Xem trước hình ảnh chúng ta sẽ tạo ra

Trong Photoshop,
biểu hiện lửa luôn là nhiệm vụ đặc biệt khó khăn, nhưng trong hướng dẫn
này, tôi sẽ chỉ bạn cách sử dụng một bức ảnh lửa để thiết lập Text tạo
nên sự phù hợp. Chúng ta sẽ biểu diễn một phong cách trên một background
màu tối xinh xắn với hiệu ứng text kỳ diệu để hoàn thiện bức ảnh.
Hướng
dẫn này là phần thứ hai trong 5 phần hướng dẫn về Photoshop Typography.
Nếu bạn đã quên phần hướng dẫn trong tuần trước, hãy vào: Tạo hiệu ứng Text trên cỏ.
Phần 1 – Background
Tạo
một document mới trong Photoshop có kích thước 1920px rộng x 1200px
cao, và với Gradient Tool (G), vẽ một Radial Gradient có màu nâu (#
5c3d09 để # 1f1409), bạn sẽ nhận được một cái gì đó giống như hiển thị
bên dưới.
Chú ý Gradient đó không nằm ở chính giữa theo chiều dọc
mà hướng lên phía trên phần trên cùng. Trong bức ảnh này, chúng ta muốn
trên cùng của text là nới có lửa cháy, vì vậy, phần trên cùng của hình ảnh phải có một chút ánh sáng chiếu lên.

Bước 2
Như
trong hướng dẫn text trên cỏ, một lần nữa chúng ta sẽ có một textured
background. Nhưng, không phải được làm từ bản phác thảo, tôi đã copy background từ một hướng dẫn trước, Merge và Desature tất cả layer để có được một cái gì đó như hiển thị bên dưới.
Nếu bạn cần phải thực hiện background này từ một phác thảo, đầu tiên, hãy truy cập vào Bittbox để các texture giấy độc đáo và sau đó, làm theo những bước hướng dẫn trong hướng dẫn trước đó.

Bước 3
Bây giờ, chúng ta thiết lập layer sang Overlay và Blend Texture vào thành background và đó là!

Bước 4
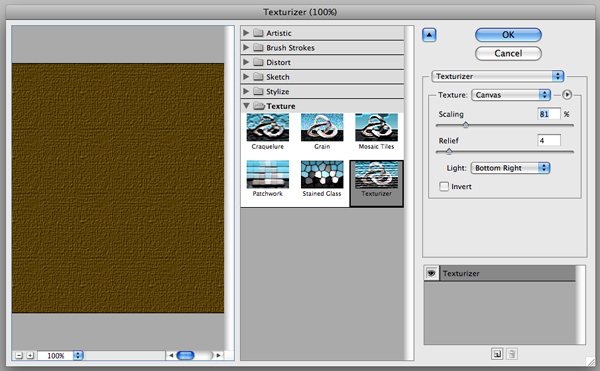
Chỉ
cần thêm một chút gì đó cho Texture, chúng ta vào Texturizer filter. Để
thực hiện điều này, tạo một layer mới và tô màu nó bằng màu nâu/ màu be
– # 66500f. Sau đó, vào Filter> Texture> Texturizer và sử dụng
Canvas Texture với Scaling 80% và thiết lập Relief lên 4.

Bước 5
Khi
bạn đã có texturized layer, thiết lập alyer đó sang Overlay. Thêm một
số chi tiết tinh tế vào Texture của chúng ta, làm cho nó đẹp hơn vì
chúng ta sẽ làm việc trên một khung hình lớn như vậy.

Bước 6
Tiếp
theo, chúng ta sẽ gắn một layer sang desaturate ở nửa dưới của hình
ảnh. Làm như vậy để phần trên cùng giống như có một ánh sáng ấm áp nơi
đầu những ngọn lửa, trong khi phần bottom sẽ lạnh hơn một chút.
Tạo một layer mới và tô màu nó bằng màu
# 4b4f3b. Sau đó, thêm layer mask với một Gradietn để che kín phần trên cùng và phần trước (bạn sẽ có hiệu ứng như hiển thị).
Bây giờ, thiết lập layer sang Color và Opacity 45%.

