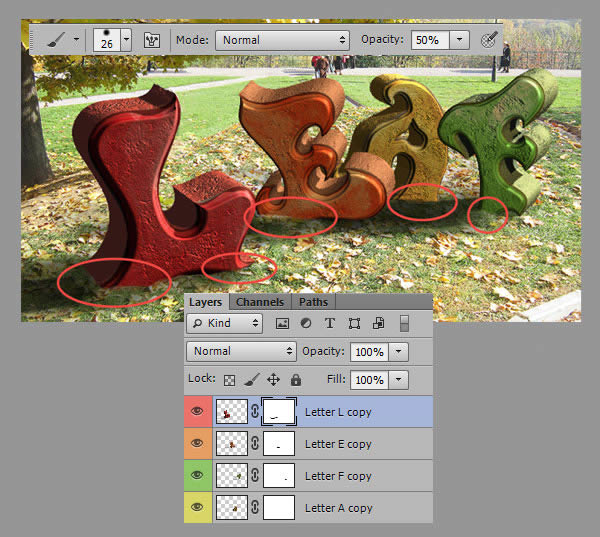
Bước 19Tiếp
theo, chúng ta cần làm sao cho các phần dước của các chữ cái tiếp xúc
với cỏ trông thực tế hơn. Chọn Brush Tool (B) và chọn độ cứng (100%
Hardness), Opacity khoảng 50%. Tốt hơn, bạn nên tạo Layer Mask cho các
ký tự bởi vì chúng ta có thể sửa chữa chúng bất kỳ lúc nào. Vì thế Add
Layer Mask cho các Layer chữ cái (Layer > Layer Mask > Reveal All)
và thay đổi màu của Foreground là màu đen. Click vào hình thu nhỏ Layer
Mask và vẽ lên phần dưới của các ký tự để ẩn chúng. 
Nếu
bạn đã vẽ các khu vực khác, chỉ cần thay đổi màu Foreground thành trắng
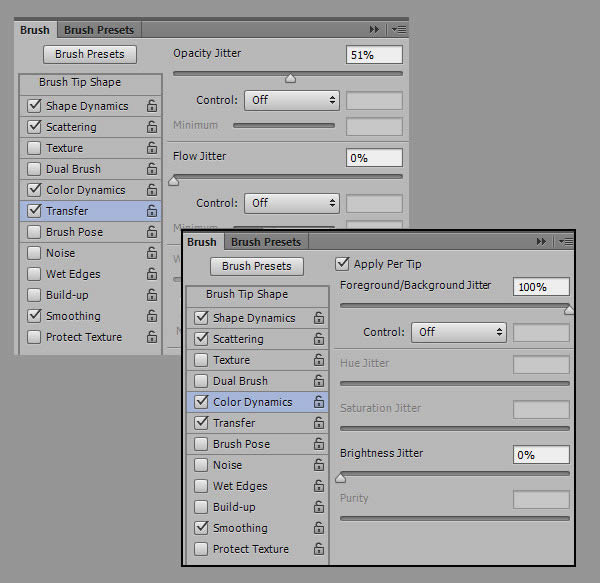
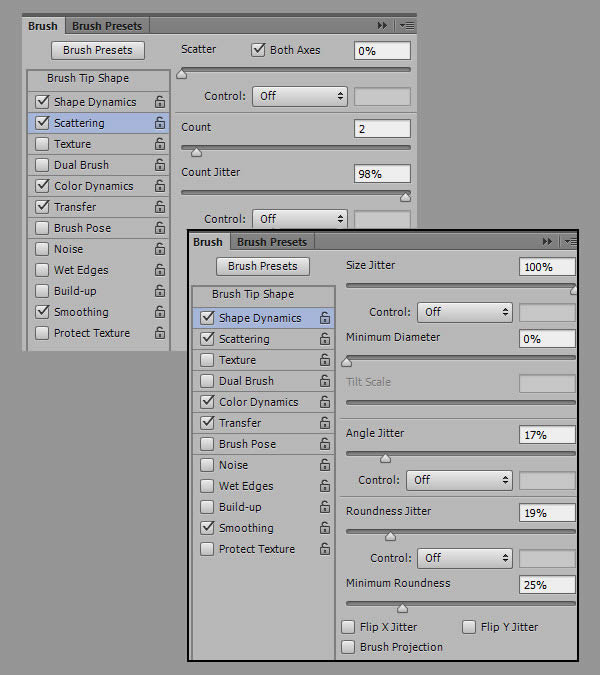
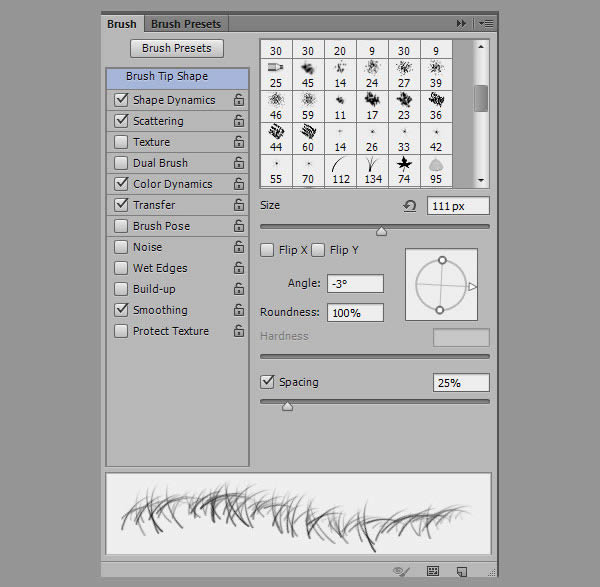