Phần 2-Text + Glow = Tuyệt vời
OK,
bây giờ, chúng ta có một background xinh xắn. Chúng ta bắt đầu thêm
text. Tôi đã sử dụng Font Trajan bởi vì đó là một font trông thực sự ấn
tượng. Ở đây, tôi đã đặt text với màu # cb9328, sau đó, thiết lập nó
sang Linear Dodge (Add) với Opacity là 8%.
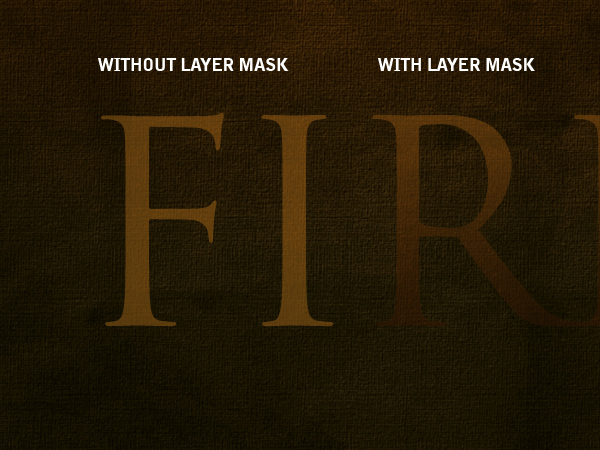
Những gì chúng ta sẽ
phải làm với text của chúng ta, đó là làm cho nó trông như nửa trên cùng
của Text đang nằm phía ngoài background và đang đỏ rực với ngọn lửa bập
bùng. Có nghĩa là chúng ta sẽ tạo ra rất nhiều hiệu ứng và gắn một
layer mask cho chúng để chỉ có nửa trên hiển thị trong đó phần bottom
trở lại trạng thái text bị mờ như chúng ta đang có.

Bước 8
Tạo một nhóm layer mới để đặt tất cả text layer vào trong đó – vì chúng ta phải làm rất nhiều thứ với chúng.
Sau đó, sao chép layer text và thiết lập màu sắc của text đã được sao chép là # 5e3f1c.

Bước 9
Bây giờ, thiết lập layer text mới nhất sang Overlay và Opacity 70%. Nó sẽ trông như loại màu đỏ (như hình dưới đây).

Bước 10
Bây
giờ, sao chép text một lần nữa và thiết lập layer sao chép mới nhất
sang màu vàng -# cb9328. Sau đó, thiết lập layer này sang Linear Dodge
(Thêm) và Opacity 30%.
Tiếp theo, chúng ta thêm một layer mask và
vẽ một gradient để các mặt của text mới nhất như hiển thị bên dưới, và
bên dưới nữa, bạn có thể thấy sự kết hợp màu đỏ của bottom với 2 layer
text này.


Bước 11
Tiếp
theo, chúng ta sao chép layer một lần nữa, nhưng đặt layer này phía
phải dưới bottom. Thiết lập màu đen # 000000. Sau đó, vào Filter>
Blur> Gaussian Blur và đòi hỏi bạn Rasterize text, nhấp chuột vào
"Yes” để thực hiện điều đó,và thiết lập Radius lên khoảng 4px.
Sau
đó, Ctrl-nhấn chuột vào bất kỳ layer text nào và quay lại layer màu đen
và nhấn Delete để bạn chỉ còn lại với một shadow. Sau đó, sao chép
layer này và Merge nó với layer đầu tiên để hiệu ứng kịch tích hơn. Bạn
phải có một cái gì đó tương tự như trên ảnh chụp màn hình bên dưới.

Bước 12
Một
lần nữa, thêm một lớp mặt nạ để bóng một cách nhanh chóng dần ra như
thể hiện. Điều này làm cho nó trông giống như các văn bản được ra khỏi
trang.

Bước 13
Bây
giờ, sao chép layer màu đen một lần nữa và sử dụng Smudge Tool (R) và
một brush mềm, khá rộng, bạn muốn chỉ Smudge- làm nhòe shadow xung quanh
để nó trông như những dấu Burn.

Bước 14
Bây
giờ, đây là lúc để xem text của chúng ta như thế nào. Tôi thực sự đã
tạo ra 2 bộ "burn” mark, và 4 bộ shadow layer, mỗi bộ đều bị Blur một
chút so với lần cuối và mỗi cái sẽ trở lại nhạt dần.

Bước 15
Bây
giờ, đây là lúc làm cho phần trên cùng của text sáng lên. Điều đầu
tiên, chúng ta sao chép layer text một lần nữa và đặt layer này ở phía
trên cùng nhất và thiết lập nó sang màu vàng -# dc9a08.
Sau đó,
chạy Filter> Blur> Gaussian Blur qua nó và với Radius có kích
thước 8px. Chọn một Eraser Brush mềm, lớn và chỉ xóa những phần bên
ngoài dưới bottom để chúng trông không đồng đều.

Bước 16
Thiết
lập layer sánh sang đầu tiên sang Soft Light. Bạn có thể lặp lại tiến
trình này, thậm chí xóa nhiều hơn nữa để phần trên cùng thậm chí sáng
hơn.

Bước 17
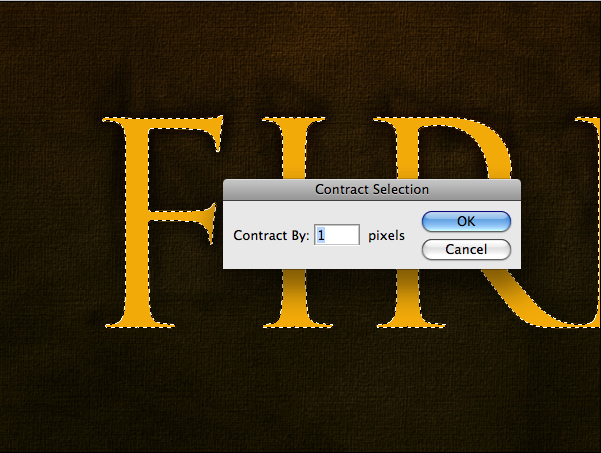
Bây
giờ, sao chép layer text một lần nữa và đặt layer này phía trên tận
cùng. Layer này cũng được thiết lập sang màu vàng (# dc9a08).
Sau
đó, vào Layer> Rasterize> Type và biến các Text thành một hình
phẳng. Sau đó, Ctrl-click vào layer và vào Select> Modify>
Contract, sử dụng một Value có kích thước 1px. Sau đó, nhấn Delete để
xóa tất cả mọi thứ ngoại trừ Outline có kích thước 1px.

Bước 18 Bây giờ, thiết lập layer có kích thước 1px sang Overlay, và bạn phải có một cái gì đó tương tự như hình bên dưới.

Bước 19
Bây giờ, đến Glow1px của chung ta, thêm layer mask để làm mờ nó xuống phần bottom như chúng ta đang làm với các layer khác.
Sau
đó, sao chép layer đó, vào chạy một Filter> Blur> Gaussian Blur,
thiết lập lên 1px. Sau đó, sao chép layer này một lần nữa và Blur nó
bằng 2px. Sao chép layer này một lần nữa và Blur nó lên 4px.
Sau
đó, Ctrl-nhấn chuột vào các layer text, nhấp Ctrl + Shift + I để nghịch
đảo vùng lựa chọn và đi vào từng layer ánh sáng và nhấn Delete để loại
bỏ bất kỳ một Blur nào nằm ngoài ranh giới của Text.
Ý tưởng là chúng ta muốn các edge của text trông thật đỏ rực với làm mờ đi toàn bộ ánh sáng nóng trên text.

Bước 20
Tiếp theo, chúng ta sao chép tất cả layer ánh sáng 4 lần và merge chúng lại với nhau. Điều này sẽ mang lại kết quả layer trên cùng sẽ có ánh sáng vàng độc đáo.
Chọn Smudge Tool và chạy qua text, Smudging text để nó trông như những làn song nhiệt từ text đang lan tỏa, giống như hiển thị.

Bước 21
Bây giờ, thiết lập layer mới nhất này sang overlay và bạn phải có một cái gì đó trông như bên dưới.

Bước 22
Bây
giờ, chúng ta đã hoàn thành khá trên text của chúng ta. Tôi đã thực
hiện và sao chép một số layer ánh sáng để làm cho nó trông bốc lửa hơn.
Hãy thoải mái thử nghiệm để có được ánh sáng lửa đỏ rực cho Text của
bạn.

Bước 23
Tiếp
theo, tôi đã tìm một hình nên mới nhất làm cho nó phù hợp với hình ảnh
của chúng và thêm một câu trích dẫn bên dưới text chính. Điều này cung
cấp một sự trang trí xinh xắn cho trang web.
Hãy thử sử dụng các màu sắc phù hợp với background và text layer để nó
không quá nổi bật, vì chúng ta thực sự cần có nó như một yếu tố chính
thứ 2 của text. Tôi đã sử dụng Swiss Light Condensed như Font của tôi và
đưa nó ra như trong hướng dẫn text cỏ trước đó.