và vẽ lên các khu vực sao cho có thể nhìn thấy chúng. Với Brush Tool đã chọn, nhấn F5 và chọn Brush "Dune Grass”. Thiết lập Brush như minh họa bên dưới: 


Vẽ
lên phần bên dưới của các chữ cái với Brush đã chọn trên Layer Mask.
Chọn Brush với kích thước nhỏ – khoảng 30 px. Bạn sẽ nhận được kết quả
như bên dưới: 
Bước 20Như
bạn có thể thấy, chúng ta đã che đi một số phần bóng đổ của các chữ cái
và làm cho nó trở nên thực tế hơn bằng cách sử dụng Brush và Layer
Mask. 
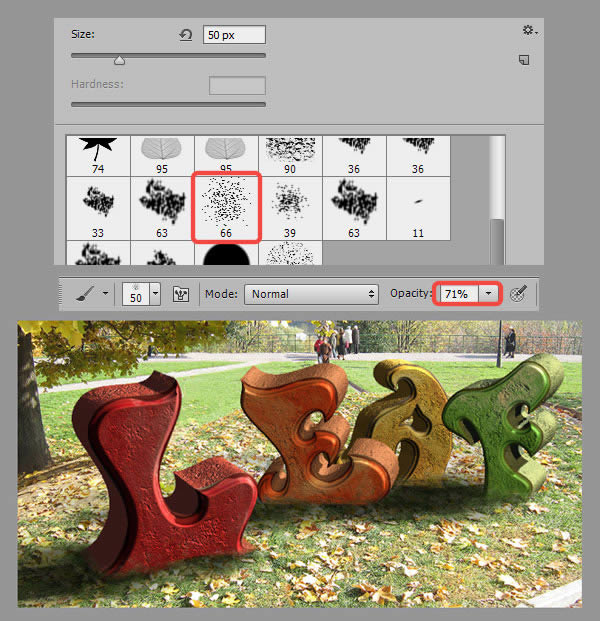
Nếu
bạn không hài lòng với kết quả này, chọn Brush "Dry Brush Tip Light
Flow” từ bảng thiết lập Brushs và vẽ nó ở phần dưới của các ký tự trên
Layer Mask. 
| 





