Phần 3-Lửa
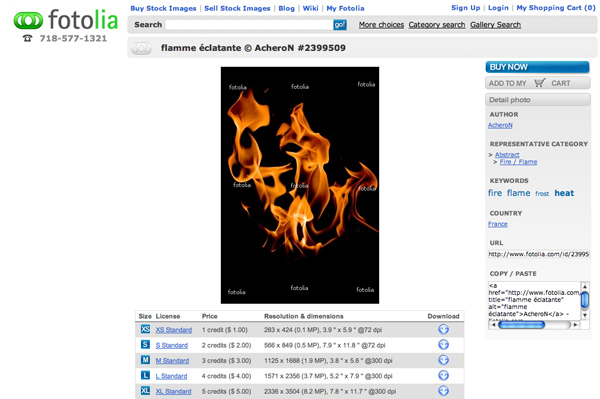
Cuối
cùng, tất cả những chuẩn bị của chúng ta đã hoàn thành, đây là lúc thêm
những ngọn lửa thực sự. Để thực hiện điều này, chúng ta cần một số hình
ảnh của ngọn lửa, thiết lập tương phản với màu đen trơn của Background.
Một bức ảnh đẹp rất khó tìm, và tôi đã thử làm, tôi không thể tìm một
bức ảnh miễn phí mà lý tưởng. Vì vây, cuối cùng, tôi đã sử dụng bức ánh
này từ Fotolia, bạn có thể mua bằng cách sử dụng đường link bên dưới.
Ngoài ra, còn có một bức ảnh "cũng được” từ Flickr mà tôi cũng đã liên
kết và sau này tôi sử dụng cho chữ "E”. Do đó, bạn cũng có thể chọn.
AcheroN—Fotolia.com
Peasap —Flickr.com
Bây
giờ, kỹ thuật copy ngọn lửa qua thực sự rất đơn giản. Tôi thực sự chỉ
tìm hiểu kỹ thuật này mới đây khi đọc một trong những hướng dẫn của Nik Ainley trên DigitalArts magazine called có tên gọi là Tạo sự chấp ảnh tuyệt vời và hướng dẫn này anh ta đã làm với nước.
Những gì bạn cần làm là:
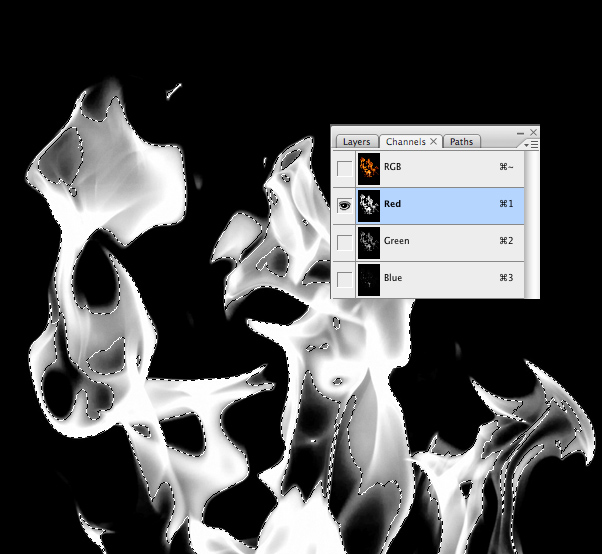
- Mở hình ảnh ngọn lửa trong Photoshop
- Vào
Channels tab và tìm channel có độ tương phản cao nhất, đối với hình ảnh
ngọn lửa nên sử dụng Red Channel, và nhấp chuột lên đó.
- Điều
này sẽ làm cho hình ảnh của bạn xuất hiện với màu đen- trắng, và bởi vì
chúng ta đứng trên một layer có độ tương phản cao nhất, nên dường như nó
mang màu trắng thực sự sáng. Bây giờ, Ctrl-nhấp chuột lên channe này và
nó sẽ chọn tất cả các px trong channel đó.
- Nhấp chuột quay lại RGB channel và copy các px đã chọn.
- Bây giờ, bạn có thể paste những ngọn lửa vào trong khung hình chính của bạn!
Đây
thực sự, thực sự là một kỹ thuật hữu ích, chúng ta có thể copy mọi thứ
nửa trong suốt như lửa từ background phẳng. Và như bạn thấy khi truy cập
vào hướng dẫn của Nik, cũng có một kỹ thuật copy nước tuyệt vời.


Bước 25
OK,
vậy ở đây chúng ta đã paste những ngọn lửa lên khung hình chính của
chúng ta. (Để rõ ràng, tôi tạm thời ẩn các text layer). Như bạn có thể
thấy, chúng ta có ngọn lửa mà không có background màu đen và nó trong
suốt một phần, có nghĩa là nó sẽ trông rất tuyệt ở phần trên cùng của
text.

Bước 26
Bây
giờ, điều tiếp theo cần làm là cắt bớt một chút ngọn lửa thành một vài
mảnh, mẩu. Chỉ cần sao chép layer này và ẩn nó như một bản sao lưu đầu
tiên. Sau đó, sử dụng Pen Tool, cắt ngọn lửa, bạn làm việc với những
đường viền của ngọn lửa để nó trông thật tự nhiên. Ở đây, bạn có thể
thấy tôi đã tạo ra 4 mẩu lửa từ một hình ảnh. Bạn cũng có thể thử lật
một chút xung quanh để làm cho chúng trông ngẫu nhiên hơn.
Thiết lập layer sang Screen mode để sao cho những phần màu đen còn lại hoàn toàn biến mất, và nó thậm chí sẽ trong suốt hơn.

Bước 27
Bây giờ, vì text của tôi chỉ có 4 chữ cái, tôi cần 4 chữ nằm trong 4 mẩu lửa tách biệt. Đối với chữ cái thứ 4 (trên cùng của chữE)
tôi đã chọn hình ảnh từ Flickr hình ảnh và lặp lại quá trình tương tự
như trước đó để tạo ra một ngọn lửa khác. Ngoài ra, lửa trên chữ I bị đè xuống một chút để cho nó trông ngẫu nhiên hơn.

Bước 28
Việc
gắn ngọn lửa thực sự dễ dàng như di chuyển lửa qua text. Bạn hãy thử
làm cho những ngọn lửa này phù hợp với Shape của các chữ cái để nó trông
giống như đang nhảy múa trên đó.

Bước 29
OK,
ở đây tôi đã đặt tất cả bốn bit của ngọn lửa trên đầu trang. Nó không
xấu, nhưng bạn có thể thấy, chữ I và R có ngọn lửa giống nhau và toàn bộ
ngọn lửa không thực sự cao.

Bước 30
Vì
vậy, ở đây tôi đã thực hiện trên từng ngọn lửa bằng cách sử dụng
Transform Tool để kéo dài chúng theo chiều thẳng đứng. Ngoài ra, tôi đã
sử dụng một chút tẩy xóa để làm cho ngọn lửa trên chữ Itrông độc đáo hơn một chút.

Bước 31
Bây
giờ, để làm cho chúng sáng lên, sao chép từng layer lửa, chạy một
Filters> Blur> Gaussian Blur với Radius 3px và thiết lập layer
sang Opacity 15%, do đó, nó sẽ cung cấp một chút ánh sáng xung quanh
các edge của lửa.

Bước 32
Chúng ta đã có những thứ khá hơn nhiều. Đây là những gì chúng ta thấy về kết cấu hình ảnh của chúng ta.

Bước 33
Cuối
cùng, chúng ta sẽ thêm điểm nổi bật cuối cùng. Vì vậy, tạo một layer
mới bên trên tất cả layer khác và vẽ một gradient trắng – đen như hiển
thị bên dưới. Thiết lập layer này sang Overlay và Opacity là 40%.

Hoàn tất!
Và
chúng ta đã có hiệu ứng của mình, một hiệu ứng text trên lửa. Trong
hướng dẫn tới, chúng ta sẽ trình bày hình ảnh trong không khí, tuy
nhiên, chúng ta sẽ mất khoảng 2 tuần.
Nếu bạn quan tâm tới việc tạo ra những ngọn lửa từ một hình ảnh phác thảo trong Photoshop, bạn cũng có thể xem lại bài hướng dẫn cổ điển này
Nó là một hướng dẫn Photoshop 6, và tôi vẫn có thể vẫn còn nhớ đọc nó
giống như từ nửa thập kỷ trước, nhưng vẫn còn rất liên quan, thậm chí
các màn hình chụp còn có một giao diện Mac siêu Retro.

Theo vnwordpress.com






























